CSS3 ha introducido un buen puñado de nuevas pseudo-clases. En este artículo, vamos a echar un vistazo al selector :target, para luego ver lo útil que puede llegar a ser en el día a día para un desarrollador front-end.
¿Qué es :target?
Dicho de manera simple, :target representa el elemento único, si existe alguno, con un id coincidente con el identificador de fragmentos de la URI del documento.
Considera una URI como ésta:
http://example.com/example.php#references
Ahora, digamos que tu hoja de estilo contiene lo siguiente:
:target {
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
Si un usuario accede a la url http://example.com/example.php#references, el elemento que tiene la referencia de Id será el target, por lo que los estilos definidos anteriormente se aplican a ese elemento.
En cuanto a la compatibilidad con los distintos navegadores, :target es totalmente compatible con Chrome 4+, Firefox 3.5+, Internet Explorer 9+, Opera 9.5+ y Safari 3.2+.
Suficiente teoría por ahora, vamos a echar un vistazo a lo que la pseudo clase :target puede hacer por ti.
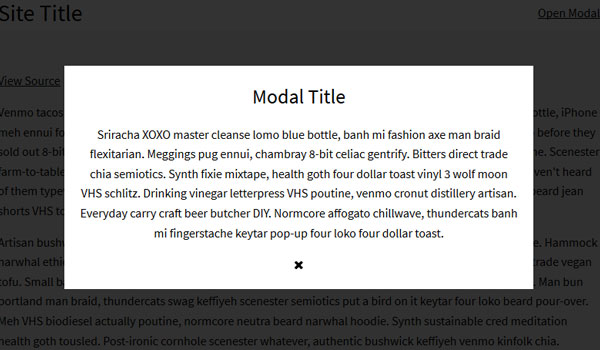
Popup modal

Los popups modales están en casi todos los sitios web: muestran ofertas, te ofrecen que te suscribas a listas de correo, y millones de cosas más. ¿Sabes lo fácil que es crear un popup modal utilizando CSS puro y la pseudo clase :target? Echa un vistazo a esta demo y a su artículo para averiguarlo, ¡no te arrepentirás!
Índice con el selector :target

Más o menos el uso más generalizado de la pseudo clase :target. Un buen ejemplo es la Wikipedia, que lo utiliza para resaltar la referencia que viene por la URL.
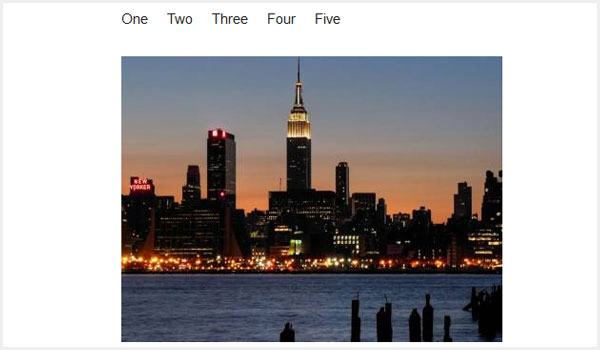
Slideshow animado con CSS puro

¿Te acuerdas de aquella época en la que crear un slideshow animado consistía en una larga tarea que implicaba el uso obligatorio de JavaScript? Ahora, con CSS3, es totalmente posible (y muy sencillo) hacer un bonito slideshow animado sin necesidad de utilizar JavaScript. Aquí tienes un impresionante ejemplo de lo que se puede hacer con :target.
Navegación con slide

Los menús que hacen slide hacia afuera son muy populares, sobre todo en los sitios web móviles. De hecho, ofrecen una manera simple y compacta de navegar en un sitio web. Utilizando :target, estos menús realizarse con puro CSS. Sin duda una técnica interesante que comprueba que cada desarrollador tiene que hacer ese tipo de menús hoy en día.
Lightbox en CSS3 puro

Vaya, aquí tienes un ejemplo de todo el poder de CSS3: un lightbox con múltiples efectos, hecho sin JavaScript y un uso interesante de la pseudo clase :target.
Fuente: catswhocode.com
