p5.js es una librería Javascript para artistas, diseñadores y educadores, con especial interés en las artes gráficas. Es extremadamente sencillo crear piezas de arte, animaciones y prototipos en el navegador con esta librería.
Está fuertemente inspirada por el lenguaje de programación Processing, que se refiere a si mismo como un “bloc de dibujo interactivo”. Processing fue creado en 2001 con el propósito de enseñar a los no-programadores como programar, pero desde que se lanzó se ha convertido en el lenguaje predilecto de decenas de artistas, diseñadores y estudiantes.
P5.js, sin embargo, tiene un propósito bien distinto. P5 ofrece la potencia y la simplicidad de Processing para la web. Este artículo te mostrará cómo crear tu primer boceto p5 y algunos aspectos divertidos sobre la librería.
Empezamos...
Debido a que p5 se ha pensado para utilizarse en la red, vamos a necesitar una página web. Crea un nuevo directorio en tu ordenador y mete un fichero llamado index.html dentro de él. Este sería el código del archivo index.html.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>My first p5 sketch</title>
</head>
<body>
</body>
</html>
Después, necesitaremos la librería p5 en sí misma, por lo que tendremos que descargarla desde aquí. Solo necesitamos la librería básica, por lo que solamente descarga el archivo único de p5.
Pon el archivo descargado en el mismo directorio de tu archivo HTML. Una vez hecho esto, referencialo en tu archivo HTML.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>My first p5 sketch</title>
</head>
<body>
<script src="p5.js"></script>
</body>
</html>
También necesitaremos un archivo Javascript para nuestro boceto. Llamamos boceto a los proyectos que crearemos con p5. A este nuevo archivo js lo llamaremos my-first-sketch.js. Tendremos que referenciarlo después de la llamada a la librería p5, para que nuestro fichero pueda hacer uso de sus métodos.
<body>
<script src="p5.js"></script>
<script src="my-first-sketch.js"></script>
</body>
Y hasta aquí todo lo relacionado con la instalación de la librería. Ahora vamos a crear nuestra obra maestra.
Conceptos
p5 nos proporciona dos métodos que son esenciales cuando creamos un boceto: setup() y draw(). Puedes adivinar seguramente para qué sirve cada uno de los métodos, pero no todo es como aparenta. Abre my-first-sketch.js y añade lo siguiente:
// Setup code
function setup () {
console.log('Hi from setup!');
}
// Drawing code
function draw () {
console.log('Hi from draw!');
}
En este pequeño script solamente hemos definido las funciones y nada más. Dichas funciones se ejecutarán nada más carguemos la página. Abre tu index.html en tu navegador favorito y abre la consola JavaScript. Esto es lo que veras:
Hi from setup!
Hi from draw!
(768) Hi from draw!
Como puedes ver, ambas funciones se llaman automáticamente, pero a la función setup() solo se la llama una vez, mientras que a draw() se la llama una y otra y otra vez (hasta 768 veces en unos cuantos segundos). Veremos la importancia de esto más tarde...
Ok, vamos a empezar a dibujar, y esto requiere de algo que todos los artistas usan: un lienzo, o lo que es lo mismo en programación web: un canvas. Todo lo que tenemos que hacer usar la función de p5 createCanvas() y pasarle un ancho y alto como argumentos. ¿Desde qué función tenemos que utilizarla? Setup() por supuesto.
function setup () {
// Create a canvas 200px wide and 200px tall
createCanvas(200, 200);
}
Si refrescas la página no verás nada distinto. Esto es debido a que el canvas es transparente por defecto, así que vamos a darle un poco de color, ¿ok? ¿Qué te parece el rojo? Agrega esta línea al método setup()
background('red');
p5 es lo suficientemente inteligente como para saber si hemos utilizado un nombre de color HTML o un valor hexadecimal, es decir, poner background('#FF0000'); es igualmente válido.
Formas
Vamos a dibujar. Vamos a incorporar algunas formas a nuestra boceto. Empecemos con un rectángulo básico. En nuestra función draw, puedes escribir lo siguiente. Recuerda, todas las coordenadas comienzan en (0, 0), que es la esquina superior izquierda del canvas.
function draw () {
rect(0, 0, 50, 50);
}
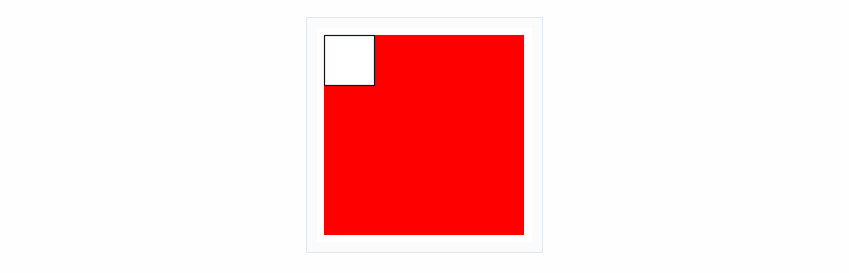
Si refrescas la página, verás esto: un rectángulo que empieza en (0, 0) y tiene 50px de ancho por 50px de alto (un cuadrado, vamos).

Este cuadrado puede ser coloreado fácilmente como nuestro background. Todo lo que tenemos que hacer es especificar el color de relleno antes de dibujar el rectángulo. Vamos a usar hexadecimales esta vez.
fill('#CC00FF');
rect(0, 0, 50, 50);
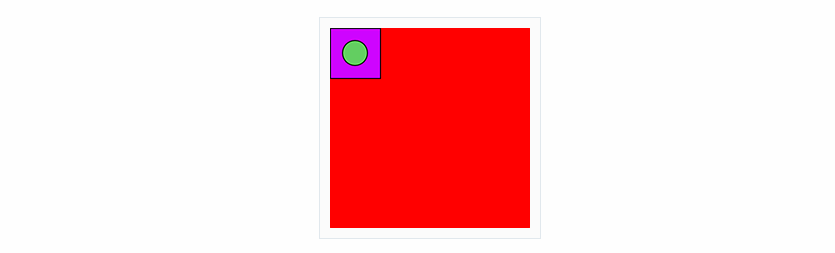
Ahora tenemos un cuadrado morado. No es exactamente una obra maestra, pero por algo se empieza. ¿Y si lo intentamos con otra forma? ¿He oído un círculo? Sin problema...
// Draw an ellipse that's 25px from the top and // 25px from the left of the edge of the canvas. // The ellipse is 25px tall and 25px wide making // it a circle. ellipse(25, 25, 25, 25);
Te habrás percatado de que nuestro círculo no sólo se ha dibujado en la parte superior de nuestro rectángulo, sino que también es del mismo color que el rectángulo.
Esto es porque el orden en el que llamamos a estas funciones es extremadamente importante. Si hubiéramos dibujado el rectángulo después del círculo, no veríamos el círculo en absoluto, ya se pintaría encima. En cuanto al color de relleno del círculo, es lo misma que el cuadrado ya que cualquier forma dibujada después de la función de fill() va a utilizar ese color. Para cambiar el color del círculo, simplemente llama al color de relleno de nuevo con un valor diferente.
fill('#66CC66');
ellipse(25, 25, 25, 25);