Nuestra misión en programacion.net es mantenerte al día con las últimas y más frescas tendencias en el desarrollo web. Es por eso que todos los meses te mostramos una colección cuidadosamente seleccionada, de algunos de los mejores recursos con los que me he topado en Internet y que considero dignos de tu atención. Nuestra lista para este noviembre de 2018 incluye alucinantes librerías gratuitas, échales un ojo...
Omi

Este es un framework de próxima generación que combina las ventajas de Web Components y JSX en uno solo. Se basa en Shadow DOM, y cuenta con soporte para TypeScript. Además, Omi es extremadamente ligera (4kb gzipped) y viene con una extensión de Chrome muy sencilla de utilizar a la hora de depurar.
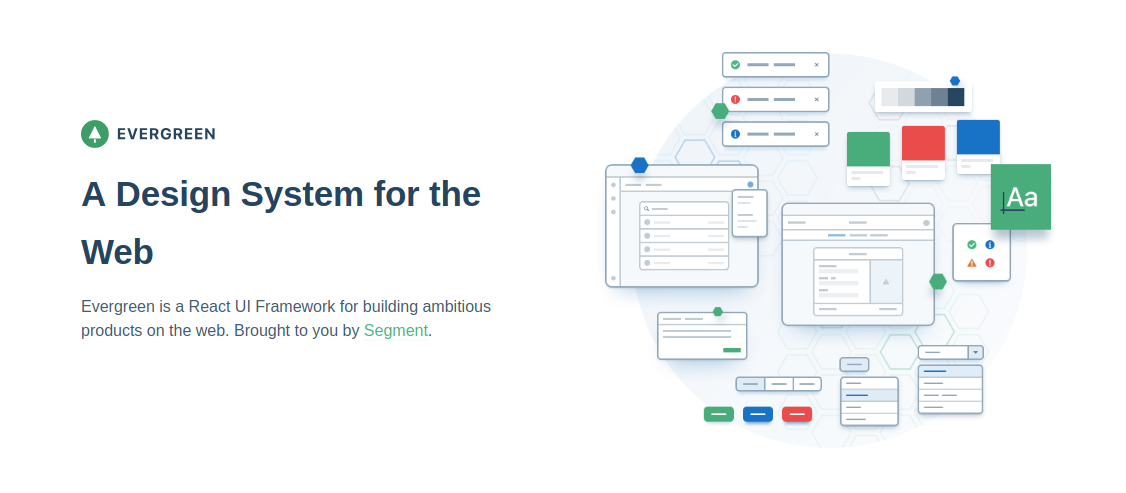
Evergreen

Evergreen es un framework React para desarrollar proyectos modernos y funcionales. Incluye un gran número de componentes React listos para utilizarse. Todos los componentes son muy flexibles, por lo que podrás crear diseños absolutamente maravillosos.
Ervy

Interesante librería que te permite crear diferentes tipos de gráficos en tu terminal. Es la mar de simple y no cuenta con dependencias. Soporta gráficos de barras, de sectores, de donut y muchísimos más tipos.
Larametrics

Larametrics es una plataforma de métricas y notificaciones auto alojada para Laravel. Es capaz de mostrar notificaciones sobre solicitudes entrantes, cambios realizados en tus modelos y de escribir en el log. Todos sus datos son autónomos en su aplicación y en su base de datos. Es compatible con Laravel 5.2+.
Pennywise

Pennywise te permite abrir cualquier sitio web o app en una pequeña ventana flotante que se mantiene sobre todas las demás aplicaciones. Puedes configurar la opacidad de la ventana, cambiar su tamaño o moverla al sitio que desees. Pennywise hace que la multitarea sea sencilla y te ayuda a acelerar tu productividad.
Sal

Una sencilla librería Javascript para crear animaciones al hacer scroll. Sal está basada en la API Observer, que te permite tener un rendimiento excelente y no depender de otras librerías externas. Es extremadamente ligera (menos de 2.8kb), es fácil de utilizar y permite varios estilos de animaciones como fade, slide, zoom y flip.
Butter Cake

Butter Cake es un framework CSS open source basado en Flexbox. Permite crear diseños modernos y pensados para dispositivos móviles sin tener que escribir demasiadas líneas de CSS. Es altamente modular y ofrece una gran cantidad de componentes y elementos responsive.
Nachos UI

Una librería de componentes React que cuenta con 30 elementos UI totalmente personalizables. Ppodrás encontrar indicadores de carga, campos para formularios y mucho más. La documentación del proyecto hace que sea muy sencillo de entender cómo implementar cada componente y sus opciones.
Glorious Demo

Esta divertida librería de Javascript coge tu código y crea excelentes animaciones como si dicho código hubiese sido introducido en un terminal. Cuenta con una API muy simple que coge una serie de instrucciones y las anima una tras otra, lo que te permite realizar demostraciones de código asombrosas.
SpaceTime

Una pequeña librería Javascript de zonas horarias que te permite manejar horas, fechas y zonas horarias casi sin esfuerzo. Puede crear, agregar, restar y comparar fechas, y cambiar tu zona horaria y el formato. Además, la libreria admite métodos que te proporcionan información sobre el horario de verano, hemisferios, estaciones, años bisiestos y demás.
