Nuestra misión en programacion.net es mantenerte al día con las últimas y más frescas tendencias en el desarrollo web. Es por eso que todos los meses te mostramos una colección cuidadosamente seleccionada, de algunos de los mejores recursos con los que me he topado en Internet y que considero dignos de tu atención. Nuestra lista para este enero de 2017 incluye alucinantes librerías gratuitas, échales un ojo...
Flexdatalist

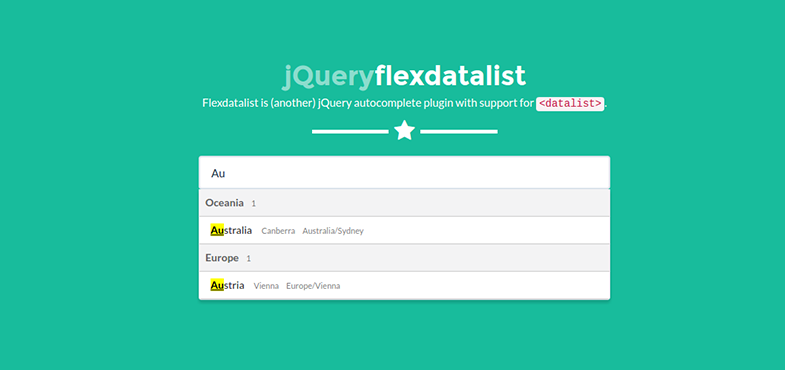
Un plugin de jQuery para crear campos inputs autocompletables. La librería utiliza el tag de HTML5 <datalist>, permitiendo a los desarrolladores organizar todos los posibles valores del select y sus propiedades. Funciona con selecciones múltiples, su usabilidad es muy buena y es muy sencilla implementarla.
Siema

Siema es un plugin de carrusel que pesa menos de kb, que no cuenta ni con dependencias, ni con estilo alguno. Esto hace que sea extremadamente sencillo el configurarlo y personalizarlo, ya que no tendrás nada que te moleste. El efecto del carrusel es muy suave y el widget soporta gestos táctiles.
LoadJS

LoadJS es una pequeña librería para cargar CSS y dependencias de Javascript de manera asíncrona. Permite leer múltiples recursos en paralelo y cuenta con una sintaxis muy simple para los callbacks una vez que se ha cargado todo correctamente. Son solo 710 bytes en su formato minimizado y comprimido en gzip.
Concise CSS

Un framework CSS moderno que cuenta con un montón de características y que es extremadamente ligero gracias a su arquitectura modular. El núcleo de Concise solo cuenta con unos estilos básicos para los elementos HTML nativos, mientras que otras utilidades y componentes se puede incluir mediante add-ons.
Vuelidate

Plugin ligero para Vue.js que permite a los desarrolladores validar de forma sencilla todos los datos del modelo. Provee un número de validaciones integradas como required o minLength, y tambien soporta validaciones personalizadas. La librería es compatible con Vue.js 2.0 y no cuenta con dependencias externas.
Inferno

Inferno es, probablemente, la librería UI de Javascript más rápida del momento. Coge mucho de la sintaxis y el estilo de codificar de React, pero viene empaquetado en un paquete más pequeño y cuenta con un rendimiento mucho mayor. Incluso, si no planeas utilizar Inferno, es muy recomendable que leas su documentación y su código fuente disponible en GitHub. ¡Es muy interesante!
AOS Animate On Scroll

Potenciada por CSS, esta librería de Javascript, muy personalizable, es ideal para crear efectos a la hora de hacer scroll. La librería es muy pequeña, fácil de usar (se puede instalar vía CDN) y lo más importante, funciona muy bien. Eso sí, si cuentas con otras librerías de scroll puede que haya errores de incompatibilidad.
Premonish

Esta librería tan chula coge la posición y la velocidad de dirección del cursor, e intenta predecir con qué elemento DOM va a interactuar el usuario después. Aunque no es muy precisa, es muy divertido jugar con Premonish, gracias a su sencilla API, la cual te permite configurarla en poco tiempo.
Date-fns

Date-fns es un librería de Javascript avanzada para trabajar con fechas y horas. Cuenta con más de 140 funciones muy útiles, todas accesibles a través de una simple API, y organizado en módulos, permitiéndote utilizar solo lo que necesites.
MenuSpy

MenuSpy te permite monitorizar qué sección de un sitio web está visible y reflejarlo en el menú de navegación. No cuenta con opciones de personalización, solo una API de Javascript para añadir/eliminar clases. Pero de todas maneras, existen demos muy chulas que puedes copiar.
Fuente: tutorialzine.com
