As� como los libros son secuenciales: una letra y otra y una p�gina y as� hasta el final; los documentos multimedia no: son hipertextos. El visitante va a navegar por los apartados que m�s inter�s le ofrecen, se detiene en un punto, vuelve atr�s: navega.
Como consecuencia, documentos como p�ginas Web no constan de un �nico fichero secuencial, sino que est�n ramificados. La p�gina Web del CPR ofrece en una pantalla los datos b�sicos del mismo, en otra las actividades previstas para el curso, hemos incluido el fichero de biblioteca, para que se pueda consultar sin necesidad de ir hasta el CPR, los datos de los asesores, los Centros de la zona y otras informaciones relevantes. Hay que organizar las posibilidades de navegaci�n de una pantalla a otra. Ha de plantearse una navegaci�n clara, sin confusiones, sabiendo en todo momento d�nde estamos. Hay referencias cruzadas. As�, desde las actividades hay que facilitar el acceso al formulario que permite inscribirse por Internet; o al relacionar a los asesores, viene bien dejar una llamada a las actividades que cada uno lleva.
Cuando se va a crear una p�gina Web es importante pensar los contenidos y su estructura, dedicando una p�gina a cada tema que tenga cierta entidad o cierta unidad, y estableciendo los v�nculos correspondientes entre p�ginas. Hablando con m�s propiedad, nos estamos refiriendo a un sitio Web, que estar� compuesto de varias p�ginas Web.
Suponiendo que ya sabes crear las p�ginas aisladas, se trata ahora de estudiar c�mo se crean los v�nculos, los botones, que llevan de una a otra.
Ver�s que es muy f�cil. Seleccionas las palabras de texto o la imagen a
las que vas a asociar el hiperv�nculo y solicitas Insertar �
Hiperv�nculo o m�s sencillamente su icono
![]() .
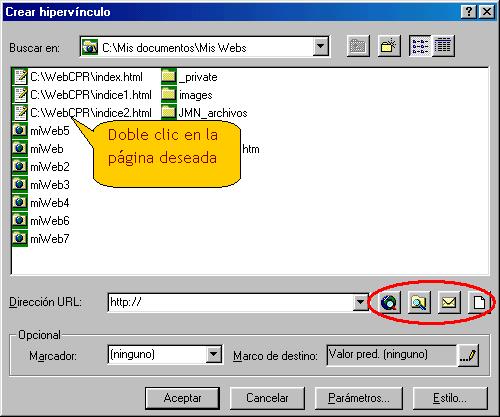
Obtienes la siguiente pantalla:
.
Obtienes la siguiente pantalla:

Como estar�s en la carpeta adecuada, en pantalla salen las p�ginas de tu sitio Web, y con hacer doble clic en la que te interese has creado el v�nculo. Ya est�. Lo que has hecho con el doble clic es poner en la casilla Direcci�n URL el nombre del fichero de la p�gina de destino. (sin http://).
Si quieres, puedes grabar ya la p�gina. Al abrirla desde un navegador (Internet Explorer) los v�nculos salen subrayados y en color distinto (si eran v�nculos asociados a unas palabras). En cualquier caso, el puntero del rat�n toma forma de mano al pasar por encima. Adem�s, si detienes el rat�n, puedes ver la direcci�n de destino a la que remite.
La p�gina con la que se abre tu sitio Web ha de llamarse index.
Los v�nculos pueden probarse en Vista previa. Tambi�n en Vista normal apretando la tecla Ctrl a la vez que se hace clic con el rat�n.
Los v�nculos tienen cierta variedad, cierta riqueza que pasamos a comentar.
Puedes crear un v�nculo a un sitio Web externo al tuyo, es decir, crear en tu p�gina un enlace, por ejemplo al PNTIC. Eso es crear un hiperv�nculo externo. Para eso, en la casilla Direcci�n URL has de poner su direcci�n completa (comenzando por http://). En la pantalla mostrada inmediatamente arriba hemos resaltado unos iconos. El primero de ellos permite navegar por la red, de forma que cuando visites la p�gina que deseas, su direcci�n pasa a la casilla Direcci�n URL del cuadro de di�logo de creaci�n de hiperv�nculos. No tienes que teclearla y adem�s has comprobado que es correcta.
Puedes crear v�nculos a p�ginas Web que est�n grabadas en tu ordenador, pero que no pertenezcan al sitio Web que est�s creando. Puedes buscarlas con el siguiente icono, que es una especie de Explorador del Windows para este caso.
 �Direcciones absolutas y relativas
�Direcciones absolutas y relativas
Una direcci�n absoluta de un fichero o una p�gina es del estilo: c:\Mis Documentos\Mis Web\index.htm (para un v�nculo que desde otra p�gina nos lleve a la inicial).
Si pones esto en la casilla de Direcci�n URL, el v�nculo funciona trabajando en tu ordenador. Pero �qu� sucede cuando env�as tu sitio Web a tu proveedor de Internet? Probablemente lo has alojado en una carpeta del estilo ~majadaho dentro del ordenador del PNTIC. Tu p�gina index no est� en la misma ruta que como estaba en tu ordenador. No est� en c:\Mis Documentos\Mis Web del ordenador del PNTIC. El ordenador del PNTIC tiene su propia estructura y organiza sus propias ubicaciones. La direcci�n absoluta que era v�lida en tu ordenador, no lo es en el del PNTIC. La conclusi�n es que las direcciones absolutas no deben utilizarse, salvo excepciones, m�s que para v�nculos externos: http:// ...
Ubicaci�n relativa se refiere respecto de la p�gina principal (index). Si tienes todas las p�ginas de tu sitio Web en la misma carpeta, la direcci�n relativa es simplemente el nombre del fichero, sin nada por delante. Si tu sitio Web no es excesivamente complejo, �sta puede ser la soluci�n m�s aconsejable. Al remitirlo a tu proveedor de Internet, las direcciones relativas funcionan exactamente igual que en tu ordenador. Si alojas tus distintas p�ginas Web en carpetas que cuelgan de la principal, la direcci�n relativa es la ruta desde la p�gina principal hasta la carpeta y fichero en cuesti�n. Se supone que remitir�s a tu proveedor de Internet toda tu estructura de subcarpetas a partir de la principal. Entonces, volvemos a insistir, las direcciones relativas funcionar�n en el proveedor perfectamente.
Cuando se maneja el cuadro de di�logo Crear Hiperv�nculo, y la forma de crearlo es el doble clic en el fichero de la p�gina correspondiente, se est�n utilizando siempre direcciones relativas.
Si alguna vez pusieras las Direcciones URL a mano, te recordamos que has de poner el nombre del fichero de destino, y no el t�tulo de la p�gina (que se crea en Archivo � Propiedades).
 �Marcadores
�Marcadores
Ya se han explicado desde el Word, y funcionan en Front Page exactamente igual. Por ejemplo, veamos el marcador del pr�ximo ep�grafe. Hemos ido al t�tulo del ep�grafe posicionando el cursor delante de la I de Im�genes. Luego se solicita Insertar � marcador, y le hemos puesto el nombre Im�genes. As� se crea el destino del marcador, con ese nombre. A continuaci�n vas al quinto �tem del principio, a la quinta vi�eta, seleccionas todo el texto IM�GENES y das a Insertar � Hiperv�nculo. Eliges marcador y, de entre los que ofrece, Im�genes. Ya est� creado. Cada vez que arriba hagas clic en IM�GENES, el cursor se desplaza al ep�grafe Im�genes del cuerpo del documento.
En el cuadro de di�logo Crear Hiperv�nculo (arriba expuesto) se ve la casilla MARCADOR debajo de Direcci�n URL. Esto quiere decir que cuando creo un v�nculo, a una determinada p�gina, puedo a�adir un marcador, de forma que el salto sea a determinado punto de esa p�gina de destino.
En resumen, un marcador puede crearse para moverse dentro de la propia p�gina. En este caso, en Direcci�n URL sale como direcci�n: #Im�genes por ejemplo. Y tambi�n puede crearse para, al ejecutarse un v�nculo a otra p�gina, ir concretamente a un punto de la misma.
Hay v�nculos de correo electr�nico. Se crean con el icono
![]() .
Es necesario introducir una direcci�n de correo electr�nico, de ordinario
aqu�lla en la que quiero recibir los mensajes de quienes visiten la p�gina y
quieran comunicarse conmigo. Una vez creados estos v�nculos, haciendo clic en
ellos se abrir� el Outook Express con la direcci�n prefijada puesta en el campo
Para. Todo listo para enviar un e-mail.
.
Es necesario introducir una direcci�n de correo electr�nico, de ordinario
aqu�lla en la que quiero recibir los mensajes de quienes visiten la p�gina y
quieran comunicarse conmigo. Una vez creados estos v�nculos, haciendo clic en
ellos se abrir� el Outook Express con la direcci�n prefijada puesta en el campo
Para. Todo listo para enviar un e-mail.
Terminamos los tipos de v�nculos con el v�nculo a p�gina nueva
![]() .
Deseamos crear ahora el v�nculo, pero la p�gina de destino a�n no ha sido
creada. Entonces creo un v�nculo a p�gina nueva, poniendo el nombre que deseo a
la p�gina. Luego la confeccionar�.
.
Deseamos crear ahora el v�nculo, pero la p�gina de destino a�n no ha sido
creada. Entonces creo un v�nculo a p�gina nueva, poniendo el nombre que deseo a
la p�gina. Luego la confeccionar�.
Supongamos que, teniendo el sitio Web en avanzado estado de elaboraci�n, deseo cambiar de nombre a alguna p�gina, o moverla a otra ubicaci�n. Nos preguntamos qu� suceder� con los v�nculos dirigidos al nombre antiguo y a la ubicaci�n antigua. La respuesta es que, si el cambio se hace desde el Front Page, desde la Lista de carpetas, �l mismo se encarga de actualizar los v�nculos. Sin embargo, si los cambios se realizan por ejemplo desde el Explorador del Windows, entonces los v�nculos se quedan sin destino. Se llaman v�nculos rotos. Son v�nculos que no funcionar�n.
En Ver �Informes � V�nculos rotos puedes chequear si has tenido alg�n descuido en la confecci�n de tu sitio Web que haya producido v�nculos rotos.
Terminemos este ep�grafe sobre hiperv�nculos viendo c�mo se editan.
Estamos en Vista P�gina. Para borrar un hiperv�nculo, seleccionar su texto o imagen y cortar, o tecla Supr. Para cambiar ese texto, poner el punto de inserci�n en su interior y efectuar las modificaciones necesarias. Si el nuevo texto queda subrayado, significa que el v�nculo ha sido correctamente modificado. Si lo que se desea es modificar su destino, hacer clic con el bot�n derecho y solicitar Propiedades, modificando los datos oportunos en el cuadro de di�logo de Modificar Hiperv�nculo. Dada la facilidad con la que se crean los v�nculos, si tuvieras alg�n problema para modificar alguno casi vale la pena borrarlo y crear correctamente el nuevo.
Se puede presentar el caso de desear copiar v�nculos externos desde una Web que est�s visitando a tu sitio Web. Haz clic en ese v�nculo con el bot�n derecho y pide Copiar Acceso Directo. A continuaci�n lo pegas donde quieras. Tambi�n es posible copiarlo simplemente arrastr�ndolo desde el Internet Explorer hasta tu p�gina en el Front Page.
 �Habilitar los efectos de conversi�n de hiperv�nculos
�Habilitar los efectos de conversi�n de hiperv�nculos
Se encuentra en Archivo � Propiedades (Propiedades de p�gina) �Fondo. Se solicita Habilitar ... y Efectos de conversi�n. Puedes determinar que cuando el visitante pase el rat�n el texto se ponga intermitente, o en el color y tama�o que quieras, etc.