En este segundo cap�tulo de este curso pr�ctico de Flash 4.0 vamos a ver como podemos utilizar las herramientas incorporadas en Flash para crear objetos y composiciones gr�ficas. Flash es un programa completo que permite dibujar directamente en el escenario sin necesidad de recurrir a aplicaciones externas, aunque tambi�n podremos importar gr�ficos creados en otras aplicaciones.
 �Creando objetos
�Creando objetos
Para crear objetos en el escenario de nuestro proyecto de Flash, trabajaremos fundamentalmente con la paleta de herramientas que vimos en el cap�tulo anterior. Dentro de esta paleta de herramientas hay cuatro herramientas fundamentales que podemos utilizar para la creaci�n directa de elementos: C�rculos, Cuadrados, Lineas, L�piz y Brocha.
Crear un c�rculo o un cuadrado es bastante sencillo. Primero seleccionamos la herramienta en la paleta, ajustamos los par�metros de contorno, relleno, etc. para nuestra forma en la parte contextual de la paleta de herramientas. Despu�s hacemos click en un punto del escenario, donde posicionaremos el origen de nuestra forma, y sin soltar el bot�n del rat�n nos desplazamos por el escenario hasta dar con la forma que estamos buscando. En este proceso, Flash nos mostrar� en todo momento la forma que estamos creando. Una vez soltemos el bot�n del rat�n, tendremos nuestra forma creada.
De una manera parecida a la anterior podemos dibujar l�neas rectas. Seleccionamos la herramienta L�nea, hacemos click en el punto de origen y arrastramos el rat�n hasta el punto de destino. En el momento que tengamos definida nuestra l�nea, soltamos el bot�n y la l�nea creada aparecer� sobre el escenario.
Para crear formas m�s libres, podemos seleccionar la herramienta L�piz. Con esta herramienta podemos dibujar formas a "mano alzada" sobre el escenario. Al seleccionar el L�piz en la barra de herramientas, en la zona contextual aparecen unos controles que nos permiten establecer el contorno y el relleno que tendr� nuestro objeto. Junto a estos par�metros hay un modificador que es algo especial. Cuando dibujamos un contorno utilizando la herramienta L�piz, Flash interpreta nuestro gr�fico antes de darle una forma final. De esta manera, podemos ajustar el modificador que mencion�bamos antes para que la forma final sea m�s bien redondeada, o que por el contrario tenga formas m�s angulosas o finalmente que la forma final se corresponda en lo posible con la forma que creamos. Estas tres opciones del modificador son: Enderezar, Suavizar y Tinta. Por tanto, antes de empezar a dibujar debemos ajustar este par�metro adecuadamente.

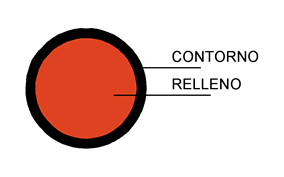
La herramienta Brocha, nos permite pintar directamente sobre el escenario. Con ella podemos rellenar zonas de color. Para entender la diferencia entre pintar y dibujar en Flash, hay que saber que los objetos que creemos en Flash est�n compuestos por contornos y rellenos. Los contornos son las l�neas, de m�s o menos grosor, que definen la forma del objeto. Por el contrario, los rellenos son los espacios interiores delimitados por esos contornos. El contorno y el relleno de un objeto son seleccionables por separado. En cualquier momento podemos utilizar la herramienta bote de pintura para modificar el relleno de un objeto o utilizar la herramienta tintero para modificar el contorno de un objeto.
Una vez hemos creado nuestros objetos, podemos utilizar la herramienta puntero para seleccionar y modificar formas. Modificar la forma de un contorno en Flash difiere un poco de la manera en que se puede hacer esto en otras aplicaciones de dise�o vectorial. Si acercamos el puntero sobre un contorno, veremos que en la parte inferior de la herramienta aparece un peque�o s�mbolo (�ngulo o curva), indicando que podemos modificar la forma de dicho contorno. Bastar� con hacer click sobre el contorno y arrastrar, hasta que estemos conformes con la nueva forma, para redibujar la forma del objeto. El gr�fico que aparece en la esquina inferior del puntero ser� distinto en funci�n a si estamos modificando una forma curva o un v�rtice de la forma.
En la parte contextual de la barra de herramientas, cuando tenemos activo el puntero, aparecen modificadores que nos permiten escalar y rotar los elementos seleccionados.

 �Objetos no agrupados
�Objetos no agrupados
En Flash 4 los objetos no agrupados tienen una manera muy especial de interactuar entre s�. Esta interacci�n permite combinar objetos entre s� para conseguir formas nuevas. Estos comportamientos siguen las siguientes reglas:
Fusi�n: Cuando superponemos un relleno sobre otra forma rellenada con el mismo color, ambas formas se fusionan en una sola.
Sustracci�n: Cuando superponemos un relleno sobre otra forma rellenada de distinto color, la forma superior recorta la forma subyacente.
Intersecci�n: Cuando un contorno cruza a otro, sean del color que sean, autom�ticamente las l�neas intersectadas se descomponen en los segmentos que quedan formados por el cruce de las l�neas.

 �Texto en Flash: Texto normal y Campos de texto
�Texto en Flash: Texto normal y Campos de texto
Para a�adir texto a nuestra composici�n tenemos la herramienta texto en la paleta de herramientas. Existen dos tipos de textos que se pueden a�adir en Flash: Texto normal y Campos de texto. Los campos de texto son el equivalente en Flash a un campo de texto de un formulario en HTML. Un campo de texto puede ser usado para que el usuario introduzca informaci�n y tambi�n para mostrar informaci�n variable usando "actionscript".
Para a�adir texto norma a nuestra composici�n, basta con seleccionar la herramienta texto y crear sobre la pantalla la caja contenedora. Podemos usar la zona contextual para ajustar los par�metros del texto, como fuente, tama�o, color... Una vez definidos estos par�metros podemos teclear el texto correspondiente en la caja contenedora. Si en alg�n momento nos interesa que el texto sea tratado como gr�fico, podemos utilizar la opci�n del men� Modificar > separar. Esto convertir� nuestro texto a gr�ficos.
Cuando queramos a�adir un campo de texto, o que un texto introducido anteriormente se comporte como campo de texto, tendremos que utilizar el �ltimo modificador que aparece en la zona contextual de la barra de herramientas, cuando esta seleccionada la herramienta texto. Este modificador ("ab"), alterna entre texto normal o campo de texto. Las propiedades de un campo de texto se pueden modificar en el men� Modificar > Campo de texto. Es importante que ajustemos estas propiedades para que el campo de texto se comporte como queremos. Todo campo de texto tiene un nombre con el que puede ser referido desde cualquier acci�n de Flash. Este nombre puede ser ajustado en esa ventana de propiedades. Hemos de considerar este nombre como el nombre de una variable m�s, porque as� es exactamente como se comportar� ese campo de texto, como una variable que muestra su contenido en el campo de texto.
 �Importar desde otras aplicaciones
�Importar desde otras aplicaciones
Si tenemos costumbre de trabajar con otras aplicaciones de dise�o, como Freehand, Illustrator o Photoshop entre otras, podemos importar los trabajos creados en esas aplicaciones a Flash.
Flash nos permite importar varios tipos de ficheros gr�ficos, entre los que caben destacar JPEG, GIF, PNG, AI. Pero no solo de gr�ficos vive la animaci�n. En muchas ocasiones querremos a�adir sonido a nuestras animaciones, en ese sentido podemos importar ficheros AIFF o WAV, dependiendo de la plataforma en la que trabajemos.
Para importar ficheros tenemos la opci�n men� Archivo > Importar...
Otra manera de importar gr�ficos a nuestro proyecto de Flash es usando el portapapeles. Copiando desde la aplicaci�n de origen y pegando en Flash, podemos traernos gr�ficos desde otras aplicaciones sin pasar por el panel de importaci�n. En ocasiones este m�todo puede producir algunas variaciones en la imagen importada, tales como cambios de color inesperado o perdida de agrupaciones, pero es de gran versatilidad.
 �Librer�a: S�mbolos e Instancias
�Librer�a: S�mbolos e Instancias
Todo documento de Flash tienen una librer�a de objetos asociada. En esta librer�a se van almacenando los elementos que hemos importado desde otras aplicaciones, as� como elementos gr�ficos que hayamos creado en Flash como s�mbolos.
Para entender mejor la utilidad de esta librer�a, debemos entender lo que es un s�mbolo. Un s�mbolo es un elemento gr�fico que se crea con la intenci�n de ser utilizado en varios lugares de nuestro proyecto. Cuando un elemento se va a utilizar m�s de una vez, es preferible convertirlo en s�mbolo e insertar instancias de ese s�mbolo en nuestro proyecto. De esta manera, cuando nuestro s�mbolo sufra alg�n cambio, todas las instancias de ese s�mbolo se modificar�n autom�ticamente. Esta manera tan productiva de trabajar tiene adem�s la ventaja de que, cuantos m�s s�mbolos utilice nuestro proyecto en detrimento de gr�ficos individuales, m�s peque�o ser� el fichero final. Por tanto, y como norma m�nima, hay que crear un s�mbolo para todo aquel objeto que vaya a aparecer m�s de una vez en nuestro proyecto.
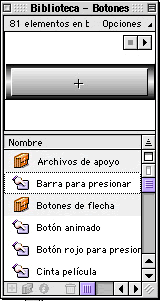
Para acceder a la librer�a, utiliza el men� Ventana > Biblioteca. En la ventana que aparece ver�s todos los elementos importados, sonidos y s�mbolos que hay asociados a tu proyecto actual.

Para crear un s�mbolo en Flash, hay dos opciones: Convertir un gr�fico que hayamos creado sobre nuestro escenario a s�mbolo, mediante men� Insertar > Convertir a s�mbolo..., o crear un s�mbolo directamente a trav�s de men� Insertar > Nuevo s�mbolo.... En este �ltimo m�todo, una nuevo escenario se abrir� para que creemos nuestro s�mbolo, desapareciendo moment�neamente el escenario de nuestro proyecto.
En ambos casos, tendremos que dar un nombre al s�mbolo creado y definir el tipo de s�mbolo que vamos a utilizar. Existen tres tipos de s�mbolos: Gr�ficos, Botones y Clip de pel�cula. Veremos m�s adelante cual es la diferencia entre unos y otros.
Para insertar un s�mbolo en el escenario, basta con arrastrarlo desde la librer�a al escenario. Con el fin de dar mas versatilidad y variedad a estas instancias de los s�mbolos, individualmente podemos aplicarles distintos efectos de color a cada una de ellas. Para ello utiliza men� Modificar > Instancia > Efectos de color. En esa ventana podr�s aplicar efectos de transparencia, variar el brillo o modificar los colores de la instancia seleccionada.
 �Usando Layers
�Usando Layers
Ahora que conocemos como crear y editar elementos en Flash, es el momento de darle un poco de orden a nuestra composici�n. Para ello, Flash pone a nuestro alcance la posibilidad de crear capas o layers. Una "layer" no es m�s que una capa sobre la que creamos o insertamos nuestros elementos, como lo har�a un dibujante de Walt Disney sobre un "papel cebolla". Podemos superponer estas capas para crear una composici�n en la que los elementos sean f�cilmente aislables.De tal forma podemos crear una composici�n que todos los elementos en una capa, con lo que el proceso de selecci�n y ordenamiento de elementos ser�a m�s complicado, o podemos insertar a cada elemento en una capa distinta, de manera que fuera f�cil editar o eliminar ese elemento sin afectar al resto de los elementos en otras capas. As� podemos tener una escena en la que el fondo estuviera en una capa, los elementos principales en otra y algunos elementos a�adidos en una tercera. Con el uso de capas, podemos cambiar f�cilmente el apilamiento de los elementos cambiando la posici�n de las capas en la timeline. Las capas siempre se visualizan de manera que la capa superior se sobrepone sobre las capas inferiores.
Adem�s de esta funci�n, las capas se pueden utilizar para otras cosas, tales como crear m�scaras o capas gu�a. Todas estas posibilidades est�n accesibles a trav�s del men� Modificar > Capa....
Las capas gu�a, sirven para utilizar los contenidos de esa capa como gu�as de referencia para el posicionamiento de los elementos sobre el escenario. Posteriormente los elementos incluidos en la capa gu�a no ser�n visibles en la pel�cula final.
Las capas m�scara, sirven para enmascarar el contenido de las capas con m�scara asociadas a esta. Cualquier forma que dibujemos en estas capa, ser�n las formas a trav�s de las que se muestre el contenido de las capas enmascaradas, quedando invisible lo que quede fuera de esta forma. Este tipo de capas son muy �tiles para crear distintos efectos y composiciones m�s atractivas.
