Smarty ofrece alrededor de 20 modificadores, con ayuda de los cuales podemos cambiar la apariencia de las variables, pero no s�lo eso. Para aplicar un modificador en una variable debemos utilizar el esquema
{$variable_name|modifier_name}
Algunos de los modificadores pueden tener par�metros que deben ser proporcionados al llamarlos. Si existiera la necesidad de a�adir un par�metro a un modificador, entonces utilizar�amos el siguiente esquema:
{$variable_name|modifier_name:
parameter1:parameter2}
El par�metro puede ser una cadena o un valor num�rico. En el primer caso, debemos colocarlos entre comillas. �Qu� modificadores ser�an de utilidad en nuestro ejemplo? Notemos que no todos los fragmentos del t�tulo del �lbum empiezan con may�sculas. Podr�a ser un dato err�neo en la base de datos, pero esto no nos interesa. Este valor de la variable fue transferido a la plantilla y debemos arregl�rnoslas con eso. Para eliminar este problema, a�adamos el modificador capitalize a la variable $albumTitle. Este har� que cada palabra en la variable dada empiece con may�scula.
Otro punto que merece la pena subrayar, es el �ndice de canciones. Supuse que es porporcionado en forma de una variable escalar, donde los t�tulos son separados por punto y coma. Desde luego, ser�a m�s c�modo almacenarlos en un array, pero de esto nos ocuparemos luego. Ahora intentemos formatear la lista que nos llega en esta forma. Para empezar, nos valdremos del modificador replace, el cual busca en la variable una cadena que nos interesa y la cambia por otra. En este caso, estamos trabajando con un modificador que requiere dos par�metros. El primero de ellos es la cadena a buscar y el segundo � la cadena a introducir. Entonces cambiemos los puntos y comas en la variable $albumSongs por tags <br/>. De este modo obtendremos una lista de canciones, cuyos t�tulos ser�n colocados uno debajo del otro.
El �ltimo punto ser� ajustar el p�rrafo con la descripci�n del disco. Para este prop�sito debemos utilizar el modificador wordwrap, el cual ajusta la cadena a un ancho determinado. El modificador posee tres par�metros. El primero de los par�metros indica el ancho al cual el texto se debe ajustar (por defecto son 80 caracteres), el segundo, define el s�mbolo que servir� para ajustar el texto (por defecto es \n), el tercer par�metro indica si el texto debe ser ajustado al final de la palabra o si la palabra puede ser dividida en dos partes (la primera opci�n es la que est� por defecto).
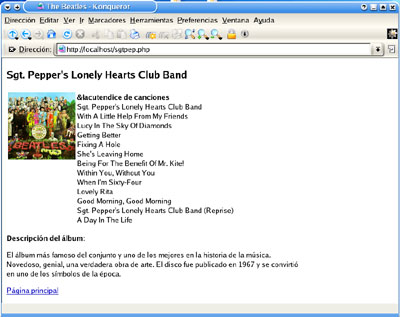
La plantilla con cambios se presenta en el Listado 3, y su funcionamiento se muestra en la Figura 4.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2" />
<meta name="description" content="Discograf�a del conjunto The Beatles" />
<title>{$albumName|capitalize}</title>
</head>
<body>
<h3>{$albumName|capitalize}</h3>
<table>
<tr>
<td style="vertical-align: top"><img src="{$albumCover}" alt="" /></td>
<td><b>�ndice de canciones:</b><br />{$albumSongs|replace:";":"<br />"}</td>
</tr>
</table>
<h4>Descripci�n del �lbum:</h4>
<p>{$albumSynopsis|wordwrap:100:"<br />"}</p>
<p><a href="">P�gina principal</a></p>
</body>
</html>