Bootstrap es uno de los frameworks HTML, CSS y Javascript más populares para desarrollar páginas responsive que se puedan reproducir de una manera correcta en todos los dispositivos, ya sean móviles, tablets, ordenadores... Esta librería proporciona al desarrollador multitud de componentes que son muy fáciles de implementar y dota de una experiencia de navegación a la página totalmente usable. Es muy común incluir una barra de navegación para navegar por las diferentes partes de una página web. Para ello, Bootstap nos ofrece el plugin Scrollspy con el que actualizaremos automáticamente los enlaces cuando nos desplazamos dentro de la página.
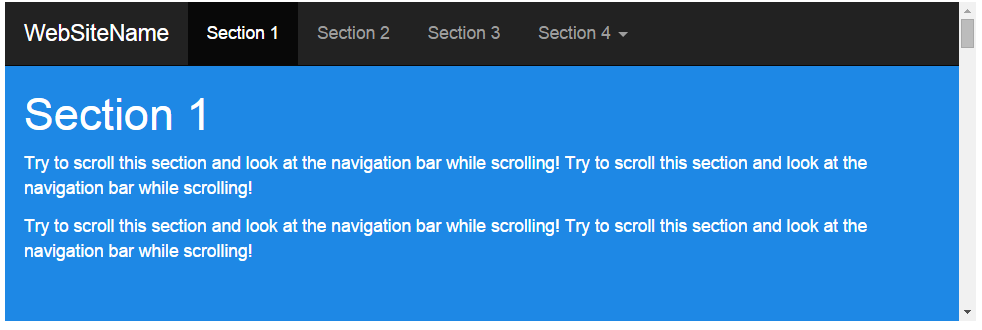
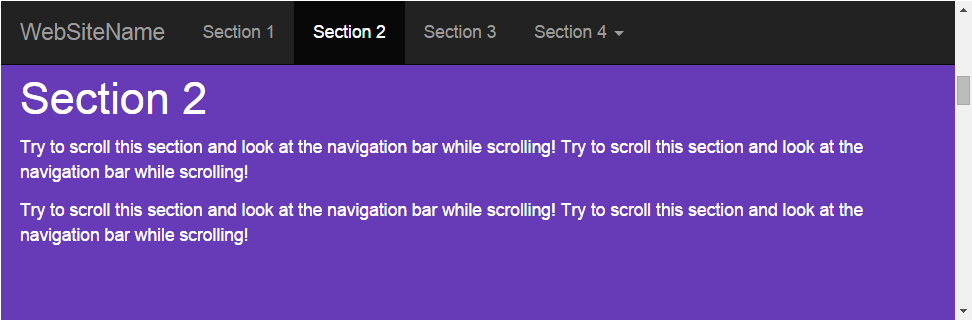
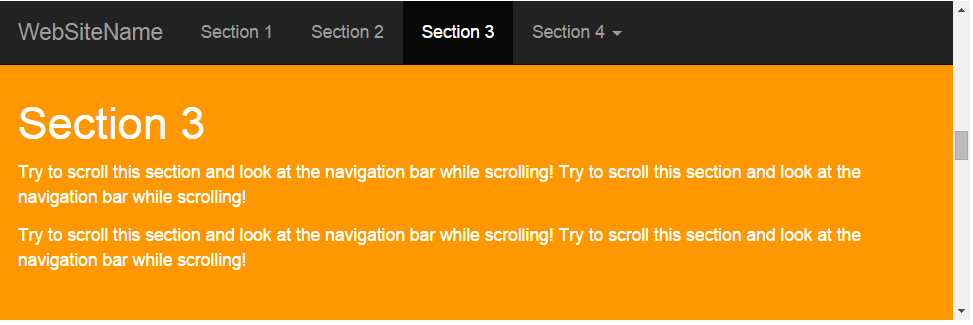
Aquí tenéis un ejemplo. Cuando hacemos scroll hacia abajo en la página, el link activo de la barra de navegación cambiará según la sección que queramos ver. La página detecta la nueva sección en la vista de la página y actualiza el enlace activo. A esta función se le denomina scrollspy.
Fijaos en las siguiente imágenes, el active link de los enlaces superiores cambian cuando hacemos scroll, y con él el contenido.



¿Cómo llevar a cabo esto?
A continuación os explicaré cómo implementar Scrollspy. Para ello:
- Instala Bootstrap
- Añade una barra de navegación y contenido
- Configura scrollspy
Instalar Bootstrap
Añade las librerías de bootstrap dentro de las etiquetas head de tu página web
<head>
...
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
...
</head>
Añade una barra de navegación y contenido
Barra de navegación
<div class="bs-docs-sidebar">
<ul class="nav">
<li><a href="#one">hello Bootstrp 3</a></li>
<li><a href="#two">hello jQuery</a></li>
<li><a href="#three">hello ScrollSpy</a></li>
</ul>
</div>
Contenido
<div id="one">
<h1>This is section one.</h1>
<p>...</p>
</div>
<div id="two">
<h1>This is section two.</h1>
<p>...</p>
</div>
<div id="three">
<h1>This is section three.</h1>
<p>...</p>
</div>
Hemos creado una estructura básica en html para que, al pinchar el anchor, salte al contenido.
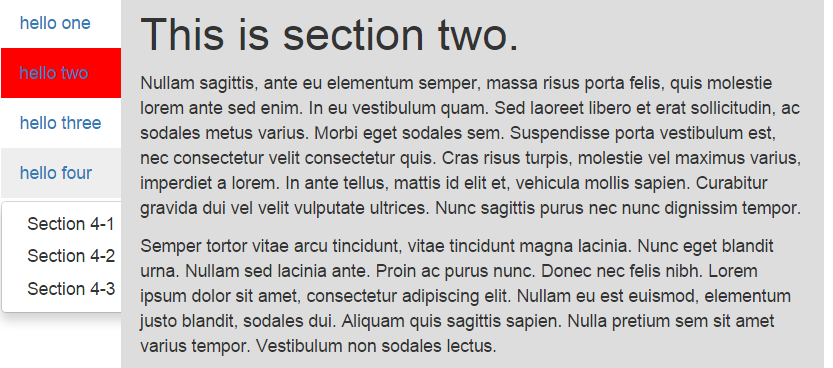
Añadir un menú dropdown (opcional)
Añadir un menú dropdown es sumamente sencillo. Para ello, insertamos la clase dropdown dentro del item, añadimos la clase dropdown-toggle y el atributo data-toggle="dropdown" al tag del enlace y por último, creamos una lista con todos los menús y submenús. Aquí lo podéis ver en este código:
<li class="dropdown open">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">hello four</a>
<ul class="dropdown-menu">
<li><a href="#four1">Section 4-1</a></li>
<li><a href="#four2">Section 4-2</a></li>
<li><a href="#four3">Section 4-3</a></li>
</ul>
</li>
Resultado Final

Configurar scrollspy
Método 1 - CSS puro
Añade dos atributos al body: data-spy="scroll" y data-target="target". Aqui el target puede ser el id de una clase o elemento de la barra de navegación:
<body data-spy="scroll" data-target=".bs-docs-sidebar">...</body>
Método 2 - vía jQuery
Añade el método scrollspy() al contenido
$(function(){
$('.bs-docs-sidebar').scrollspy();
});