Nuestra misión en programacion.net es mantenerte al día con las últimas y más frescas tendencias en el desarrollo web. Es por eso que todos los meses te mostramos una colección cuidadosamente seleccionada, de algunos de los mejores recursos con los que me he topado en Internet y que considero dignos de tu atención. Nuestra lista para este abril de 2019 incluye alucinantes librerías gratuitas, échales un ojo...
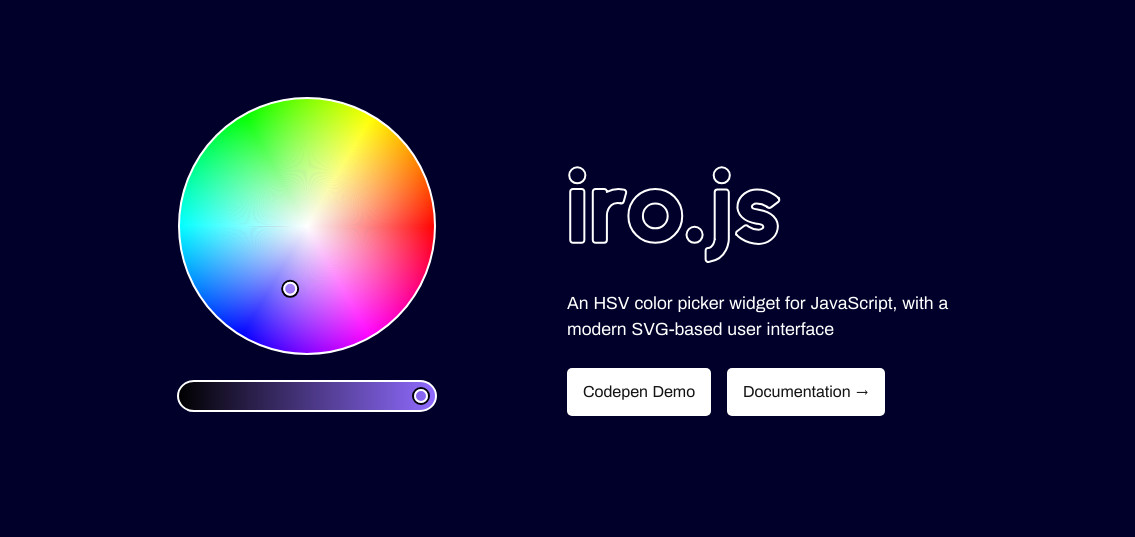
Iro

Circulo cromático sencillo con una API muy apañada, un gran diseño y una interfaz basada en SVG que se ve nítida en cualquier resolución de pantalla. El plugin es totalmente compatible con todos los navegadores modernos, incluidos dispositivos móviles y otros dispositivos táctiles.
Micromodal.js

Librería super ligera (solo 1.9 kb) para construir cuadros de diálogo enfocados especialmente en la accesibilidad (se cierra al presionar la tecla Esc, haciendo clic en otro elemento exterior...). Instalación simple y un mínimo CSS por defecto para facilitar la personalización.
Subsync

Proyecto súper chulo open source que alinea subtítulos con sus posiciones correctas en un vídeo. Funciona con cualquier idioma y se puede integrar en VLC para mejorar la sincronización de los subtítulos. Para los más curiosos, en el repositorio de GitHUb puedes echar un vistazo al código, así como una descripción general del algoritmo.
Hotkeys

Una librería de JavaScript robusta y sin dependencias que facilita el manejo de las pulsaciones del teclado, los modificadores y las combinaciones de teclas. La API es muy fácil de usar y el repositorio de GitHub cuenta con muchos ejemplos que cubren la mayoría de los casos de uso.
Code Server

Este repositorio de GitHub te ayuda a configurar un entorno de trabajo remoto autoalojado con Linux y Visual Studio Code ejecutándose en un servidor remoto. Una vez esté configurado, podrás escribir código desde cualquier sitio y desde cualquier máquina simplemente abriendo una URL en el navegador.
Handtrack.js

Impresionante librería de Javascript que detecta la posición de las manos en imágenes y vídeos. Desarrollado con una red neuronal Tensorflow pre-entrenada es completamente funcional desde el primer momento. Se puede instalar de manera súper sencilla, solo tienes que incluirlo en tu página a través de un enlace CDN.
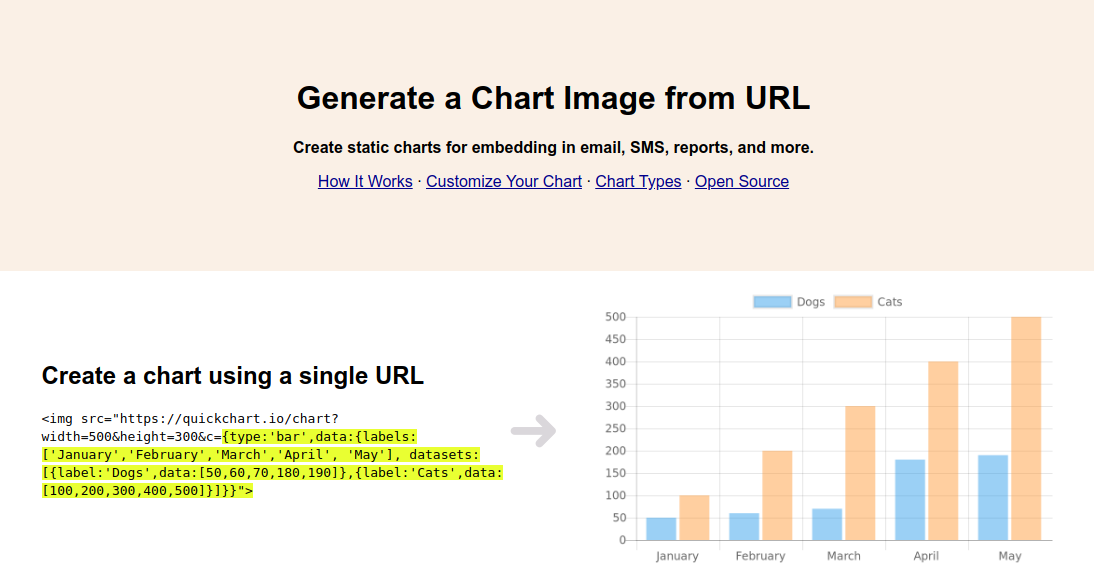
QuickChart

Este servicio gratuito coge como información parámetros de URL y los utiliza para generargráficos personalizables en PNG y SVG. También se puede autoalojar de manera sencilla utilizando el script de configuración del repositorio de GitHub. Este servicio se crea como un reemplazo directo de la Google Image Charts API, la cual cerrará próximamente.
Capture Website

Librería Node.js para realizar capturas de pantalla de sitios web. El proyecto te proporciona todas las herramientas y opciones necesarias para que puedas realizar capturas de manera cómoda. También cuenta con una versión de línea de comandos.
Zero Server

Este alucinante framework te permite crear aplicaciones web sin tener que preocuparte por la configuración del servidor, la administración de paquetes o el enrutamiento. Simplemente escribe tu código en una combinación de Node.js, React, HTML, MDX, Vue y archivos estáticos, colócalos todos en una carpeta y el framework servirá automáticamente cada archivo en consecuencia.
Autonumeric

Librería de Javascript que nos proporciona formato inline a medida que escribas números y monedas internacionales. Brinda un conjunto completo de opciones de personalización que te permite ajustar los formatos exactamente a tu gusto.
