CSS es cada vez más complicado de escribir. Afortunadamente, existen herramientas que hacen que la tarea de creación de código CSS sea un poco más fácil. Desde identificar errores en tus hojas de estilo hasta ver estadísticas útiles acerca de tu código, estas herramientas online, sin duda, te ayudarán durante el desarrollo de CSS.
CSS Lint

CSS Lint te remarca los errores de sintaxis y pone de relieve los problemas potenciales relacionados con la compatibilidad del navegador, el rendimiento, la accesibilidad, y otras áreas de interés.
El código fuente de CSS Lint está disponible en GitHub en caso de que desees ejecutarlo en local o en un servidor web.
Útil para: Identificar errores e incompatibilidades que no son evidentes a través de un chequeo visual y de una validación CSS.
CSS Stats

CSS Stats, tal y como su nombre indica, te ofrece una gran cantidad de estadísticas sobre el CSS de un sitio, tales como cuántas reglas de estilo tiene la página, las media-queries que utiliza, todas las fuentes que emplea y mucho más.
Otra herramienta para ver estadísticas del CSS online es StyleStats.
Útil para: Obtención de conocimientos acerca del CSS de una página web para su posterior análisis, así como para descubrir posibles puntos de mejora.
CSS Shrink

CSS Shrink es una herramienta online que reduce el tamaño de los archivos CSS, lo cual se traduce en una mejora en los tiempo de carga de las páginas. Se elimina el contenido innecesario como espacios, comentarios, saltos de línea y pestañas. A este proceso se le llama minimización.
Minimizar tu código fuente hace que sea difícil de leer, por lo que esto sólo debe hacerse después del desarrollo, y siempre guardar una copia del código fuente CSS sin minimizar para el desarrollo y para el futuro mantenimiento de la aplicación.
Útil para: Acelerar tu sitio web.
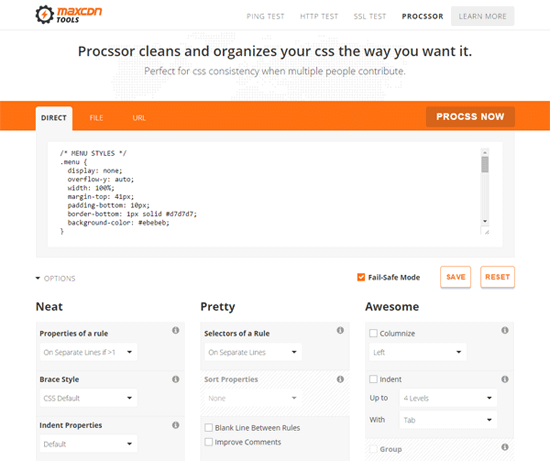
ProCSSor

Esta herramienta online limpia, formatea y organiza tu CSS. Lo bueno de esta herramienta de formateo de CSS en particular, es que cuenta con un montón de opciones de configuración para otorgarte un gran dominio sobre cómo se formatea el código.
Otras herramientas para dar formato al código CSS interesantes son CSScomb, Code Beautifier y Styleneat.
Útil para: Formatear y limpiar tu CSS instantáneamente.
Codrops CSS Reference

Esta útil referencia CSS desarrollada por Codrops puede ser utilizada como una herramienta para el aprendizaje de ciertas propiedades de CSS, pseudo-clases, funciones, etc.
Útil para: Aprender y descubrir características de CSS que no nos son familiares.
Can I Use

Esta herramienta de consulta online te ayudará a ver lo soportada que está una característica de CSS en los navegadores web más populares. Conocer el nivel de soporte del navegador frente a una característica de CSS es importante para ayudarte a tomar una decisión sobre si implementarla o no.
Útil para: Saber si una característica de CSS está soportada por los diferentes navegadores web.
W3C CSS Validation Service

Esta herramienta online revisa tus hojas de estilo para asegurarse de que cumplen las especificaciones de W3C CSS.
Útil para: Validar el CSS para el cumplimiento de los estándares del W3C.
Extra: Herramientas que vienen en tu navegador
Tal vez la herramienta de desarrollo de CSS más importante ya la tengas, se tratan de las herramientas para los desarrolladores de los propios navegadores. Chrome tiene DevTools, Firefox tiene un conjunto de herramientas integradas para los desarrolladores accesibles a través del menú del navegador, así como el Developer Edition Firefox, Safari tiene Web Inspector e IE dispone del Developer Tools (F12).
Estas herramientas para los desarrolladores no son estrictamente herramientas online como los anteriormente mencionados en esta lista, ya que funcionan incluso sin una conexión a Internet, pero son herramientas que definitivamente debes utilizar durante el desarrollo de CSS.
Las herramientas para desarrolladores de los navegadores están repletas de características para la depuración y el análisis de CSS.

Fuente: sixrevisions.com
