SVG, al ser un formato XML, donde mejor se integra es en otros documentos XML. Si partimos de la versi�n XML de HTML, es decir, XHTML, nos encontraremos con que podemos embeber el codigo SVG dentro del propio documento XHTML. Esto es gracias a que XHTML soporta distintos espacios de nombres.
Con este tipo de documento integramos tecnolog�as como CSS, Scripting, XML y ahora SVG. Todos estos recursos disponibles en un �nico tipo de documento XHTML.
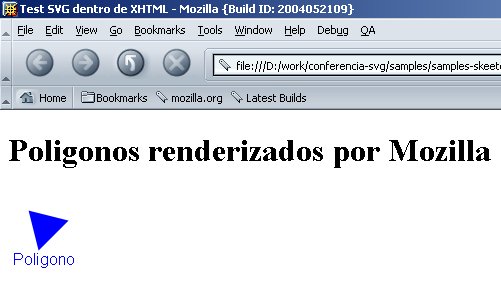
Sobre esta base nace el proyecto SVG Mozilla que intenta hacer de este navegador un motor nativo de renderizado de SVG (sin la utilizaci�n de ningun plugin externo). Esto quiere decir que podremos a�adir c�digo SVG "inline" en el documento XHTML y que el navegador lo interpretar� al igual que hace con el c�digo HTML.
En teor�a consigueremos el mismo comportamiento que con el plugin de Adobe, aunque ahora no sea del todo cierto debido al estado del desarrollo del proyecto. A d�a de hoy la versi�n que de Mozilla SVG que m�s funciones soporta es la basada en el GDI+ de Windows
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:svg="http://www.w3.org/2000/svg" >
<head>
<title>Test SVG dentro de XHTML</title>
<style type="text/css">
polygon[class="base"] { fill:blue; }
</style>
</head>
<body>
<h1 class="top">Poligonos renderizados por Mozilla</h1>
<svg:svg width="200px" height="200px">
<svg:polygon points="20,20 30,60 60,30" class="base" />
<svg:foreignObject x="5" y="60" width="40" height="10">
<span class="forobjpts" style="color:blue;">Poligono</span>
</svg:foreignObject>
</svg:svg>
</body>
</html>