En este artículo te mostraré cómo añadir un CAPTCHA en tu aplicación ASP.NET. Como ya sabes, lo primero de todo es crear la aplicación ASP.NET. Para este tutorial utilizaré Visual Studio 2015, porque es con el que me siento más cómodo.
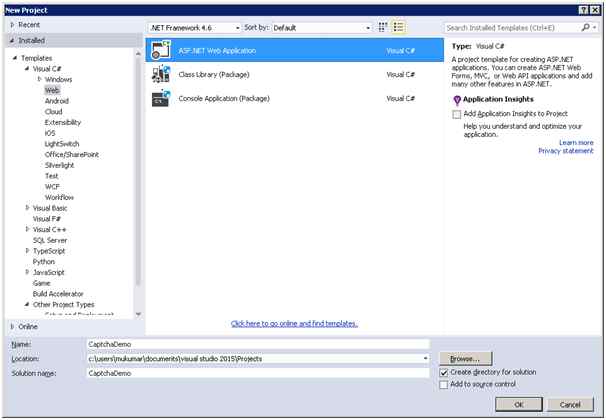
Así que, abre Visual Studio 2015 >> File Menu >> New, y después Project. Esto abrirá una ventana con un nuevo proyecto donde puedes elegir el tipo de la aplicación. Por lo tanto, debes escoger la opción ASP.NET Web Application. Especifica el nombre del proyecto y haz clic en OK.

En la próxima ventana, debes elegir la opción Web Forms y hacer clic en OK.

Esto creará una aplicación con un formulario web básico. Echa un vistazo al siguiente pantallazo...

Añade un nuevo formulario web en una nueva página ASP.NET llamada Register.aspx. Para añadir una nueva página, haz clic derecho en el proyecto y escoge Add, y luego New Item.
Para el nuevo elemento, escoge Web, y después Web Form with Master Page. Indica un nombre específico para dicha página y haz clic en OK.

Selecciona la página padre para esta página y haz clic en OK.

Para crear el captcha, utilizaré otra página ASP.NET donde crearé la imagen (de captcha) y la utilizaré en la recién creada Register.aspx.
Por lo tanto, añade un nueva página llamada Captcha.aspx y pégale el siguiente código.
Captcha.aspx.cs
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CaptchaDemo
{
public partial class Captcha: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Bitmap objBitmap = new Bitmap(130, 80);
Graphics objGraphics = Graphics.FromImage(objBitmap);
objGraphics.Clear(Color.White);
Random objRandom = new Random();
objGraphics.DrawLine(Pens.Black, objRandom.Next(0, 50), objRandom.Next(10, 30), objRandom.Next(0, 200), objRandom.Next(0, 50));
objGraphics.DrawRectangle(Pens.Blue, objRandom.Next(0, 20), objRandom.Next(0, 20), objRandom.Next(50, 80), objRandom.Next(0, 20));
objGraphics.DrawLine(Pens.Blue, objRandom.Next(0, 20), objRandom.Next(10, 50), objRandom.Next(100, 200), objRandom.Next(0, 80));
Brush objBrush =
default (Brush);
//create background style
HatchStyle[] aHatchStyles = new HatchStyle[]
{
HatchStyle.BackwardDiagonal, HatchStyle.Cross, HatchStyle.DashedDownwardDiagonal, HatchStyle.DashedHorizontal, HatchStyle.DashedUpwardDiagonal, HatchStyle.DashedVertical,
HatchStyle.DiagonalBrick, HatchStyle.DiagonalCross, HatchStyle.Divot, HatchStyle.DottedDiamond, HatchStyle.DottedGrid, HatchStyle.ForwardDiagonal, HatchStyle.Horizontal,
HatchStyle.HorizontalBrick, HatchStyle.LargeCheckerBoard, HatchStyle.LargeConfetti, HatchStyle.LargeGrid, HatchStyle.LightDownwardDiagonal, HatchStyle.LightHorizontal
};
//create rectangular area
RectangleF oRectangleF = new RectangleF(0, 0, 300, 300);
objBrush = new HatchBrush(aHatchStyles[objRandom.Next(aHatchStyles.Length - 3)], Color.FromArgb((objRandom.Next(100, 255)), (objRandom.Next(100, 255)), (objRandom.Next(100, 255))), Color.White);
objGraphics.FillRectangle(objBrush, oRectangleF);
//Generate the image for captcha
string captchaText = string.Format("{0:X}", objRandom.Next(1000000, 9999999));
//add the captcha value in session
Session["CaptchaVerify"] = captchaText.ToLower();
Font objFont = new Font("Courier New", 15, FontStyle.Bold);
//Draw the image for captcha
objGraphics.DrawString(captchaText, objFont, Brushes.Black, 20, 20);
objBitmap.Save(Response.OutputStream, ImageFormat.Gif);
}
}
}
Register.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="CaptchaDemo.Register" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<table>
<tr>
<td colspan="2">User Registration
</td>
</tr>
<tr>
<td>Full Name
</td>
<td>
<asp:TextBox runat="server" ID="txtFullName"></asp:TextBox>
</td>
</tr>
<tr>
<td>Email Id
</td>
<td>
<asp:TextBox runat="server" ID="txtEmail"></asp:TextBox>
</td>
</tr>
<tr>
<td>User Name
</td>
<td>
<asp:TextBox runat="server" ID="txtUserName"></asp:TextBox>
</td>
</tr>
<tr>
<td>Password
</td>
<td>
<asp:TextBox runat="server" ID="txtPassword" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>Verification Code
</td>
<td>
<asp:Image ID="Image2" runat="server" Height="55px" ImageUrl="~/Captcha.aspx" Width="186px" />
<br />
<asp:Label runat="server" ID="lblCaptchaMessage"></asp:Label>
</td>
</tr>
<tr>
<td>Enter Verifaction Code
</td>
<td>
<asp:TextBox runat="server" ID="txtVerificationCode"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button runat="server" ID="btnSubmit" Text="Submit" OnClick="btnSubmit_Click" />
</td>
</tr>
</table>
</asp:Content>
Como puedes ver más abajo, añadimos el captcha a la página mediante una imagen.

Que generará una página tal que así.

Register.aspx.cs
Aquí comprobaremos que el valor introducido en el textbox y el valor de la sesión sea igual que el propio captcha.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CaptchaDemo
{
public partial class Register: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{}
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (txtVerificationCode.Text.ToLower() == Session["CaptchaVerify"].ToString())
{
Response.Redirect("Default.aspx");
}
else
{
lblCaptchaMessage.Text = "Please enter correct captcha !";
lblCaptchaMessage.ForeColor = System.Drawing.Color.Red;
}
}
}
}
Default.aspx
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="CaptchaDemo._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<br />
<asp:Label runat="server" ID="lblCaptchaMessage" ForeColor="Green">
</asp:Label>
</asp:Content>
Default.aspx.cs
using System;
using System.Web.UI;
namespace CaptchaDemo
{
public partial class _Default: Page
{
protected void Page_Load(object sender, EventArgs e)
{
lblCaptchaMessage.Text = "You have entered correct captch code";
lblCaptchaMessage.ForeColor = System.Drawing.Color.Green;
}
}
}
Llegó la hora de ejecutar el proyecto, así que presiona F5 para ver lo que hemos hecho hasta ahora. Esto abrirá una nueva ventana con la página de registro tal que así:

Si acaso introduces mal el texto del captcha, obtendrías un mensaje de error como el de la siguiente imagen.

Si se introduce el captcha correctamente, obtendremos el siguiente mensaje.

Fuente: c-sharpcorner.com
