Nuestra misión en programacion.net es mantenerte al día con las últimas y más frescas tendencias en el desarrollo web. Es por eso que todos los meses te mostramos una colección cuidadosamente seleccionada, de algunos de los mejores recursos con los que me he topado en Internet y que considero dignos de tu atención. En este compilo las mejores librerías de 2017.
AOS

AOS es una librería CSS que te permite añadir en tu proyecto web animaciones al hacer scroll. Es muy personalizable, muy ligera, fácil de utilizar (se instala vía CDN) y lo más importante, rinde bastante bien. Esto la posiciona como una de las mejores librerías para hacer animaciones de scroll del mercado.
MJML

MJML es un lenguaje muy parecido a XML que te proporciona de una sintaxis de marcado muy simple con varios componentes ya personalizados, los cuales pueden ser compilados para crear el HTML de newsletter de correo electrónico. De esta forma no es necesario implementar el diseño de dichos correos a mano, tabla por tabla y capa por capa. Cuenta con un gran conjunto de componentes estandarizados con muchas opciones de configuración.
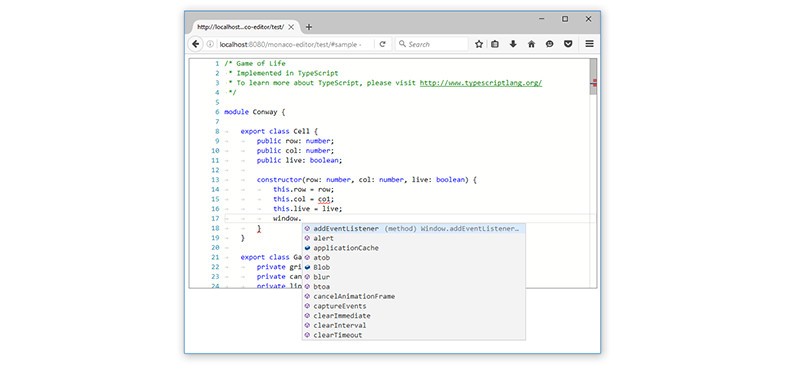
Monaco Editor

El motor de edición detrás de Microsoft Electrón basado en Visual Studio. Cuenta con todo lo que esperarías de un editor de código moderno: coloreado de sintaxis para multitud de lenguajes, múltiples cursores, atajos de teclado, etc. Monaco es de código abierto, por lo que puede utilizarse como base para cualquier editor de texto que tengas en mente.
A-frame

Librería del futuro que te permite crear experiencias de realidad virtual utilizando solo tecnologías web antiguas. Una vez has creado tu entorno 3D en HTML, A-frame lo cogerá y la dividirá en dos pantallas con ángulos de visión ligeramente distintos. Ahora puedes ejecutar la demo en tu dispositivo móvil mediante Google Cardboard u otras gafas VR y disfrutar de una buena experiencia de realidad virtual.
Bootstrap 4

Bootstrap 4 trae consigo múltiples cambios y nuevas características a su sistema de grid al cual estamos más que acostumbrados. Esta nueva versión del framework cuenta con múltiples modificaciones, incluyendo un sistema de grid nuevo basado en flexbox, componentes nuevos y cambios de estilo en los ya existentes y plugins de Javascript ES6 más veloces. Otra nueva característica a destacar es su nuevo modo auto-layout, que permite a los desarrolladores dejar de lado el tamaño de las columnas, para que estas se distribuyan automáticamente el espacio de la fila.
Prettier

Prettier es un formateador de JavaScript inspirado en refmt con soporte avanzado para características de lenguaje de ES2017, JSX y Flow. Elimina todo el formato original y garantiza que todo el Javascript de salida se ajuste a un estilo uniforme.
Draggable

Draggable es una librería de Shopify para hacer drag & drop simple, modular y muy fácil de utilizar. Es decir, mediante esta librería podrás añadir la característica de coger y arrastrar en cualquier web, con una muy buena ordenación del DOM, una API simple y una sintaxis muy accesible. Draggable viene con módulos adicionales que puedes incluir para agregar más características como ordenación, intercambio y muchas cosas más.
Devices.css

Una librería para mostrar dispositivos móviles modernos creados con CSS puro. Incluye alguno de los dispositivos móviles más populares del mercado como el iPhone 8, el iPadPro, el MacBook o el Samsung Galaxy 8. Sus diseños son elegantes, de alta calidad y se pueden utilizar para ilustrar de mejor modo cualquier landing page.
Card

Card es un pequeño proyecto en Vanilla JS que hace que tus formularios de pago con tarjeta de crédito sean mucho más divertidos e interactivos. Después de una sencilla instalación, la librería cogerá tu formulario y lo trnasformará en uno animado mediante CSS.
Popper.js

Popper es una librería de JavaScript para agregar tooltips y popovers sobre elementos HTML. Ofrece una gran cantidad de opciones de personalización y es totalmente modular con complementos separados para cada función. Popper es muy ligera, no tiene absolutamente ninguna dependencia y es muy fácil de usar. Es utilizado por compañías como Twitter en Bootstrap 4, Microsoft en WebClipper y Atlassian en AtlasKit.
