La mayoría de los diseñadores y desarrolladores web prefiere crear sitios web desde cero. Disfrutan con el proceso en sí mismo incluso si les toma algo de tiempo y esfuerzo. A ellos les gusta impulsar constantemente su creatividad, al decidir qué logotipo o elemento gráfico poner en uno u otro lugar del sitio.
Sí, este proceso es muy emocionante. Sin embargo, es una tarea a la que se debe dedicar mucho tiempo. A veces no puedes permitirte gastar meses en la creación de un solo sitio web. ¿Y qué hacer si tienes que crear muchos sitios web simultáneamente para tus clientes? Aquí es cuando los recursos de diseño web vienen al rescate.
Cuando se trata de los recursos para diseñadores web, no se trata únicamente de las plantillas listas para usar o complementos. Es que fuentes, iconos, elementos infográficos, etc. también se consideran recursos de diseño. Existen materiales para diseño web tanto gratuitos, como premium. Los últimos suelen contar con algunas funciones adicionales.
¿Por qué utilizar los recursos de diseño web?
- Ellos cuentan con una gran variedad de artículos listos para usar en tus proyectos. Así que, te permiten ahorrar tiempo y esfuerzo, especialmente si tienes que cumplir con plazos ajustados.
- Te brindan la oportunidad de crear prototipos de sitios web antes de empezar a escribir el código. Después de recibir comentarios de tus clientes o colegas, puedes revisar todo y de inmediato hacer los cambios necesarios. Como resultado, no tendrás que reescribir tu código varias veces.
- Algunos recursos también ofrecen servicios adicionales, por ejemplo, la optimización SEO o la creación de logotipos.
- Puedes acceder a una serie de videotutoriales con consejos de diseño de sitios web. Es muy útil en caso de que tengas problemas que resolver o desees aprender algo nuevo.
- Puedes colaborar con tus colegas y trabajar en equipo en el desarrollo de proyectos.
Por lo tanto, los recursos para diseño web pueden ofrecer un montón de beneficios a los desarrolladores.
A continuación, se enumeran algunos de ellos.
Recursos premium
Primero, échate un vistazo a los recursos premium que puedan facilitar tu trabajo. Sus precios varían, así como varía la cantidad de opciones proporcionadas. Después de adquirir una u otra membresía, puedes acceder a las opciones adicionales del recurso. Pueden ser tanto plantillas PSD, como tutoriales o consejos de diseño web. Algunos planes incluso pueden permitirte subir tus propios materiales de diseño a la biblioteca del recurso. De hecho, cada recurso tiene sus propios requisitos y servicios. Consulta algunos recursos premium que están enumerados a continuación para ver cómo pueden ayudarte a diseñar y desarrollar sitios web.

El servicio de suscripción ONE es una definitiva solución de desarrollo web. Te proporciona todos los productos necesarios para crear cualquier tipo de proyectos. Incluso varias plantillas, extensiones, elementos infográficos, maquetas de productos, etc.
En cuanto a los precios, puedes elegir entre dos planes. El primero te brinda acceso anual a la membresía. Debes pagar 19 $ cada mes o 229 $ por año. Si optes por el segundo plan, obtendrás acceso de por vida a los materiales de ONE. El precio regular del plan de por vida es 849 $. Pero por el momento puedes adquirirlo con un descuento significativo, es decir, por tan solo 590 $.
La Membresía ONE es una buena opción para desarrolladores web, ilustradores y diseñadores gráficos.
Los principales beneficios de ONE son:
- miles de productos bajo una sola suscripción;
- servicios adicionales para facilitar tu trabajo;
- la licencia anual ilimitada;
- una gran biblioteca de recursos que es fácil de navegar.

Canva Pro es una herramienta de diseño con una interfaz de arrastrar y soltar que te permite crear cualquier tipo de contenido visual. Cuenta con una gran biblioteca de iconos, vectores, imágenes y otros artículos. Con Canva Pro puedes diseñar logotipos, banners y tarjetas de visita para cualquier negocio.
Puedes probarla completamente gratis durante 30 días. Si al final del período de prueba, deseas seguir utilizando Canva Pro, debes pagar 12,95 $ por mes por cada miembro del equipo. Si pagas por el año completo a la vez, puedes ahorrar un 23%. Pues, el precio será 9,95 $ por mes por un miembro del equipo.
Canva Pro es una buena herramienta para cualquier especialista de diseño.
Sus principales ventajas son las siguientes:
- una enorme colección de gráficos a tu disposición;
- una interfaz de usuario bien estructurada y fácil de usar;
- una oportunidad de crear un equipo para colaborar con otros diseñadores.

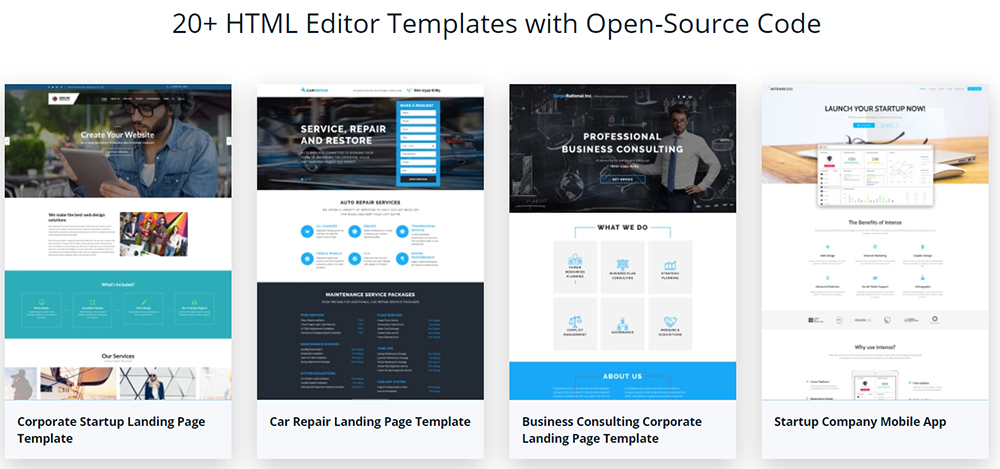
Novi es un visual editor de HTML. Es fácil de usar y permite ver los resultados mientras se codifican. Con Novi puedes editar códigos de JavaScript, CSS y HTML.
Existen tres planes de precios diferentes. El plan Startup cuesta 29 $ al año. Por el plan Advanced debes pagar 49 $ al año. También puedes optar por el plan Developer por el pago único de 149 $. Las funciones de los planes son casi las mismas. La única diferencia reside en la cantidad de plantillas a las que te dan acceso.
Novi Visual HTML Builder es un asistente imprescindible para codificadores experimentados. Y la mejor opción para esta categoría de usuarios es el plan Developer.
¿Qué puedes hacer con Novi Visual HTML Builder?
- construir impresionantes páginas de aterrizaje para atraer clientes potenciales;
- crear sitios web multipágina completamente funcionales;
- vender tus propias plantillas creadas con Novi Builder;
- crear diseños de calidad para tus proyectos.
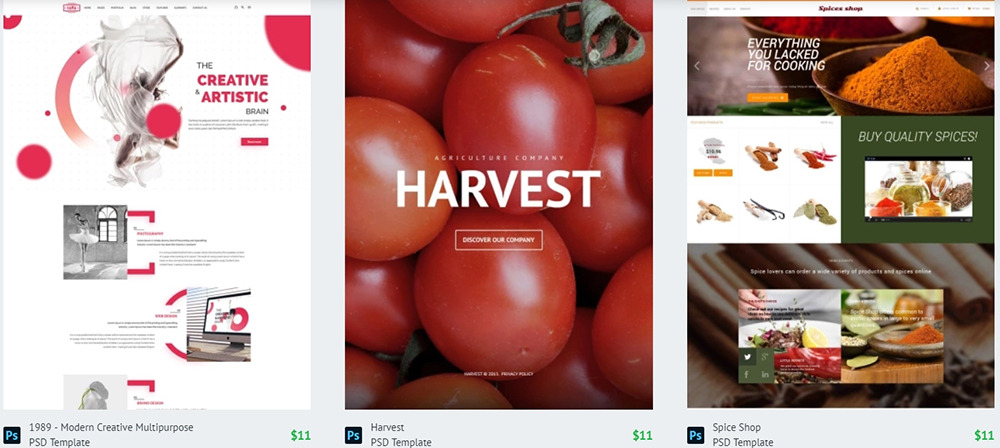
Plantillas PSD para sitios web

En este recurso puedes encontrar una colección de plantillas Photoshop para sitios web que mejorarán los diseños en los que estás trabajando. Las plantillas psd incluyen sólo los archivos fuente del diseño gráfico. Así que, puedes tomar cualquier archivo fuente y cambiarlo como quieras para ajustarlo a tus necesidades.
Puedes adquirir cualquier plantilla por 11 $. Si trabajas en el diseño de sitios web, definitivamente te beneficiarás del uso de estas plantillas.
Sus características principales son:
- diseños geniales;
- la tipografía única para que tus diseños sean aún más impresionantes;
- una oportunidad de elegir cualquier diseño que se adapte mejor a un proyecto en particular.

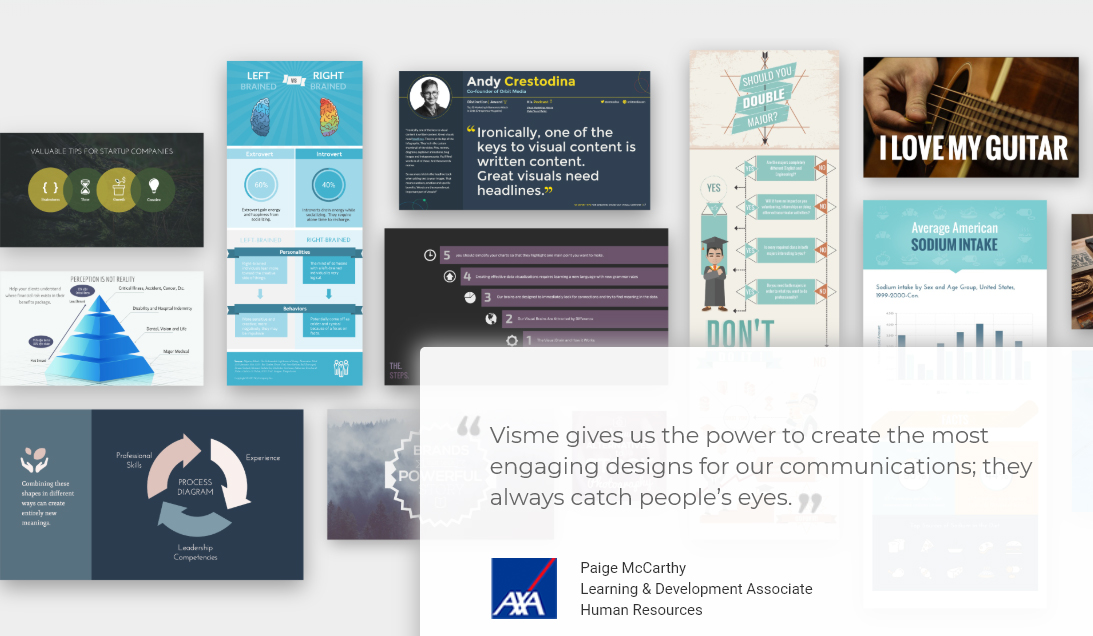
Visme es una herramienta en línea que permite crear infografías fascinantes y otro contenido visual directamente en tu navegador.
Visme cuenta con tres tipos de planes para tres categorías de usuarios: Individual, Business y Education. El plan Individual básico es gratuito y parece a una versión de prueba. Las mejores opciones para desarrolladores web profesionales son las siguientes:
- Complete Individual que cuesta 25 $ / mes;
- Business Single por 25 $ / mes;
- Business Team por 75 $ / mes.
Consulta también las principales ventajas de Visme:
- te proporciona una variedad de artículos con los que puedes trabajar;
- es posible añadir tus propios archivos de audio, video, gráficos, etc.
- te permite crear infografías animadas e interactivas para tus proyectos;
- es posible trabajar en un proyecto tanto solo, como en equipo.

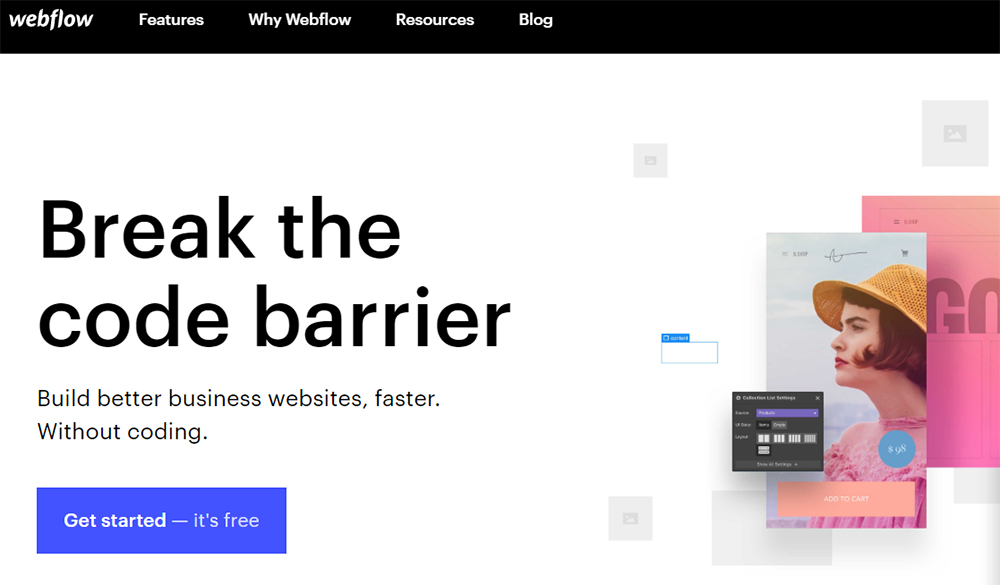
Webflow es un conjunto de herramientas de diseño web adaptable para crear sitios web. Al adquirirlo, obtienes todos los instrumentos para diseñar, desarrollar, lanzar y administrar cualquier sitio web.
Webflow se orienta principalmente a desarrolladores y diseñadores experimentados. Cuanto con muchas funciones y herramientas avanzadas. Es que deberías tener una experiencia suficiente para poder trabajar con las opciones de Webflow.
En cuanto a los precios, puedes comenzar a crear un sitio web de forma gratuita. Luego puedes elegir entre los planes Site y Account. Los desarrolladores y diseñadores web se beneficiarán más de los planes Account. Dentro del tipo Account se diferencian los planes Individual y Team. El plan Individual Lite cuesta 16 $ por mes, si pagas anualmente, y 24 $ / mes, si pagas cada mes. Individual Pro te costará 35 $ y 42 $ correspondientemente.
Las principales ventajas de esta herramienta son:
- permite construir prototipos que facilitan el trabajo de diseñadores y desarrolladores;
- una serie de tutoriales con consejos de diseño de sitios web;
- permite crear animaciones e interacciones impresionantes.
Recursos gratuitos
A la hora de elegir recursos, también es importante tener en cuenta las variantes gratuitas.
¿Cuáles son los beneficios de herramientas gratuitas?
Aunque no pagas por ellos, los recursos gratuitos no son menos útiles que los premium. Te ofrecen una variedad de materiales gráficos, así como plantillas de diseño web gratuitas para tus proyectos. Además, siempre puedes probar su funcionalidad para decidir si vale la pena utilizarlos en tu próximo proyecto o no. En cualquier caso, estos recursos te ahorran tiempo al crear un sitio web completo o, por ejemplo, diseñar un formulario de contacto.

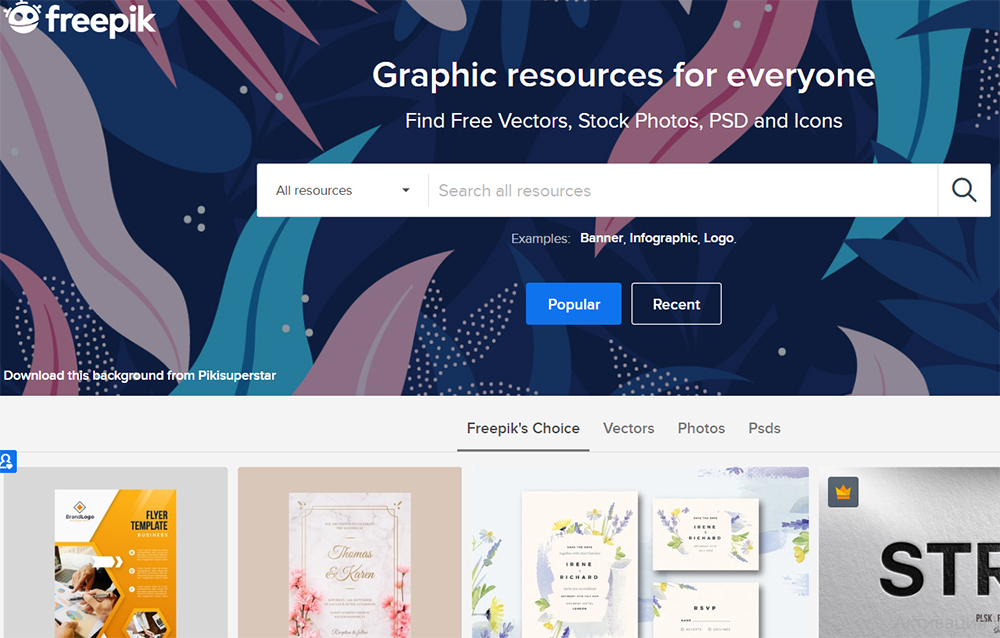
Freepik ofrece recursos gráficos a cualquier persona que los necesite para desarrollar todo tipo de proyectos. Hay vectores, archivos PSD, fotos e iconos que te ayudarán a lograr que tu sitio web sea mucho más funcional y atractivo. Incluso puedes usar los materiales de Freepik para crear infografías.
Además, puedes conseguir un paquete de recursos exclusivos premium de forma absolutamente gratuita. Todo lo que debes hacer es suscribirte a su boletín.
El recurso sí es gratuito, pero sus productos son realmente buenos.
Los beneficios clave son los siguientes:
- te impulsa a crear contenidos variados;
- la calidad de sus ilustraciones vectoriales y archivos PSD es lo suficientemente alta;
- puedes utilizar sus materiales tanto en proyectos personales, como comerciales.

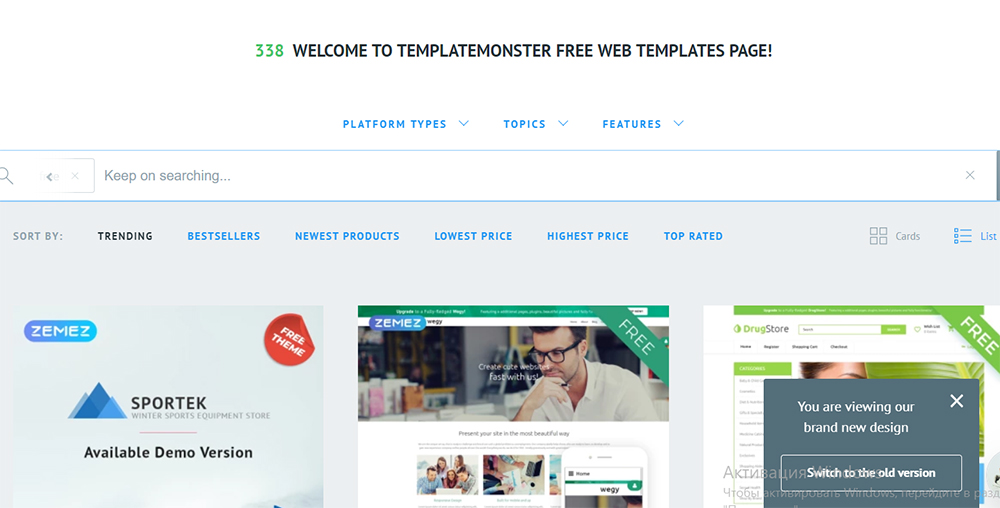
Las plantillas web gratuitas es una buena oportunidad para familiarizarte con los productos proporcionados por esta empresa. Allí puedes encontrar plantillas web gratuitas para diferentes plataformas y tipos de negocios. Por ejemplo, puedes elegir entre diseños web corporativos y plantillas de comercio electrónico. Los autores de las plantillas siguen las últimas tendencias de diseño e incluso implementan ellas en sus productos.
Tanto los principiantes, como los diseñadores web experimentados pueden encontrar algo a su gusto entre los productos gratuitos de este recurso.
Las principales ventajas del recurso son:
- plantillas fáciles de configurar y personalizar;
- plantillas adaptables y compatibles con todos los navegadores;
- diseños modernos y altamente funcionales;
- se entregan con la documentación detallada.
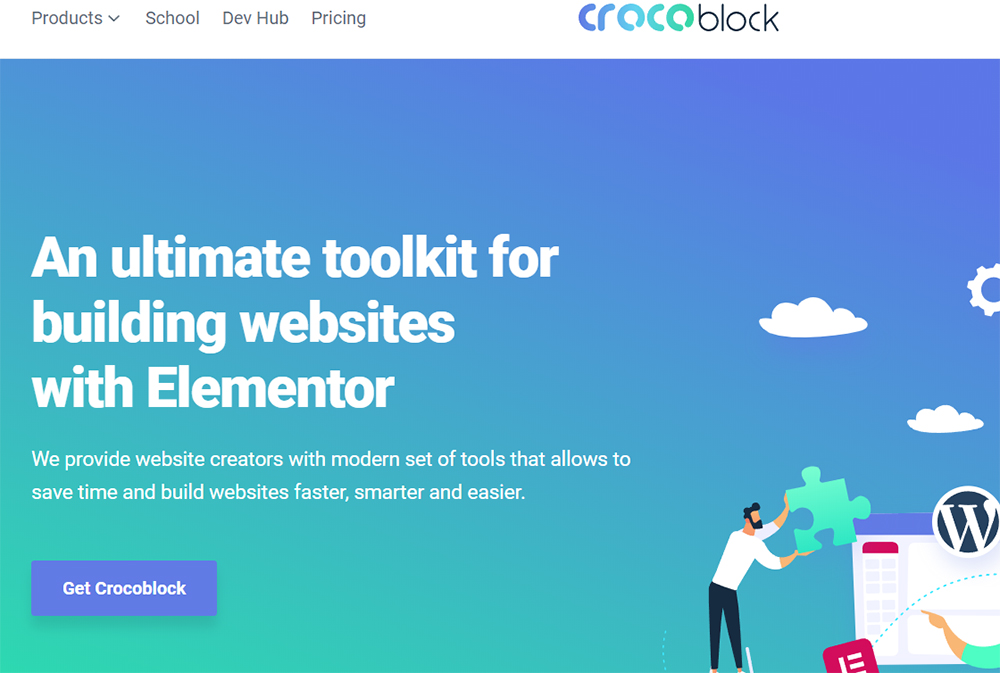
Crocoblock Developers Free Toolkit

Developers free toolkit pertenece al grupo de recursos gratuitos para diseñadores web. Te ofrece herramientas gratuitas para crear consultas personalizadas y formularios de contacto. Las herramientas incluidas en el kit son Contact Form 7 Layout Builder y WP Query Generator.
Este toolkit gratuito puede convertirse en un buen asistente para aquellos que trabajan en la creación de formularios de contacto y consultas personalizadas.
Con la primera herramienta, puedes crear un markup de layout de formulario de contacto. Lo puedes hacer, arrastrando y soltando campos, lo que es muy sencillo. Además, el formulario de contacto que creas será totalmente responsive.
WPQuery Generator permite crear consultas personalizadas con una relación compleja.
Plantillas gratuitas para Elementor PRO
Las plantillas gratuitas para Elementor PRO de Crocoblock forman una colección de diseños que puedes usar para diferentes propósitos. Allí puedes encontrar ejemplos de páginas de inicio, páginas de aterrizaje y otras páginas. Hay incluso plantillas para página de Mantenimiento, múltiples variantes de página de Precios, etc.
Las plantillas son gratuitas. Cualquier diseñador o desarrollador web puede usarlas tanto por separado, como en combinación con cualquier kit de Crocoblock.
En cuanto a sus características, ellas son:
- responsive. Incluso hay plantillas optimizadas para dispositivos móviles.
- universales. Se refiere principalmente a las páginas de aterrizaje entre las que puedes encontrar diseños para cafés, talleres de reparación de automóviles, etc.

Draftium es una herramienta de creación de prototipos que permite crear una maqueta de tu sitio web futuro e incluso compartirla con tus clientes o colegas para que expresen sus opiniones.
El recurso es adecuado para desarrolladores, estudios y comercializadores que pueden usarlo de forma gratuita.
Sus ventajas clave son las siguientes:
- permite construir prototipos interactivos en menos tiempo, y llenarlos con varios tipos de contenido;
- una interfaz de usuario sencilla e intuitiva;
- un editor de plantillas para personalizar tu prototipo;
- es posible realizar cambios en tiempo real y de inmediato recibir comentarios;
- puedes usar cualquier dispositivo para probar el resultado de tu trabajo.
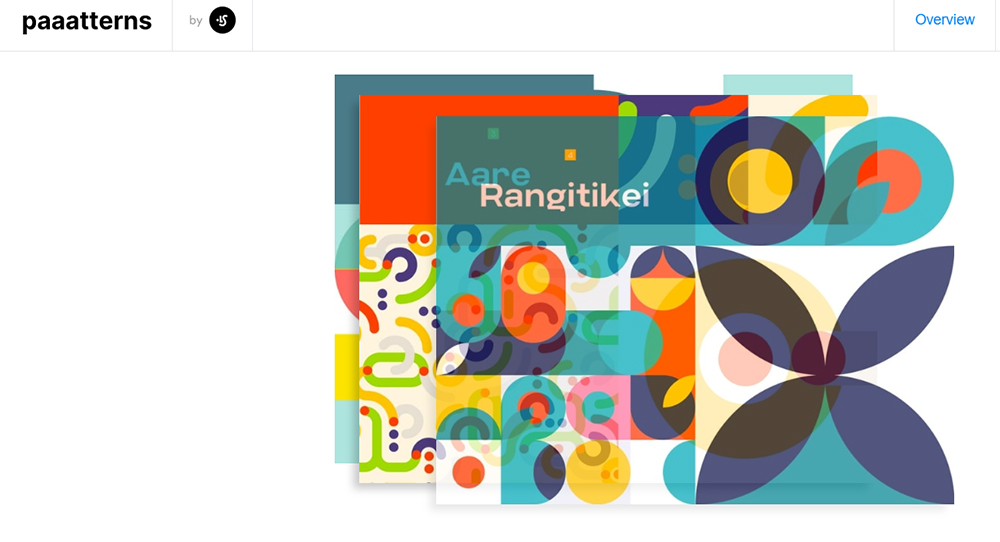
Si buscas patrones, Paaattern es exactamente lo que necesitas. Allí puedes encontrar patrones para Sketch, Figma, XD e Illustrator. Los archivos incluyen estilos de capas, formas vectoriales, símbolos y componentes.
No se te obliga a pagar ni un centavo para descargar los patrones que obviamente sean de gran ayuda para diseñadores profesionales.
Sus principales características y beneficios son:
- archivos en formatos png y svg;
- Fáciles de editar y personalizar;
- patrones de diferentes estilos y colores;
- puedes utilizarlos en tus proyectos personales y comerciales.
55+Elements UI Kit incluye una selección de productos que puedes añadir a las páginas de tu sitio web. Por ejemplo, un widget, un slider, etc.
El recurso es gratuito y se orienta primariamente a aquellos que quieran aprender el diseño y la programación.
Estas son las características clave del kit de interfaz de usuario:
- puedes usarlo con diversos fines;
- los productos tienen diseños limpios y minimalistas;
- puedes previsualizar cómo algún producto se verá en el sitio web;
- formato PSD;
- cambiar a Wireframe hace que los elementos se vean más realistas.
Conclusión
Como puedes ver, hay una gran variedad de recursos de diseño web que pueden facilitar la vida de diseñadores y desarrolladores. Algunos recursos son gratuitos, mientras que otros cuentan con planes de precios que abren oportunidades adicionales. Las herramientas de diseño web gratuitas pueden ser útiles a la hora de crear sitios web completos y sus secciones separadas, formularios de contacto o listas de proyectos. Por otro lado, los recursos premium te permiten subir tu propio contenido a su base o cooperar con otros desarrolladores y trabajar en equipo.
¿Conoces otros recursos de diseño web?
Siéntete libre de dejar comentarios y sugerencias para que pueda completar mi lista.