Bootstrap es el framework frontend más popular y posiblemente el más completo, que permite a los desarrolladores crear sitios web y aplicaciones web a la velocidad de la luz. En este artículo he compilado unos cuantos formularios ideales para utilizar en los proyectos en los que utilices Bootstrap. ¡Es hora de ahorrar algo de tiempo!
Formulario de login vertical

Una plantilla de formulario muy básica que se puede mejorar y modificar fácilmente para adaptarse a casi cualquier necesidad. Utilízalo como punto de partida para casi cualquier tipo de formulario, como formularios de login, formularios de contacto, etc.
<form role="form">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
Formulario inline

Los formularios inline están muy extendidos, especialmente en formularios de login. Echa un vistazo al código de más abajo. ¿Has notado algún cambio con respecto al formulario anterior? De hecho, la única diferencia entre este código y el anterior es la clase .form-inline agregada al elemento formulario.
<form class="form-inline" role="form">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
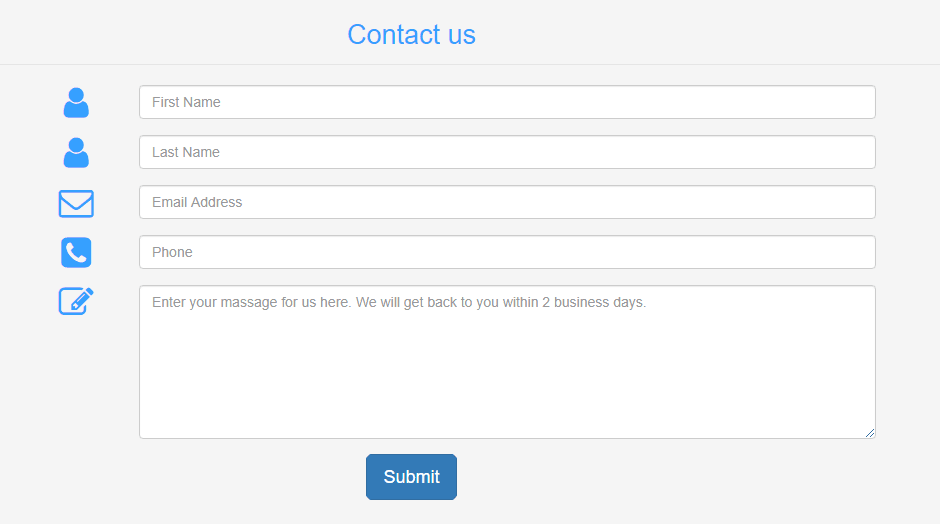
Formulario de contacto

Los formularios de contacto son probablemente los más populares, ya que casi todos los sitios web cuentan con al menos uno. Aquí tienes una plantilla de calidad para todas tus necesidades a la hora de crear un formulario de contacto, además de un poco de CSS para que se vea mejor. Ten en cuenta también que este ejemplo hace un uso interesante de los glyphicons de Bootstrap.
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="well well-sm">
<form class="form-horizontal" method="post">
<fieldset>
<legend class="text-center header">Contact us</legend>
<div class="form-group">
<span class="col-md-1 col-md-offset-2 text-center"><i class="fa fa-user bigicon"></i></span>
<div class="col-md-8">
<input id="fname" name="name" type="text" placeholder="First Name" class="form-control">
</div>
</div>
<div class="form-group">
<span class="col-md-1 col-md-offset-2 text-center"><i class="fa fa-user bigicon"></i></span>
<div class="col-md-8">
<input id="lname" name="name" type="text" placeholder="Last Name" class="form-control">
</div>
</div>
<div class="form-group">
<span class="col-md-1 col-md-offset-2 text-center"><i class="fa fa-envelope-o bigicon"></i></span>
<div class="col-md-8">
<input id="email" name="email" type="text" placeholder="Email Address" class="form-control">
</div>
</div>
<div class="form-group">
<span class="col-md-1 col-md-offset-2 text-center"><i class="fa fa-phone-square bigicon"></i></span>
<div class="col-md-8">
<input id="phone" name="phone" type="text" placeholder="Phone" class="form-control">
</div>
</div>
<div class="form-group">
<span class="col-md-1 col-md-offset-2 text-center"><i class="fa fa-pencil-square-o bigicon"></i></span>
<div class="col-md-8">
<textarea class="form-control" id="message" name="message" placeholder="Enter your massage for us here. We will get back to you within 2 business days." rows="7"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-md-12 text-center">
<button type="submit" class="btn btn-primary btn-lg">Submit</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>
.header {
color: #36A0FF;
font-size: 27px;
padding: 10px;
}
.bigicon {
font-size: 35px;
color: #36A0FF;
}
Formulario de dirección

Aquí tienes un formulario bastante completo, que cuenta con básicamente todo lo que necesitas para recopilar una dirección postal de un cliente. ¡Utilízalo tal y como está o personalízalo según sea necesario!
<form> <div class="form-group"> <!-- Full Name --> <label for="full_name_id" class="control-label">Full Name</label> <input type="text" class="form-control" id="full_name_id" name="full_name" placeholder="John Deer"> </div> <div class="form-group"> <!-- Street 1 --> <label for="street1_id" class="control-label">Street Address 1</label> <input type="text" class="form-control" id="street1_id" name="street1" placeholder="Street address, P.O. box, company name, c/o"> </div> <div class="form-group"> <!-- Street 2 --> <label for="street2_id" class="control-label">Street Address 2</label> <input type="text" class="form-control" id="street2_id" name="street2" placeholder="Apartment, suite, unit, building, floor, etc."> </div> <div class="form-group"> <!-- City--> <label for="city_id" class="control-label">City</label> <input type="text" class="form-control" id="city_id" name="city" placeholder="Smallville"> </div> <div class="form-group"> <!-- State Button --> <label for="state_id" class="control-label">State</label> <select class="form-control" id="state_id"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="AZ">Arizona</option> <option value="AR">Arkansas</option> <option value="CA">California</option> <option value="CO">Colorado</option> <option value="CT">Connecticut</option> <option value="DE">Delaware</option> <option value="DC">District Of Columbia</option> <option value="FL">Florida</option> <option value="GA">Georgia</option> <option value="HI">Hawaii</option> <option value="ID">Idaho</option> <option value="IL">Illinois</option> <option value="IN">Indiana</option> <option value="IA">Iowa</option> <option value="KS">Kansas</option> <option value="KY">Kentucky</option> <option value="LA">Louisiana</option> <option value="ME">Maine</option> <option value="MD">Maryland</option> <option value="MA">Massachusetts</option> <option value="MI">Michigan</option> <option value="MN">Minnesota</option> <option value="MS">Mississippi</option> <option value="MO">Missouri</option> <option value="MT">Montana</option> <option value="NE">Nebraska</option> <option value="NV">Nevada</option> <option value="NH">New Hampshire</option> <option value="NJ">New Jersey</option> <option value="NM">New Mexico</option> <option value="NY">New York</option> <option value="NC">North Carolina</option> <option value="ND">North Dakota</option> <option value="OH">Ohio</option> <option value="OK">Oklahoma</option> <option value="OR">Oregon</option> <option value="PA">Pennsylvania</option> <option value="RI">Rhode Island</option> <option value="SC">South Carolina</option> <option value="SD">South Dakota</option> <option value="TN">Tennessee</option> <option value="TX">Texas</option> <option value="UT">Utah</option> <option value="VT">Vermont</option> <option value="VA">Virginia</option> <option value="WA">Washington</option> <option value="WV">West Virginia</option> <option value="WI">Wisconsin</option> <option value="WY">Wyoming</option> </select> </div> <div class="form-group"> <!-- Zip Code--> <label for="zip_id" class="control-label">Zip Code</label> <input type="text" class="form-control" id="zip_id" name="zip" placeholder="#####"> </div> <div class="form-group"> <!-- Submit Button --> <button type="submit" class="btn btn-primary">Buy!</button> </div> </form>
Formulario de tarjeta de crédito

Otro formulario la mar de útil, que permite a los visitantes indicar su número de tarjeta de crédito. Ten en cuenta que esta es solo la interfaz HTML, los formularios de tarjeta de crédito necesitan una validación seria.
<form action="#" class="credit-card-div">
<div class="panel panel-default" >
<div class="panel-heading">
<div class="row ">
<div class="col-md-12">
<input type="text" class="form-control" placeholder="Enter Card Number" />
</div>
</div>
<div class="row ">
<div class="col-md-3 col-sm-3 col-xs-3">
<span class="help-block text-muted small-font" > Expiry Month</span>
<input type="text" class="form-control" placeholder="MM" />
</div>
<div class="col-md-3 col-sm-3 col-xs-3">
<span class="help-block text-muted small-font" > Expiry Year</span>
<input type="text" class="form-control" placeholder="YY" />
</div>
<div class="col-md-3 col-sm-3 col-xs-3">
<span class="help-block text-muted small-font" > CCV</span>
<input type="text" class="form-control" placeholder="CCV" />
</div>
<div class="col-md-3 col-sm-3 col-xs-3">
<img src="assets/img/1.png" class="img-rounded" />
</div>
</div>
<div class="row ">
<div class="col-md-12 pad-adjust">
<input type="text" class="form-control" placeholder="Name On The Card" />
</div>
</div>
<div class="row">
<div class="col-md-12 pad-adjust">
<div class="checkbox">
<label>
<input type="checkbox" checked class="text-muted"> Save details for fast payments <a href="#"> learn how ?</a>
</label>
</div>
</div>
</div>
<div class="row ">
<div class="col-md-6 col-sm-6 col-xs-6 pad-adjust">
<input type="submit" class="btn btn-danger" value="CANCEL" />
</div>
<div class="col-md-6 col-sm-6 col-xs-6 pad-adjust">
<input type="submit" class="btn btn-warning btn-block" value="PAY NOW" />
</div>
</div>
</div>
</div>
</form>
<style>
.credit-card-div span { padding-top:10px; }
.credit-card-div img { padding-top:30px; }
.credit-card-div .small-font { font-size:9px; }
.credit-card-div .pad-adjust { padding-top:10px; }
</style>
