Como hemos visto, HTML es un lenguaje de marcaci�n que puede viajar con el propio texto que se desea formatear. En principio, con cualquier editor de textos, por simple que este sea, se podr�a crear un documento HTML. Ahora bien, el proceso de componer una p�gina de HTML puede ser tedioso y largo, ademas de que precisa del recuerdo de diferentes "tags" y las oportunas normas sint�cticas. En todo este proceso hay que imaginar como va a quedar la p�gina una vez terminada, ya que no estamos editando de modo visual. Esta manera de trabajar no es la mas adecuada para dise�adores.
Para mejorar este proceso creativo surgieron los editores de p�ginas web. Estos editores permiten trabajar en un modo visual, m�s cercano a un entorno WYSWYG(Whay You See is What You Get), t�pico de otros programas de dise�o y maquetaci�n de documentos. Dreamweaver fuen uno de los primeros editores de HTML. En la acutalidad, existen otros editores de p�ginas web, pero sin duda es Dreamweaver el que ocupa la posici�n de liderazgo actualmente.
Con Dreamweaver podemos crear p�ginas HTML sin tener que preocuparnos por el c�digo HTML, recordar todos los "tags" necesarios para componer nuestra p�gina o tener que previsualizar en nuestra cabeza cual ser� el resultado compositivo del documento final. De esta manera, crear un documento HTML se convierte en una tarea menos parecida a programar y m�s parecida a maquetar, tal y como se har�a en un programa de maquetaci�n tradicional como puede ser QuarkExpress o Pagemaker. En resumen, podr�amos decir que Dreamweaver es un programa de "maquetaci�n" de p�ginas web, salvando las l�gicas distancias que lo separan de un programa de maquetaci�n normal.
Con fin de facilitar aun m�s el proceso de creaci�n de una p�gina web, Dreamweaver a�ade junto a las opciones que permiten formatear un documento HTML otras opciones que pueden ser de gran utilidad, como funciones javascripts predefinidas (behaviors), opciones de HTML din�mico. Asi mismo, a�ade otras herramientas que potencian la productividad, como son la creaci�n de plantillas o "templates" que permiten mantener y modificar la apariencia completa de un site modificando un solo documento, la posibilidad de convertir en s�mbolos elementos que se repiten en muchas p�ginas del site de manera que cualquier cambio en este s�mbolo actualice dicho elemento en todas las p�ginas del site. Por otro lado, alrededor de estas herramientas de dise�o y composici�n se han ido a�adiendo otras opciones que permiten gestionar un site completo, como puede ser el cliente FTP inclu�do en Dreamweaver.
Como ver�, un editor de p�ginas web como Dreamweaver es ha dejado de ser una herramienta de composici�n para convertirse en una herramienta completa para la gesti�n y desarrollo de sitios web completos.
 �Filosof�a de la aplicaci�n / Roundtrip
�Filosof�a de la aplicaci�n / Roundtrip
El objetivo final de todo editor de p�ginas web es generar un documento HTML correcto, que funcione en la mayor�a de los navegadores y que facilite todo el proceso de creaci�n al dise�ador. La manera de conseguir esto var�a enormemente de unos editores a otros. La filosof�a de "transparencia" con la que Dreamweaver genera un documento HTML es en gran parte la responsable del �xito de esta aplicaci�n.
El c�digo HTML generado con Dreamweaver es bastante correcto, dando adem�s la posibilidad de adaptarlo autom�ticamente a navegadores m�s antiguos. Dreamweaver utiliza la tecnolog�a propia de Macromedia "Roundtrip".
Cuando creamos un documento nuevo en Dreamweaver, aparece una ventana en la que podemos ir a�adiendo todos los elementos de nuestra p�gina de manera visual. Esta ventana es el documento en s�, con bastante parecido a como se ver� finalmente en el navegador. A medida que vamos a�adiendo elementos a nuestro documento, Dreamweaver va generando el c�digo HTML necesario. Cualquier cambio o modificaci�n es inmediatamente actualizada en el c�digo HTML. De igual forma, en cualquier momento podemos acceder al c�digo HTML que se ha ido generando y editarlo manualmente, de manera que los cambios practicados afecten inmediatamente a la parte visual del documento. Esta doble manera de editar un documento HTML, perfectamente sincronizada entre el modo de edici�n visual y el modo de edici�n manual es lo que se llama Roundtrip.
De esta manera, tanto el dise�ador menos familiarizado con lenguajes de marcaci�n como HTML, como los programadores m�s experimentados tienen en Dreamweaver un gran aliado, ya que pueden editar un documento de la manera que resulte m�s conveniente en cada momento.
 �Ajustando las preferencias de Dreamweaver
�Ajustando las preferencias de Dreamweaver
Dreamweaver es un programa que permite ser personalizado en un alto grado. Para ello, tenemos un amplio panel de preferencias que vamos a desglosar en este apartado, de manera que el usuario pueda ajustar las opciones m�s comunes a su peculiar manera de trabajar.
Partamos de la base de que Dreamweaver es un programa de tecnolog�a abierta y que cualquier persona puede personalizar los men�s de la aplicaci�n, a�adir nuevos comandos y behaviors a la aplicaci�n, asi como eliminar parte de los existentes. Estas opciones de personalizaci�n requieren un alto nivel de programaci�n y se escapan al contenido de este curso. Nos centraremos aqui en las posibilidades de personalizaci�n que tiene el programa en su edici�n est�ndar, sin que esta haya sido modificada previamente. Para aquellos que tengan inter�s en estas opciones, hay m�s informaci�n al respecto en http://www.macromedia.com
Centr�ndonos en las preferencias, encontraremos el panel de preferencias a trav�s de menu Edit > Preferences...
Una vez alli, tendremos accesibles distintos paneles en los que podremos ajustar la manera de mostrarse y de trabajar con distintos elementos y herramientas de la aplicaci�n, de los cuales veremos a continuaci�n los m�s importantes:
 �General
�General

En el panel de preferencias General se pueden ajustar aspectos importantes de la aplicaci�n. Entre esos aspectos caben destacar los siguientes:
- Update links: En este par�metro se puede decidir si la acutalizaci�n de los enlaces de los documentos de un site ser� autom�tica o por el contrario tenemos preferencia porque se nos pregunte cuando esto sea necesario.
- Dictionary: En este par�metro podemos elegir cual ser� el diccionario a utilizar en la correcci�n ortogr�fica que incluye Dreamweaver. En ese sentido podremos elegir entre los distintos diccionarios que esten instalados en la carpeta Configuration/Dictionaries, dentro de la carpeta de la aplicaci�n. Se pueden descargar diccionarios desde http://www.macromedia.com
TRUCO: Para a�adir nuevos diccionarios a Dreamweaver, no basta con copiar los diccionarios descargardos a la carpeta Configuration / Dictionaries. Dentro de esa carpeta hay un fichero llamado Dictionary.ini. De este fichero primero hemos de hacer una copia de seguridad, por si acaso necesitamos recuperarlo m�s tarde. Una vez hecho esto, podemos abrirlo en cualquier procesador de textos y modificarlo de manera que aparezca el nuevo diccionario a�adido en la carpeta entre corchetes. A continuaci�n tenemos un ejemplo de un fichero Dictionary.ini al que se le ha a�adido el diccionario espa�ol (en negrita):
[English.dat]
English (US) = 128
English (UK -ise) = 64
English (UK -ize) = 32[Spanish.dat]
[French.dat]
[German.dat]
German (Scharfes s) = 128
German (Doppel s) = 64De no hacer esto previamente, la aplicaci�n Dreamweaver no nos mostrar� los diccionarios a�adidos a esa carpeta en el panel de preferencias y en consecuencia no podremos cambiarlos.
- Add Extension when saving: Con esta opci�n podemos elegir la extensi�n que ser� a�adido a nuestros ficheros cuando se salven. Esta opci�n por defecto es "html", aunque podemos cambiarla.
- Show only site window on Startup: Cuando Dreamweaver arranca, por defecto crea un nuevo documento en blanco y muestra la ventana en la que esta definido el sitio en el que actualmente estamos trabajando. Esta opci�n puede ser desactivada aqui, de manera que solo nos muestre el sitio al arrancar pero no cree ning�n documento nuevo. En ocasiones esto es bastante aconsejable.
- Maximun number of History steps: Todos los comandos aplicados a un documento se van almacenando en una ventana "hist�rica", llamada History. El n�mero de pasos que se pueden llegar a almacenar se define en este par�metro. Hay que tener en cuenta que la ventana History puede ser de gran utilidad en procesos de automatizaci�n de tareas, ya que conviene que el n�mero de pasos guardados no sea peque�o en exceso.
 �External Editors
�External Editors

Dreamweaver es una aplicaci�n que por su manera de trabajar, puede derivar determinadas tareas a un editor externo. En este panel de preferencias podemos ajustar que tipo de ficheros ser�n tratados por un editor externo y cual ser� ese editor externo. Para ello, podemos a�adir distintas extensiones de ficheros y relacionarlas con los editores externos de la columna derecha.
 �Floating Palettes
�Floating Palettes

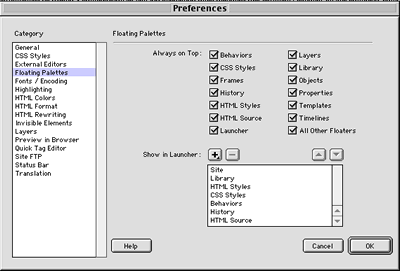
En este panel de preferencias podemos ajustar las distintas paletas que estar�n siempre encima del documento, que en el ejemplo de la ventana superior son todas. Tambi�n podemos ajustar cuales ser�n las ventanas que ser�n accesibles desde el "Launcher" o lanzador. Este lanzador es una ventana desde la que podemos acceder a las distintas paletas de control de la aplicaci�n con un solo click, sin tener que buscarlas por los men�s. Este lanzador tambi�n se visualiza en la parte inferior-derecha de la ventana del documento en que estemos trabajando. Para abrir el "Launcher" o cualquier otra paleta de control del programa, podemos acudir a menu Window.
 �Fonts / Encoding
�Fonts / Encoding

En este panel de preferencias podemos ajustar dos cosas importantes: Las fuentes con las que se visualizar�n por defecto nuestros documentos cuando los estemos editando y el sistema de codificaci�n de caracteres que se utilizar� por defecto. Como se sabe las fuentes por defecto de los navegadores actuales son times y courier. En principio podemos escoger como fuente por defecto cualquiera de las fuentes que haya instaladas en nuestro sistema, pero esto solo afectar� a como nosotros vemos las p�ginas. Como las ver� el usuario final depende de la configuraci�n que este tenga en su ordenador, por tanto conviene respetar los est�ndares si no queremos inducirnos a error. Por otro lado, el sistema de codificaci�n de caracteres que utilizaremos depender� del juego de caracteres m�s comunmente utilizado en nuestros documentos. Normalmente el utilizado por la mayor�a de los lenguajes europeos es el Western (Latin1), aunque podemos elegir otros juegos de car�cteres como el japon�s o el Cyrilico.
 �HTML Colors
�HTML Colors

En este panel de preferencias definimos los colores que por defecto tendr�n los elementos de todos los documentos que creemos en Dreamweaver. Este panel de preferencias marca los colores por defecto, aunque estos colores pueden ser individualmente ajustados en las propiedades de cada documento posteriormente.
Una funcionalidad muy importante de este panel de preferencias, es la posibilidad de ajustar distintos colores a los "tags" de HTML, de manera que cuando visualicemos el c�digo estos tengan un color distinto y podamos identificarlos m�s claramente.
|
TRUCO: Puede ser de mucha utilidad ajustar una serie de colores para distintos "tags" relacionados entre si, de manera que sean facilmente identificables en esas ocasiones en que tenemos que editar el c�digo HTML de una p�gina manualmente. Por ejemplo, los formularios y los tags relacionados con los formularios pueden tener un color propio, los "scripts" pueden tener otro color asociado, los "tags" de formateado de textos pueden tener otro. Asi, podemos facilitarnos mucho la labor de localizaci�n y edici�n de c�digo manualmente. |
 �HTML Format
�HTML Format

En este panel de control se ajustan algunas de las caracter�sticas con las que Dreamweaver generar� el c�digo HTML de nuestros documentos. Por ejemplo, podemos elegir que los "tags" se escriban siempre en May�sculas, que los atributos de los "tags" lo hagan en min�sculas. No se pueden cambiar grandes aspectos en el estilo de HTML que Dreamweaver genera autom�ticamente, pero algunos aspectos de este estilo si. De todas formas, el HTML que genera Dreamweaver es bastante "limpio" si lo comparamos con otros editores de p�ginas web.
 �Invisible Elements
�Invisible Elements

Cuando Dreamweaver inserta en el c�digo algunos elementos que no son visibles en la parte "gr�fica" del documento, a�ade una especie de "escudos" amarillos que indican la existencia de ese elemento invisible en el c�digo. En este panel de preferencias podemos elegir cuales de esos elementos invisibles ser�n visible en la forma de edici�n gr�fica y cuales no. De tal forma, podemos hacer que se muestren o se escondan los "scripts" de un documento, los campos ocultos de un formulario, los enlaces "anchor" dentro de un mismo documento, los "tags" de otros lenguajes como ASP o CFML.
El hecho de que estos elementos sean o no visibles en el modo de edici�n gr�fica no afecta para nada al c�digo HTML, simplemente supone una mayor o menor claridad a la hora de editar gr�ficamente un documento en Dreamweaver.
 �Layers
�Layers

Por defecto, cada vez que insertamos una layer en un documento, esta layer adopta una serie de propiedades iniciales que se toman de las que hayan sido establecidas en este panel de preferencias. Asi, podemos definir cual ser� el "tag" con el que se genere la layer, que como veremos en el cap�tulo adecuado pueden ser varios, cual ser� el ancho y el alto de esa layer, su color de fondo, etc..
|
IMPORTANTE: Cuando un documento que contiene "layers" de HTML din�mico es visualizado en Netscape, en ocasiones si la p�gina se recarga accidentalmente o se redimensiona, las capas se descolocan y la p�gina puede mostrar un aspecto ca�tico. Para evitar eso, Dreamweaver a�ade un parche en forma de funci�n Javascript que resuelve este problema. Desde este panel de preferencias podemos elegir la opci�n de que este "parche" se inserte autom�ticamente en el documento cuando creemos una layer. Tambi�n podemos escoger manualmente esta opci�n posteriormente, pero no es mala idea que este proceso se automatice. |
 �Preview in Browser
�Preview in Browser

Dreamweaver nos permite en cualquier momento de la edici�n, visualizar nuestro contenido en uno o en varios navegadores predefinidos. En este panel de preferencias es donde definimos cuales ser�n esos navegadores y cual ser� el atajo de teclado que nos lleve hasta ellos.
 �Status Bar
�Status Bar

En la ventana del documento en el que estamos trabajando, en la parte inferior, Dreamweaver muestra siempre informaci�n que puede ser muy interesante cuando estamos trabajando en un documento. De tal forma, podemos configurar en la parte inferior de la ventana, el tama�o de la ventana para que se ajuste a los tama�os y las resoluciones est�ndar. Con esta opci�n tendremos un tama�o de trabajo bastante aproximado al tama�o real en que ser�n visualizadas nuestras p�ginas. Por otro lado tambi�n se nos muestra el tama�o actual del fichero que estamos creando y el tiempo que tardar�a en ser cargado (de manera aproximada) en un modem que trabaje a una velocidad determinada. Todos esos valores se pueden definir en este panel de preferencias. Asi, podemos elegir cual ser� la velocidad del modem que se tomar� como referencia para calcular el tiempo de descarga, o cuales ser�n los distintos tama�os est�ndar con los que queremos trabajar.
Tambi�n podemos elegir si mostrar o no el mini lanzador del que hablabamos anteriormente.
Hasta aqui hemos visto algo m�s en profundidad como podemos personalizar la aplicaci�n a nuestras necesidades, gracias al amplio panel de preferencias que incluye Dreamweaver 3. Hemos visto las opciones m�s importantes, aunque hay algunas m�s que sin ser menos importantes son bastante menos usuales. Mi consejo es que aproveche el alto grado de personalizaci�n que le ofrece Dreamweaver y que haga de esta herramienta el entorno de trabajo m�s agradable posible, cosa que no le ser� dificil. Algunas opciones de personalizaci�n le ahorrar�n mucho tiempo a la hora realizar determinadas actividades, si las adecua a sus m�todos de trabajo. En ese sentido no voy a sugerirle que configure la aplicaci�n de esta o de aquella otra manera. La mejor configuraci�n es aquella que le haga sentir m�s c�modo a la hora de trabajar.
 �Interface y paletas
�Interface y paletas
Cuando abrimos Dreamweaver nos encontraremos un aspecto similar al de la imagen siguiente. Esta interface no es muy distinta a la de otras aplicaciones de edici�n. En primer lugar tenemos el documento sobre el que podremos empezar a trabajar. Este documento es ya un documento HTML. Aunque no veamos el c�digo correspondiente, Dreamweaver ya ha incluido los "tags" HTML correspondientes para definir un documento HTML, tambi�n ha creado la cabecera y el cuerpo del documento. Lo que estamos viendo en la ventana del documento en la imagen de ejemplo es el cuerpo del documento HTML.
A la izquierda del documento tenemos la paleta Objects. En esta paleta se encuentran gran parte de los elementos m�s comunes que necesitaremos insertar/definir en nuestros documentos.
A la derecha del documento vemos el Launcher, desde el que podremos lanzar otras paletas de control m�s especificas, que nos permitir�n tener a mano herramientas de control sobre distintos aspectos de nuestros documentos y sitios web.
Finalmente, en la parte baja de la imagen nos encontramos la paleta Properties. Esta paleta es bastante �til, ya que desde ella podremos ajustar los par�metros y caracteristicas de los elementos a�adidos en nuestros documentos HTML. Esta paleta cambia su contenido de manera contextual, en funcion al elemento seleccionado sobre la ventana del documento.

En la parte superior, tenemos una barra con los distintos men�s de la aplicaci�n. Gran parte de ellos son comunes a otras aplicaciones, como el men� File, Edit o Help. El resto de los men�s son m�s espec�ficos de Dreamweaver.
Iremos profundizando en los distintos men�s y paletas de esta aplicaci�n a medida que vayamos avanzando por este curso. De momento, en este primer contacto con la interface daremos una peque�a explicaci�n de cada una de las distintas paletas y men�s de la aplicaci�n.
- Menu File: En este men� se encuentran las opciones comunes de abrir y guardar ficheros. Tambi�n encontramos las opciones de Importar y Exportar, las opciones de previsualizaci�n en los navegadores predefinidos en las preferencias, asi como opciones para chequear la compatibilidad del documento con navegadores antiguos y que los "links" de un documento funcionan perfectamente.
- Menu Edit: En este men� encontramos las opciones de copiar y pegar, rehacer y deshacer, encontrar y reemplazar. En este men� encontramos las preferencias del programa.
- Menu View: Encontramos las opciones de mostrar o esconder distintos elementos del documento, como pueden ser los elementos invisibles, los bordes de los frames, los bordes de las capas, los bordes de las tablas. Tambi�n se pueden mostrar las reglas y ajustar la rejilla o "grid" desde aqui.
- Menu Insert: Desde este men� podemos ir insertando distintos elementos a nuestro documento. La variedad de elementos que podemos insertar desde este men� va desde imagenes o elementos multimedia hasta datos desde un fichero tabulado, pasando por frames, tablas, scripts, formularios o enlaces dentro del documento actual (anchors). La mayor�a de los elementos que se pueden a�adir desde este men�, se pueden a�adir tambi�n desde la paleta Objects.
- Menu Modify: Desde este men� podemos modificar las propiedades de los elementos inclu�dos en nuestro documento. Tambi�n podremos modificar otros aspectos relacionados con el site en el que estamos trabajando, como los elementos de la librer�a y los templates relacionados con el site.
- Menu Text: Desde estos men�s se pueden ajustar los par�metros del texto, tales como alineaci�n, estilos, tama�os, etc.. En este men� estan accesibles tambien las hojas de estilos din�micas (CSS).
- Men� Commands: En este men� estan accesible algunos de los comandos destinados a automatizar algunas tareas tediosas en la creaci�n de documentos. Opciones autom�ticas de optimizado de HTML, formatear u ordenar tablas son algunas de las cosas que podremos hacer desde aqui. Desde este men� tenemos la posiblidad de crear comandos personalizados que realicen distintas tareas repetitivas, a modo de proceso por lotes.
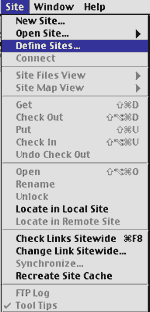
- Men� Site: En este men� estan accesibles todos los controles que nos permiten gestionar un site completo desde Dreamweaver. Las opciones son muy avanzadas y las veremos en m�s profundidad en el cap�tulo 12.- Administrando el site.
- Men� Window: Desde este men� podremos abrir las distintas ventanas y paletas de Dreamweaver, asi como navegar por los distintos documentos que est�n actualmente abiertos. Tambi�n podremos ordenar autom�ticamente todas las paletas abiertas, de manera que el espacio de trabajo quede m�s organizado u ocultar todas las paletas de manera que quede unicamente el documenot visible.
- Men� Help: A trav�s de este men� podremos acceder al centro de ayuda de la aplicaci�n.
Veamos ahora las paletas m�s importantes de Dreamweaver:
- Paleta Objects: En esta paleta est�n accesibles la mayor�a de los objetos que se pueden incluir en un documento HTML. Esta paleta clasifica los objetos en distintos grupos, de manera que de un solo vistazo podemos tener accesibles los objetos relacionados entre si. De tal manera, tenemos los siguientes grupos dentro de esta paleta:
- Common: En este grupo de objetos encontramos los elementos m�s comunes que se pueden a�adir a un documento HTML, tales como imagenes, tablas, capas, pel�culas de Flash, Applets de Java, elementos multimedia, datos desde un fichero tabulado, etc...

- Characters: Este nuevo grupo a�adido en Dreamweaver 3, permite insertar en el documento caracteres especiales como los caracteres de marca registrada, el s�mbolo del euro o el simbolo de copyright.

- Common: En este grupo de objetos encontramos los elementos m�s comunes que se pueden a�adir a un documento HTML, tales como imagenes, tablas, capas, pel�culas de Flash, Applets de Java, elementos multimedia, datos desde un fichero tabulado, etc...
- Forms: En este grupo est�n accesible todos los elementos que se pueden a�adir a un formulario de HTML, como botones, campos de texto, botones de radio o campos ocultos. Como funcionalidad a�adida en Dreamweaver 3, tenemos la posibilidad de a�adir una lista de elementos que actu�n como men� de navegaci�n. Esta funcionalidad es bastante �til cuando tenemos un site con un gran n�mero de enlaces.

- Frames: En este grupo se han a�adido algunos de los framesets m�s comunes ya predefinidos, de manera que no tengamos que crearlos manualmente.

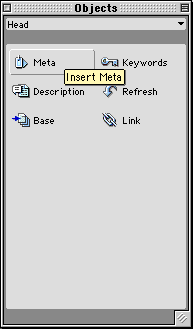
- Head: En este grupo est�n accesibles algunos de los elementos m�s habituales que se pueden a�adir a la cabecera de un documento HTML, tal como palabras claves, descripci�n del documento o un refrescado autom�tico de la p�gina.

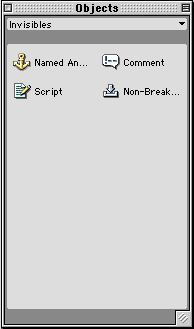
- Invisibles: Desde este grupo podemos a�adir elementos invisibles a nuestro documento, como enlaces a partes del documento actual, comentarios, scripts o espacios en blanco.

- Paleta Propiedades: En esta paleta ir�n apareciendo de manera contextual distintas propiedades relacionadas con el elemento seleccionado en el documento, de manera que podamos ajustarlas desde aqui sin tener que ir ajustandolas individualmente a trav�s de los men�s de la aplicaci�n.

- Launcher: Desde esta paleta podemos ir abriendo las distintas paletas de control que hay en Dreamweaver, como la librer�a o la paleta de behaviors. Iremos viendo poco a poco esas paletas a lo largo de este curso. De momento baste decir que todas ellas son bastante �tilies y que facilitan bastante la labor de editar documentos HTML. Todas esas paletas est�n accesibles a trav�s del men� Window.

 �Definiendo un site
�Definiendo un site

Dreamweaver es una herramienta orientada a crear, edita y gestionar sites web enteros. En ese sentido, para dreamweaver un documento siempre forma parte del site actual en el que estemos trabajando. Con respecto a ese site, Dreamweaver calcular� la URL de los enlaces y de los distintos elementos que vayamos a�adiendo a nuestras p�ginas. Aparte de esto, la relaci�n de un documento con el site del que forma parte es fundamental para distintas operaciones que Dreamweaver realiza. Por tanto, antes de crear un documento nuevo o a editar un documento existente, conviene que definamos un site, en el cual queremos trabajar.
Para definir un site, hemos de ir a men� Site > Define Sites..., tal como se muestra en la imagen de la derecha. Una vez alli, se mostrar� una ventana como la siguiente:

En esta primera ventana, tenemos las siguientes opciones:
-
New: Dar�a paso a la ventana desde la que se definir�an las opciones de un nuevo site.
Edit: Seleccionando uno de los sites que ya hemos creado anteriormente, podemos acceder a las opciones que lo definen para modificarlas si fuera oportuno.
Duplicate: Duplicaria el site seleccionado. Esta opci�n puede ser muy adecuada para crear un site a partir de uno ya existente. Para ello, primero duplicariamos el antiguo site, y posteriormente editariamos la copia creada.
Remove: Elimina el site seleccionado. Al eliminar un site, no estamos eliminandolo fisicamente del disco duro, simplemente dejamos de tener accesible ese site y sus par�metros desde Dreamweaver.
El bot�n Done indica que la operaci�n que deseabamos realizar ya esta hecha y nos lleva de vuelta al area de trabajo de la aplicaci�n.
Por tanto, a tenor de lo explicado anteriormente, a trav�s del bot�n New... accedemos a la ventana en la que crearemos el nuevo site. En esta ventana, habremos de definir distintos aspectos de nuestro site, como la carpeta local en la que se encontrar�n los documentos del nuevo site, el sitio remoto donde publicaremos esos documentos para que sean visualizados en Internet, a trav�s de FTP, u otras configuraciones que describiremos a continuaci�n en m�s detalle.
 �Definir el sitio local
�Definir el sitio local

Primeramente hemos de definir el sitio localmente, es decir cual ser� la carpeta de nuestro disco duro en la que se encontrar�n los documentos que compondr�n nuestro site. Para ello, tenemos que definir los siguientes campos:
- Site Name: En este campo introducimos el nombre con el que queremos que sea conocido nuestro sitio dentro de Dreamweaver. Este nombre ser� el que utilizaremos despu�s dentro de Dreamweaver cada vez que queramos trabajar en este site.
- Local Root Folder: En este campo le indicamos a Flash cual ser� la carpeta "ra�z" a partir de la cual se localizar�n los documentos del site que estamos definiendo. Podemos introducir el nombre manualmente, aunque la opci�n m�s c�moda es hacer click en la peque�a carpeta que hay asociada a este campo y podremos navegar por los distintos directorios y carpetas de nuestro disco duro, hasta localizar y seleccionar la carpeta que deseamos como "ra�z". Dreamweaver insertar� las cadena adecuada en este campo autom�ticamente. Podemos activar o desactivar la opci�n de que la lista de ficheros locales se actualice autom�ticamente cada vez que se realice un cambio en la misma. Esta opci�n es bastante c�moda, ya que sino tendr�amos que refrescar la lista manualmente.
- HTTP Address: Si incluimos la direcci�n URL correspondiente al site que estamos creando, Dreamweaver podr� utilizar este par�metro para calcular autom�ticamente las URL absolutas de los enlaces del sitio. Veremos m�s adelante como funciona todo lo relacionado con los enlaces.
- Use Cache to Speed Link Updates: Activando esta opci�n, Dreamweaver crea una cache de uso interno en la que se almacenan todos los enlaces asi como informaci�n cruzada de los distintos documentos que componen el site, de manera que determinadas tareas se realicen m�s r�pido.
 �Definir el sitio remoto
�Definir el sitio remoto

Una vez definido el sitio localmente, tenemos la opci�n de definir el sitio remoto, que ser� aquel en donde publiquemos nuestro site. Este sitio remoto puede ser una localizaci�n dentro de una red interna a la que este conectada nuestro ordenador, incluso un directorio distinto dentro de nuestra misma maquina, o una direcci�n de Internet, en cuyo caso habr� que definir los par�metros de FTP que nos permitir�n conectarnos con esa direcci�n para subir nuestros ficheros.
- Server Access: Como ya hemos comentado anteriormente, la localizaci�n del sitio remoto puede ser "local" o puede ser una direcci�n de Internet. En este primer par�metro escojemos entre esas dos opciones, o una tercera que ser�a "ninguna de las anteriores", en cuyo caso no tendr�amos definido sitio remoto.
Eligiendo una opci�n u otra, a continuaci�n apareceran unos par�metros que nos permitir�n configurar las distintas opciones de la localizaci�n remota de nuestro site. En la imagen superior tenemos un ejemplo de la apariencia que tendr�a esta ventana, caso de haber elegido la opci�n FTP en el par�metro anterior. En este caso, la informaci�n a incluir nos ser� facilitada por el servidor en el que queramos alojar nuestras p�ginas. En caso de haber escogido la opci�n "Local/Network", todo el proceso se limitar� a escoger una carpeta en la red local a la que estemos conectados.
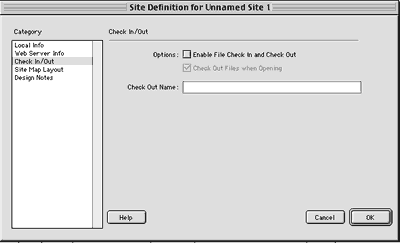
 �Opciones Check in/Check out
�Opciones Check in/Check out

Check in / Check out es una funcionalidad interna de Dreamweaver, pensada para facilitar el proceso de actualizaci�n de un site en un entorno de trabajo en equipo. Esta funci�n puede ser muy �til en ese entorno de trabajo, aunque veremos m�s en detalle cual es esta funcionalidad en el cap�tul 12.- Administrando el site. De momento, esta opci�n no la activaremos.
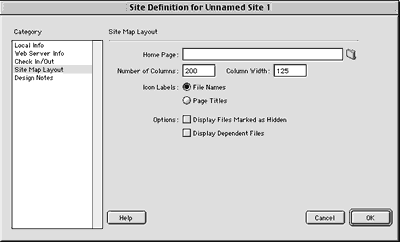
 �Site Map Layout
�Site Map Layout

En esta ventana, describiremos algunos aspectos que le permitir�n a Dreamweaver fabricar un "mapa" gr�fico de nuestro sitio. Veremos esta opci�n en el siguiente apartado. De momento decir que en esta ventana hemos de definir cual ser� el documento de nuestro site que har� las veces de documento inicial, a partir del cual empezar a construir ese mapa con sus distintas ramificaciones.
- Home Page: El documento a partir del cual se construir� el mapa.
- Number of Columns: El n�mero de columnas que tendr� ese mapa jer�rquico. A mayor n�mero de columnas, m�s p�ginas aparecer�n alineadas en la misma fila en el mapa. A menor n�mero de columnas, m�s ser�n las l�neas en las que se distribuya el mapa.
- Icon Labels: Cuando Dreamweaver crea ese mapa, junto a la representaci�n gr�fica de cada documento, se a�ade un texto descriptivo. En estos dos botones de radio podemos elegir si queremos que ese texto se corresponda con el nombre del fichero, o con el t�tulo definido en el documento HTML.
- Options: Como opciones a�adidas, podemos activar/desactivar que se muestren los ficheros marcados como "ocultos" y los ficheros dependientes de un documento, como pueden ser sus imagenes. Activar estas opciones dar�a como resultado un mapa m�s detallado, pero tambi�n m�s complejo.
 �Design Notes
�Design Notes

Una funcionalidad nueva en Dreamweaver 3, con respecto a versiones anteriores, es la posibilidad de a�adir notas a distintos elementos de una p�gina, de manera que sean visualizadas por otras personas cuando abran el documento. Esta utilidad, como algunas otras que hemos visto anteriormente o iremos viendo a lo largo de este curso, est�n orientadas a un entorno de trabajo en equipo.
- Maintain Design Notes: Activa la opci�n de "notas de dise�o", de manera que los documentos del site soporten esta funcionalidad.
- Upload Design Notes for Sharing: Subir�a las notas asociadas a nuestros documentos al sitio remoto, de manera que tambi�n puedan ser vistas por personas que se "descarguen" los ficheros del servidor para trabajar con ellos en otro lugar.
- Clean Up... Esta opci�n eliminaria las notas que hubieran dejado de estar asociadas a un fichero del site, de manera que dejaran de "contaminar" el sitio.
Ajustando estas opciones, habremos definido un sitio y podremos empezar a trabajar en el. No necesariamente cada vez que definamos un sitio estaremos partiendo desde cero. En muchas ocasiones, definiremos en Dreamweaver un sitio que ya exist�a anteriormente en la carpeta seleccionada. En cualquier caso, desde el momento en que tengamos definido un sitio, Dreamweaver nos mostrar� la informaci�n relativa a ese sitio en una ventana llamada Site Files, y que es accesible desde el men� Window. Desde esa ventana podremos abrir ficheros de nuestro site, cambiar nombres de los ficheros, a�adir o eliminar directorios, publicar nuestro site en Internet y otras muchas actividades relacionadas con la administraci�n y mantenimiento del site que veremos m�s adelante.

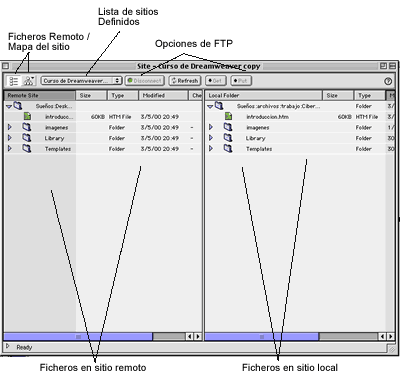
En esta toma de pantalla, podemos observar cual es el aspecto que presenta la ventana Site Files una vez un sitio ha sido definido. Describamos algunas de sus zonas m�s importantes:
- Ficheros Remoto / Mapa del sitio: Con estos dos botones podemos alternar entre visualizar los ficheros remotos (en caso de que estemos conectados al site remoto), o visualizar el mapa del sitio. Veremos un poco m�s adelante en este cap�tulo que es un mapa del sitio y como crearlo.
- Lista de sitios Definidos: En esta lista desplegable aparecer�n todos los sitios definidos en Dreamweaver, de manera que podamos cambiar el sitio en el que trabajamos en cualquier momento.
- Opciones FTP: Este grupo de botones, que puede variar mostrando las opciones de Check in y Check out, son algunos de los controles que nos permitir�n realizar labores de FTP. Describiremos en m�s detalle el funcionamiento de los mismos posteriormente.
 �Creando un mapa del sitio
�Creando un mapa del sitio
Una vez hemos definido un site, desde Dreamweaver 3 podemos realizar en cualquier momento un mapa gr�fico del sitio, de manera que podamos de un solo vistazo comprobar la estructura actual del mismo. Esta es una gran ventaja para organizar mejor nuestros sitios y ver como est�n enlazados cada uno de nuestros documentos con el resto, como funciona la navegaci�n y que p�ginas hemos dejado aisladas por error. Todas estas ventajas son especialmente �tiles cuando retomamos un sitio que ya ha sido creado, bien por nosotros bien por otra persona, para reorganizarlo. En esas situaciones, el tiempo que se emplea para descifrar la estructura del sitio se puede ver muy reducido con el uso de esta herramienta, y esa es la raz�n por la que le dedicamos este apartado.
Este mapa puede mostrar informaci�n muy variada, seg�n haya sido definida su estructura en la definici�n del site que hemos visto anteriormente.
A continuaci�n tenemos un ejemplo de un mapa creado en Dreamweaver:

El mapa que vemos arriba es un mapa de un site sencillo, pero sirve perfectamente para mostrar cual puede ser el resultado y la utilidad de esta funcionalidad. Como vemos, la p�gina principal a partir de la cual se muestra el resto del sitio es "index.htm", que coincide con la p�gina que fue definida en el site como documento "raiz" para componer el mapa.
|
TRUCO: Podemos variar el documento "ra�z" del mapa en cualquier momento y no necesariamente tiene que coincidir con la "home page" del site. Esto �ltimo puede ser �tilo cuando queremos comprobar de manera visual cuales son los enlaces que tiene un documento determinado. Para ello, basta con ir a las opciones de definici�n del sitio, men� Site > Define Sites..., para editar el site actual y cambiar el documento a partir del cual se construye el mapa en las opciones de Site Map Layout. |
Para construir el mapa, lo �nico que tenemos que hacer es ir al men� Window > Site Map. Al hacer esto, autom�ticamente Dreamweaver construir� el mapa teniendo en cuenta los par�metros ajustados en la definici�n del site y nos lo mostrar� en una ventana Site Files..., que como hemos visto anteriormente, es la misma desde la que podemos visualizar y administrar los ficheros de nuestro site.
Para reajustar algunas de las opciones de "layout" del mapa definidas para el site, podemos ir directamente al men� Site > Site Map View, en lugar de acudir nuevamente a la definici�n del site. En este men�, hay una opci�n que puede resultar muy interesante: Existe la posibilidad de guardar el mapa generado como una imagen. Para ello, basta con realizar men� Site > Site Map > Save Site Map y seleccionar uno de los formatos que nos aparecer�n para salvar la imagen.