El propósito de este artículo es crear un panel deslizante animado para dar un aspecto fresco en tu aplicación Swing. Si eres usuario de Windows, entonces debes estar familiarizado con este tipo de un panel. Gracias a este tutorial también serás capaz de ampliar/esconder este panel deslizante. La imagen de encabezado, concretamente en la fig 1, de este artículo muestra un panel deslizante, que como podéis ver se puede ampliar y esconder. Y en la fig 2, verás que también existen múltiples formas de mostrar el panel expandido. También podrás establecer que el panel puede estar en modo ampliado de forma predeterminada. Allá vamos.
Comprendiendo las clases
Después de extraer el archivo zip verás las siguientes clases:
- SlideAnimator.java: Es la clase responsable de llevar a cabo la animación
- SlideContainer.java: Esta clase manriene gestiona el panel deslizante
- TitlePanel.java: Contiene el título del panel junto con otra información como el icono, el icono del toggle...
- SlidingPanel.java: Encapsula ambos elementos, el título y el panel deslizante
- SlidePaneFactory.java: Básicamente es una caja, para añadir al panel deslizante
- StateListener.java: Una interfaz para ampliar/esconder el panel deslizante
- BooksForm.java: Panel personalizado que aparecerá en el panel deslizante
- TestSlidingPanel.java: Una clase para pruebas

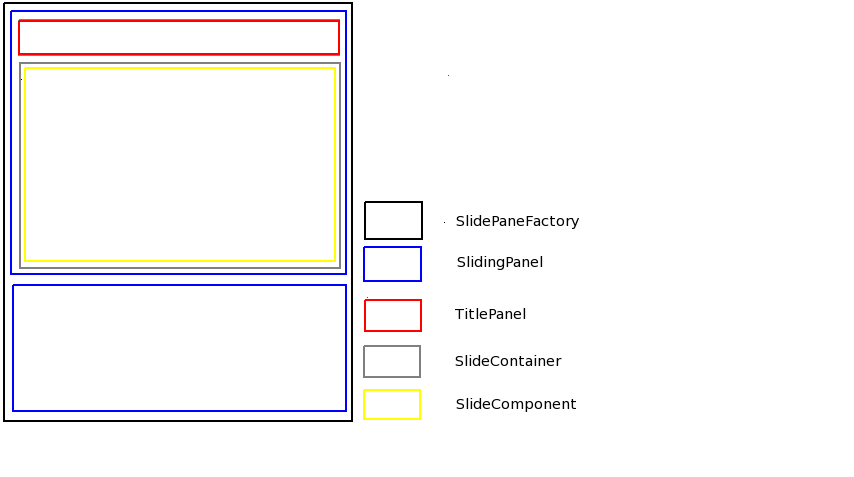
En la imagen anterior (Fig 3) puedes ver como las clases se relacionan entre sí. El cuadro amarillo representa el panel que se necesita para la acción de deslizado (en nuestro caso BookForm.java). El cuadro representa el panel SlideContainer en el que la clase SlideAnimator (responsable de la animación) hará la animación. El cuadro rojo es el panel de título. El TitlePanel aparecerá en la zona superior de cada SlideComponent. El cuadro azul envuelve eñ TitlePanel y el SlideContainer. Y por último, el cuadro negro representa la clase SlidePaneFactory que es básicamente un conteneder para mantener el SlidePanel.
Paso por paso
Es muy fácil crear panel deslizante. Para empezar tienes que crear una instancia SlidePaneFactory. Hay dos formas de crear una instancia.
SlidePaneFactory.getInstance(); // o SlidePaneFactory.getInstance(boolean isGroup);
El getInstance() de por defecto se utiliza para crear un panel deslizante ampliado. Para crear un panel deslizante escondido hay que pasar como parámetro un booleano con valor true. Con esto, tenemos nuestro SlidingPaneFactory listo para la acción. Cada factory representa cada panel deslizante y a su vez, cada Sliding Pane puede tener varios paneles deslizantes. Para añadir un panel deslizante en SlidePane puede puedes utilizar cualquiera de estas declaraciones:
SlidePaneFactory.add((JComponent slideComponent); // o SlidePaneFactory.add((JComponent slideComponent, String title); // o SlidePaneFactory.add((JComponent slideComponent, String title, Image imageIcon); // o SlidePaneFactory.add((JComponent slideComponent, String title, Image imageIcon, boolean isExpand);
slideComponent representa el Sliding Panel. El segundo parámetro lo utilizamos para establecer el título en el Sliding Panel. imageicon se utiliza para establecer la imagen del Sliding Panel y el último para establecer el modo de representación del propio panel: ampliado/escondido.
El último paso sería añadir la instancia en tu proyecto.
Y este ha sido el artículo en el que trataba explicaros cómo crear un panel deslizante en Java, esperamos que te haya gustado y sepas aplicarlo en tus futuros proyectos. Ya sabes que si nos quieres proponer un tema que quieres ver reflejado como un tutorial o como una práctica, solo tienes que hacer uso del área de comentarios de un poco más abajo. Por el contrario, si quieres enviarnos tus propios tutoriales, puedes hacerlo a través de la intranet de usuarios que está habilitada para ello, a través del menú Enviar Tutorial. Ya sabes, ayúdanos a crecer con tus conocimientos. ¡Un saludo y feliz código!
