La consola es una herramienta integrada en la mayoría de navegadores que registra los errores que ocurren en un sitio web. En otras palabras, si en tu web hay algún error, como enlaces rotos, funciones incompletas de Javascript o propiedades CSS desconocidas, el navegador los mostrará a través de la consola para conocimiento del desarrollador.
Aparte de eso, podemos interactuar con la consola mediante el shell y la Console API, que viene de perlas a la hora de testear ciertas funciones o también por si queremos trackear el código. En este artículo te mostraremos un truquito muy útil para la Console API.
Accediendo a la consola del navegador
En Chrome, podemos seleccionar Ver > Opciones para desarrolladores > Consola Javascript para abrir la consola. También puedes abrirla mediante atajos de teclado: Cmd + Option + J en OS X y Ctrl + Shift + J en Windows. A continuación puedes ver una consola de Chrome sin errores.

A partir de aquí, podemos comenzar a utilizar comandos en la consola de Javascript.
Interactuando con la consola
Podemos interactuar con la consola del navegador a través de la consola misma y agregando JavaScript dentro del documento. Por ejemplo, a continuación te indicamos cómo mostrar el texto "¡Buenos días!" escribiendo directamente el comando console.log() en la consola:

Como he dicho antes, también podemos agregar el console.log() dentro del documento. Un uso muy práctico de console.log() es probar una condición en JavaScript. Podemos ver más claramente si el resultado devuelve verdadero o falso con la ayuda de console.log().
Aquí tienes el ejemplo:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}
El código anterior devolverá true, ya que la variable a contiene el número 1. En la consola deberías ver que el navegador muestra el texto true.

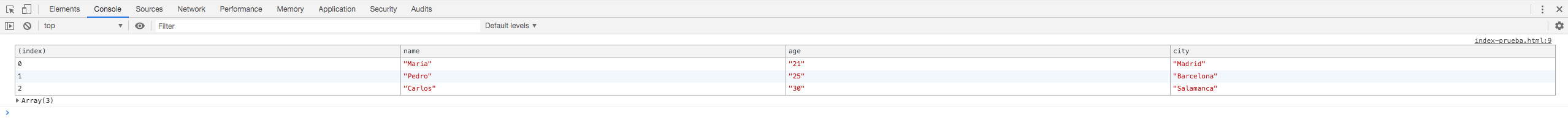
Mostrar datos como una tabla
Hay veces que tendremos que tratar con un array de datos o una lista de objetos, como puedes ver a continuación:
var data = [
{ name: "Maria", age: "21", city: "Madrid" },
{ name: "Pedro", age: "25", city: "Barcelona" },
{ name: "Carlos", age: "30", city: "Salamanca" }
];
console.table(data);
Estos datos son difíciles de leer si utilizamos el método console.log(). El método console.log() mostrará el array en vista de árbol plegable, como se muestra a continuación.

Cuando trabajamos con una matriz de este tipo, usar console.table() es la mejor manera de mostrarla. Este método mostrará datos en un formato de tabla. Tomando los mismos datos que el anterior, obtendrás: