Gracias a CSS3, hacer que tu página web luzca asombrosa nunca ha sido tan fácil. En este artículo, te muestro diez sencillos, pero sorprendentes, consejos y técnicas para hacer de tu página web un sitio bello y totalmente usable.
Suavizado de fuentes

Un truco bastante simple, pero efectivo para que tu fuente se muestre en un estilo más suavizado.
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Fade en hover
Una manera muy sencilla de hacer que tus enlaces (o cualquier elemento de tu web) se vea mucho más profesional.
a {
color: #000;
-webkit-transition: color 1s ease-in; /*safari and chrome */
-moz-transition: color 1s ease-in; /* firefox */
-o-transition: color 1s ease-in; /* opera */
}
a:hover {
color: #c00;
}
Fuentes de iconos embebidas

Usar fuentes de iconos es super sencillo. La primera cosa que tienes que hacer es descargar una fuente. En este ejemplo, usaré la asombrosa fuente MFG Labs que puedes descargar gratis aquí. Si no te gusta demasiado esta, puedes ver otras fuentes en este repositorio de fuentes de iconos.
Una vez hecho esto, sube los archivos al servidor web y añade el estilo descargado en tu sitio web. Para un mejor rendimiento, te recomiendo que copies/pegues el contenido de la hoja de estilo en el archivo style.css principal de tu sitio web.
Y, por último, sólo tienes que colocar el markup en tu archivo html. A continuación, muestro un ejemplo de creación de dos iconos con enlaces a mis perfiles de Twitter y Facebook.
<a href="https://twitter.com/noprog"><i class="icon-twitter_circle icon2x"></i></a> <a href="https://www.facebook.com/programacionnet"><i class="icon-facebook_cricle icon2x"></i></a>
Imágenes circulares

Una manera muy sencilla se mostrar cualquier imagen cuadrada de forma circular.
El HTML
<img class="circular-square" src="woman.png" />
Y el CSS
.circular-square {
border-radius: 50%;
}
Texto resplandeciente

Esto puede ser un poco exagerado, pero aún así es muy interesante.
.glow{
color: #fff;
background-color: #474747;
text-shadow: #fff 0 0 10px;
}
Texto en 3D

Un texto en 3D, perfecto para un logotipo o para el título de la página.
h1 {
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
Imagen de fondo animada
Un truco super simple para darle vida a cualquier imagen de fondo
#cloud-scroll {
width: 200px;
height: 200px;
background: url(clouds-full.png) repeat-y;
-webkit-animation: backgroundScroll 20s linear infinite;
animation: backgroundScroll 20s linear infinite;
}
@-webkit-keyframes backgroundScroll {
from {background-position: 0 0;}
to {background-position: -400px 0;}
}
@keyframes backgroundScroll {
from {background-position: 0 0;}
to {background-position: -400px 0;}
}
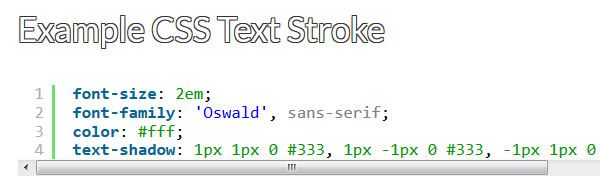
Texto efecto trazo

Utilizando la propiedad .text-shadow podemos crear un efecto de trazo en muy poco tiempo. ¿Quién necesita a Photoshop ahora?
.stroke{
font-size: 2em;
font-family: 'Oswald', sans-serif;
color: #fff;
text-shadow: 1px 1px 0 #333, 1px -1px 0 #333, -1px 1px 0 #333, -1px -1px 0 #333;
}
Agitar elementos
Agita cualquier elemento utilizando solo puro CSS. Útil si necesitas captar la atención de tus visitantes en una acción específica, como un error en un formulario por ejemplo.
.face:hover {
animation: shake 0.82s cubic-bezier(.36,.07,.19,.97) both;
transform: translate3d(0, 0, 0);
backface-visibility: hidden;
perspective: 1000px;
}
@keyframes shake {
10%, 90% {
transform: translate3d(-1px, 0, 0);
}
20%, 80% {
transform: translate3d(2px, 0, 0);
}
30%, 50%, 70% {
transform: translate3d(-4px, 0, 0);
}
40%, 60% {
transform: translate3d(4px, 0, 0);
}
}
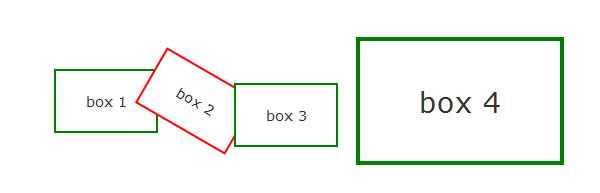
Rotar elementos

Elemento decorativo muy fácil de hacer. Puedes hacer cosas muy molonas utilizando la pseudo clase :hover
.rotate{
transform: rotate(30deg);
}
Y este ha sido el artículo en el que trataba enseñaros 10 trucos sencillos de CSS para embellecer tu sitio web, esperamos que te haya gustado y sepas aplicarlo en tus futuros proyectos. Ya sabes que si nos quieres proponer un tema que quieres ver reflejado como un tutorial o como una práctica, solo tienes que hacer uso del área de comentarios de un poco más abajo. Por el contrario, si quieres enviarnos tus propios tutoriales, puedes hacerlo a través de la intranet de usuarios que está habilitada para ello, a través del menú Enviar Tutorial. Ya sabes, ayúdanos a crecer con tus conocimientos. ¡Un saludo y feliz código!
