Cada contenedor, tiene un controlador de disposici�n por defecto -- un objeto que implementa el interface LayoutManager. Si el controlador por defecto de un contenedor no satisface sus necesidades, puedes reemplazarlo f�cilmente por cualquier otro. El AWT suministra varios controladores de disposici�n que van desde los m�s sencillos (FlowLayout y GridLayout) a los de prop�sito general (BorderLayout y CardLayout) hasta el ultra-flexible (GridBagLayout) y BoxLayout).
Esta lecci�n da algunas reglas generales para el uso de los controladores de disposici�n, le ofrece una introducci�n a los controladores de disposici�n proporcionados por el AWT, y cuenta c�mo utilizar cada uno de ellos. En estas p�ginas encontrar�s applets que ilustran los controladores de disposici�n. Cada applet trae una ventana que se puede redimensionar para ver los efectos del cambio de tama�o en la disposici�n de los componentes.
 �Reglas Generales para el uso de Controladores de Distribuci�n
�Reglas Generales para el uso de Controladores de Distribuci�n
Esta secci�n responde algunas de las preguntas m�s frecuentes sobre los controladores de disposici�n.
- �C�mo puedo elegir un controlador de disposici�n?
- �C�mo puedo crear un controlador de disposici�n asociado con un contenedor, y decirle que empiece a trabajar?
- �C�mo sabe un controlador de disposici�n los componentes que debe manejar?
 �C�mo usar BorderLayout
�C�mo usar BorderLayout
BorderLayout es el controlador de disposici�n por defecto para todas las ventanas, como Frames y Cuadros de Di�logo. Utiliza cinco �reas para contener los componentes: north, south, east, west, and center (norte, sur, este, oeste y centro). Todo el espacio extra se sit�a en el �rea central. Aqu� tienes un applet que sit�a un bot�n en cada �rea.

Esta es una imagen del GUI del Applet. Para ejecutarlo pulsa sobre ella y el applet aparecer� en una nueva ventana del navegador.
 �C�mo usar BoxLayout
�C�mo usar BoxLayout
La clase BoxLayout pone los componentes en una s�la fila columna. Respeta las peticiones de m�ximo tama�o dle componente, y tambi�n permite alinearlos. Aqui tienes un applet que pone un conjunto de botones en un columna centrada.

Esta es una imagen del GUI del Applet. Para ejecutarlo pulsa sobre ella y el applet aparecer� en una nueva ventana del navegador.
 �C�mo usar CardLayout
�C�mo usar CardLayout
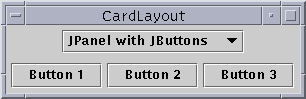
La clase CardLayout permite implementar un �rea que contiene diferentes componentes en diferentes ocasiones. Tabbed panes son componentes Swing intermediarios que propocionan una funcionalidad similar, pero con un GUI predefinido. Un CardLayout normalmente est� controlador por un combo box, el estado del combo box determina que panel (grupo de componentes) muestra el CardLayout. Aqu� hay un applet que usa un combo box y CardLayout de esta forma.

Esta es una imagen del GUI del Applet. Para ejecutarlo pulsa sobre ella y el applet aparecer� en una nueva ventana del navegador.
 �C�mo usar FlowLayout
�C�mo usar FlowLayout
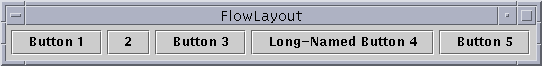
FlowLayout es el controlador por defecto para todos los Paneles. Simplemente coloca los componentes de izquierda a derecha, empezando una nueva l�nea si es necesario. Los dos paneles en el applet anterior utilizan FlowLayout. Aqu� tienes otro ejemplo de applet que utiliza un FlowLayout.

Esta es una imagen del GUI del Applet. Para ejecutarlo pulsa sobre ella y el applet aparecer� en una nueva ventana del navegador.
 �C�mo usar GridLayout
�C�mo usar GridLayout
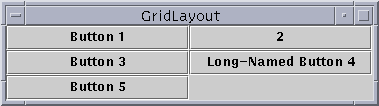
GridLayout simplemente genera un razimo de Componentes que tienen el mismo tama�o, mostr�ndolos en una sucesi�n de filas y columnas. Aqu� tienes un applet que utiliza un GridLayout para controlar cinco botones.

Esta es una imagen del GUI del Applet. Para ejecutarlo pulsa sobre ella y el applet aparecer� en una nueva ventana del navegador.
 �C�mo usar GridBagLayout
�C�mo usar GridBagLayout
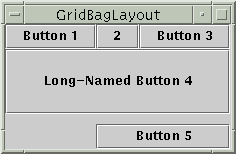
GridBagLayout es el m�s sofisticado y flexible controlador de disposici�n proporcionado por el AWT. Al�nea los componentes situ�ndolos en una parrilla de celdas, permitiendo que algunos componentes ocupen m�s de una celda. Las filas de la parrilla no tienen porque ser de la misma altura; de la misma forma las columnas pueden tener diferentes anchuras. Aqu� tiene un applet que utiliza un GridBagLayout para manejar diez botones en un panel.

Esta es una imagen del GUI del Applet. Para ejecutarlo pulsa sobre ella y el applet aparecer� en una nueva ventana del navegador.