Nuestra misión en programacion.net es mantenerte al día con las últimas y más frescas tendencias en el desarrollo web. Es por eso que todos los meses te mostramos una colección cuidadosamente seleccionada, de algunos de los mejores recursos con los que me he topado en Internet y que considero dignos de tu atención. Nuestra lista para este mayo de 2018 incluye alucinantes librerías gratuitas, échales un ojo...
Text Mask

Librería de Javascript para crear diferentes tipos de input masks. Es muy ligera (pesa menos de 4kb), no tiene dependencias y puede extenderse con addons. Al añadir un input mask a un campo input ayuda a los usuarios a encontrar el formato necesario al ingresar direcciones de correos electrónicos, tarjetas de crédito y demás datos...
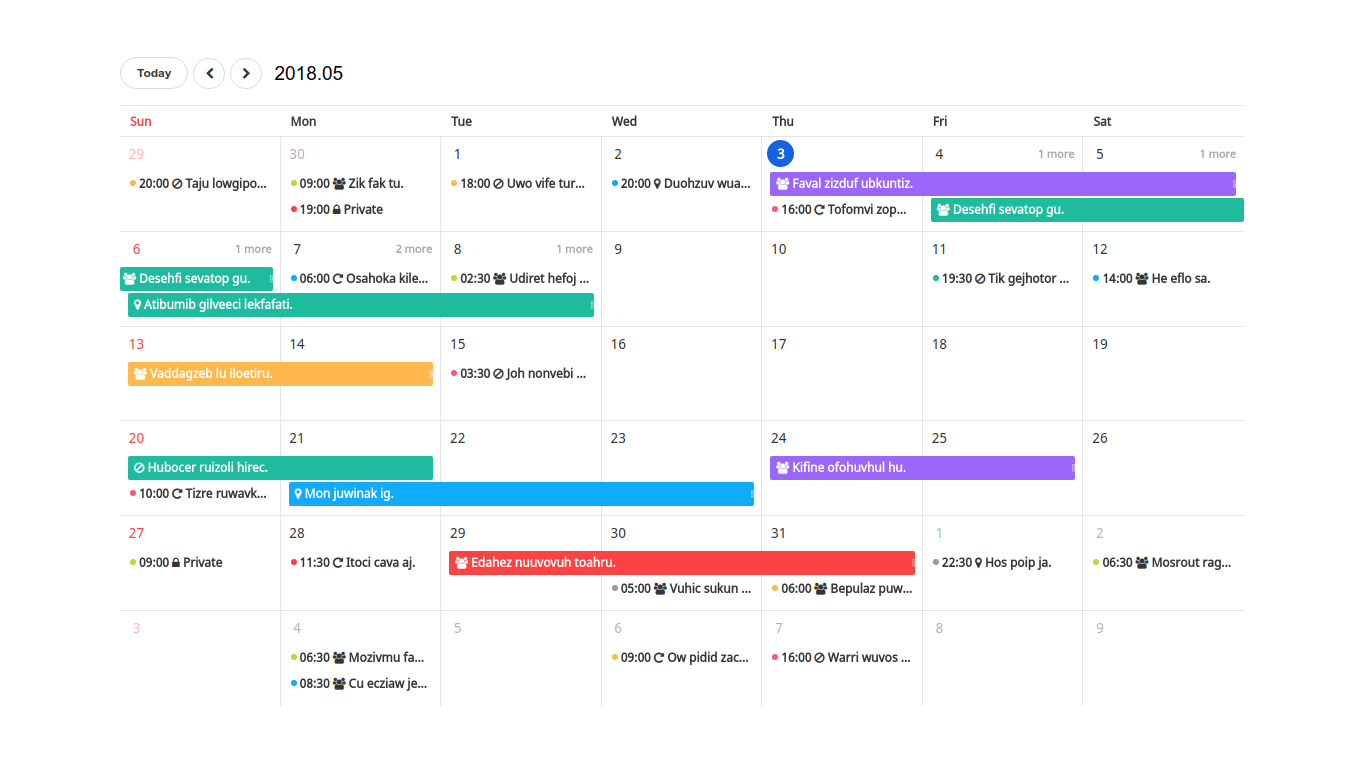
Toast UI Calendar

Un calendario la mar de interesante y sencillo de utilizar que te proporciona una vía eficiente de gestionar tus tareas. Soporta distintos tipos de vistas (diaria, semanal, mensual) y te permite crear notificaciones en popup para tus próximas tareas. No solo eso, con esta librería también puedes modificar el tamaño del calendario, cambiar el día de inicio de la semana y filtrar los eventos por distintos temas.
Length.js

Length.js es una librería de Javascript la cual puedes utilizar para convertir unidades de longitud. Funciona con Node.js y en el navegador, y está disponible en unpkg CDN en versión comprimida y sin comprimir. Te permite convertir una unidad a otra o agregar distintos tipos de unidades. Soporta metros, pies, pulgadas, yardas, millas y mucho más.
Day.js

Day.js es una librería rápida y muy ligera para parsear, validar y formatear fechas. Cuenta con una API muy sencilla de utilizar, funciona genial en casi todos los navegadores y es una estupenda alternativa a Moment.js. Puedes crear fechas en varios formatos, agregar, restar y comparar fechas e incluso, cambiar fechas de formato.
Mustard UI

Mustard es un framework CSS open-source y muy ligero. Cuenta con todos los componentes que un framework front-end debe tener como un grid, barras de progresión, botones, formularios y mucho más. Actualmente se encuentra en versión beta, por lo que lo mejorarán más aún en el futuro.
Pico.js
Una librería de Javascript open-source para detectar caras. Es extremadamente ligera (solamente 2kb minimizada) y es capaz de detectar caras en tiempo real a más de 200+ FPS. Puedes probar la demo la cual utiliza la webcam de tu equipo o teléfono para detectar caras.
Particle Effects for Buttons

Pequeña librería para crear efectos de partículas en tus botones. El efecto es absolutamente genial, haciendo que los botones se integren/desintegren en pequeños pedazos. El efecto de animación se produce gracias a anime.js, y puedes cambiar su duración, velocidad, tipo, estilo y demás opciones.
Load Asset
Librería muy sencilla para cargar uno o varios assets en paralelo. Soporta imágenes (png, jpg, svg), audio (mp3, ogg), video (mp4), json, texto y demás tipos de fichero. Se puede utilizar con sintaxis async/await y funciona con casi todos los navegadores incluyendo IE 11+.
CSS Loader

Una librería en CSS puro para crear efectos de carga la mar de interesantes. Puedes elegir entre multitud de variaciones diferentes. Además, es muy simple de utilizar, todo lo que necesitas es un elemento DIV HTML y unas cuantas clases.
Sails

Sails es un framework que te proporciona una manera sencilla de crear aplicaciones personalizadas de Node.js. Sigue la arquitectura MVC de frameworks como Ruby on Rails, te permite generar automáticamente API REST, y se integra fácil con WebSocket. Sails puede funcionar con cualquier base de datos y es compatible con todos los frameworks de front-end.
VuePress
VuePress es un generador de sitios estáticos con Vue. Genera HTML estático preprocesado para cada página y se ejecuta como una aplicación single-page. VuePress viene con un tema predeterminado que incluye diseños responsive, barra de navegación personalizable sidebar y demás.
