Desde hace más de 15 años, Javascript permite a los desarrolladores web interactuar con el navegador del usuario. En este artículo he compilado una lista de herramientas online muy útiles para que tu trabajo de desarrollador web front-end sea mucho más simple y sencillo.
JsBeautifier

¿Consideras que el código Javascript es feo y difícil de leer? Si es así, no te preocupes más. Con jsBeautifier, una herramienta online, puedes hacer el código JS mucho más bonito y fácil de leer. Además, jsBeautifier es capaz de desofuscar el código, por lo que puede ser muy útil en distintas situaciones.
JsConsole

En el desarrollo con Javascript, la depuración de errores no siempre es sencilla y encontrar errores en el código puede convertirse en una tarea titánica. Quién se haya pasado un día entero intentando detectar un error de Javascript que no dejaba ningún rastro, estará conmigo. Esta herramienta llamada JsConsole, te habilita el poder depurar tu código Javascript online, para que puedas saber donde puede encontrarse un posible error potencial y mejorar así tu productividad. Ya sabes que para un programador es vital reducir tiempos, y para ello JsConsole viene genial.
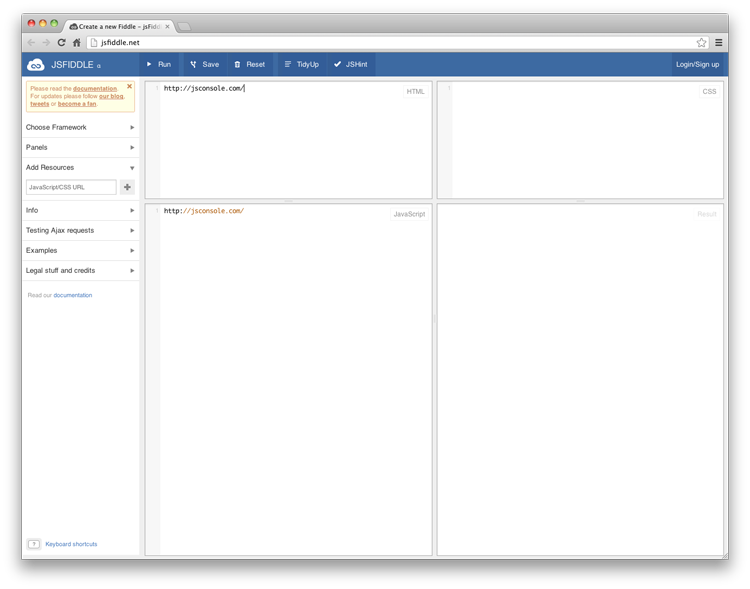
JsFiddle

jsFiddle es un playground completo para desarrolladores web. Te brinda la posibilidad de editar códigos Javascript, snippets de HTML y CSS, compartir en redes sociales y a través de la herramienta todos los códigos e incluso embeberlos en páginas web. Una herramienta muy completa para experimentar con Javascript y mostrárselo al mundo a través de sus funciones para compartir y embeber código.
JsMINI

La velocidad es un factor super importante cuando hablamos de desarrollo web. Por regla general, el usuario medio de Internet es una persona impaciente a la que no le gusta nada esperar, por eso siempre hay que asegurarse de que nuestra web carga de manera rápida o se podrá resentir en el tráfico tal y como te hemos indicado e incluso en otros factores, como puede ser el posicionamiento web. Motores de búsqueda, como el todopoderoso Google, penaliza a los sitios web que no gozan de una velocidad óptima.
Para agilizar tu web puedes llevar a cabo muchas estrategias. Una de ellas es la compresión de tu código JS mediante herramientas online como puede ser jsMINI. Con jsMINI puedes reducir hasta en un 60% el tamaño de tus códigos Javascript y jQuery para hacer que tu sitio web sea más veloz.
Javascript Obfuscator

Es posible que a veces desees evitar que todas las personas sean capaces de echar un vistazo a tu código Javascript. La mejor solución para ello es ofuscar tu código y hacer que sea mucho más difícil de entender para la gente. Esta práctica herramienta te permite ofuscar tu código online.
Regex PAL

Las expresiones regulares son el lobo feroz de los programadores. Para muchos de nosotros suele aquel terreno resbaladizo por el cual nunca queremos pasar pero que, en el fondo, sabemos que es un gran atajo. La curva de aprendizaje de las expresiones regulares no es muy accesible para todo el mundo, o si no que se lo digan a los que empiezan en esto de la programación. Si por algún casual necesitas probar una expresión regular en Javascript, este sitio web es la herramienta perfecta para llevarlo a cabo.
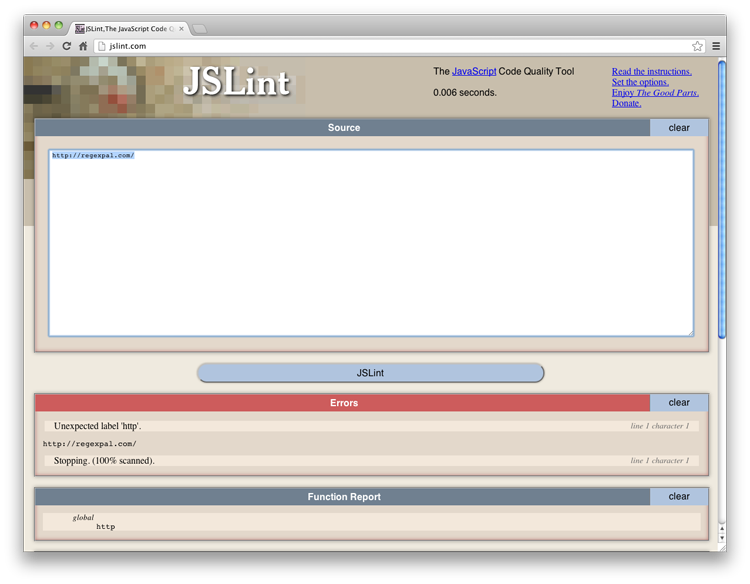
JS Lint

JS Lint es una herramienta muy útil que toma una archivo de JavaScript y lo analiza. Si encuentra algún problema, devuelve un mensaje que describe el problema y una ubicación aproximada de la línea donde está el posible error. Muy práctico también para depurar esos molestos bugs de javascript que a más de uno nos han traido por el camino de la amargura.
JS String Escape

En JavaScript, contar con caracteres especiales dentro de una cadena puede complicar las cosas. El servidor web puede leer el archivo JavaScript, utilizando una codificación incorrecta, el navegador del usuario puede tener una configuración de codificación incorrecta, y mil rollos más... Una forma de evitar esto es utilizar caracteres de escape. Esta herramienta online para JavaScript te permite hacerlo automáticamente.
JS Pretty

JS Pretty es un embellecedor gratuito y online para código Javascript y jQuery que descomprime y descompacta tu código JS para hacerlo más legible, mediante alineamientos de líneas, indentaciones... Todo ello para que luzca más bonito.
Y este ha sido el artículo en el que trataba de enseñaros unas cuantas herramientas online para que eso de programar en Javascript sea más sencillo. Ya sabes que si nos quieres proponer un tema que quieres ver reflejado como un tutorial o como una práctica, solo tienes que hacer uso del área de comentarios de un poco más abajo. Por el contrario, si quieres enviarnos tus propios tutoriales, puedes hacerlo a través de la intranet de usuarios que está habilitada para ello, a través del menú Enviar Tutorial. Ya sabes, ayúdanos a crecer con tus conocimientos. ¡Un saludo y feliz código!
