Despu�s de presentar en anteriores n�meros la arquitectura de Zope y entender como todo en �l son objetos, hemos visto como se construye un sitio Zope a partir de los objetos est�ndar de Zope. Ahora vamos a analizar como se usa un objeto externo a la distribuci�n de Zope tanto a la hora de instalarlo como de utilizarlo. Con ello veremos que una de los puntos m�s fuertes de Zope es su extensi�n a trav�s de los cientos de objetos que ya est�n disponibles para �l.
La mayor�a de estos objetos est�n cubiertos por la misma licencia que el propio Zope, la ZPL, por lo que su uso no lleva asociado ning�n coste por licencias de los mismos. Recordemos que la licencia ZPL es considerada software libre, aunque es incompatible con la GPL y la FSF no recomienda el uso de esta licencia a la hora de publicar tu software.
La facilidad del uso de os objetos Zope, sobretodo aquellos que son de m�s alto nivel y proporcionan una funcionalidad sin necesidad de programaci�n, hace muy aconsejable el conocer la variedad de objetos Zope que existen con el objetivo de ahorrar el mayor tiempo posible a la hora construir nuestro sitio en la red.
A lo largo de este art�culo nos vamos a centrar en el objeto Squishdot el cual nos va a permitir construir "weblogs" para nuestro sitio a golpe de rat�n. Un weblog es un lugar donde aparece informaci�n ordenada por fechas. Ya iremos viendo m�s detalles sobre los weblog del que sitios como Slashdot.org o Barrapunto.com constituyen un excelente ejemplo.
 �Localizaci�n de objetos Zope
�Localizaci�n de objetos Zope
Estamos construyendo nuestro sitio en la red, Rayo de Luz, y el departamento de comunicaci�n de la empresa ha solicitado que incluyamos un weblog en su zona del sitio para poder ir haciendo anuncios de las nuevas noticias que suceden dentro de la empresa. Ante esta petici�n evaluamos el coste de un desarrollo desde cero de esta funcionalidad pero, el coste del desarrollo ser�a demasiado elevado en tiempo y personal para cubrir las necesidades de un s�lo departamento. Ante esta situaci�n decidimos buscar alg�n objeto ya desarrollado que nos pudiera facilitar la labor (s�, ya sabemos que Squishdot nos vale pero hay que dar realismo a la situaci�n ;-)).
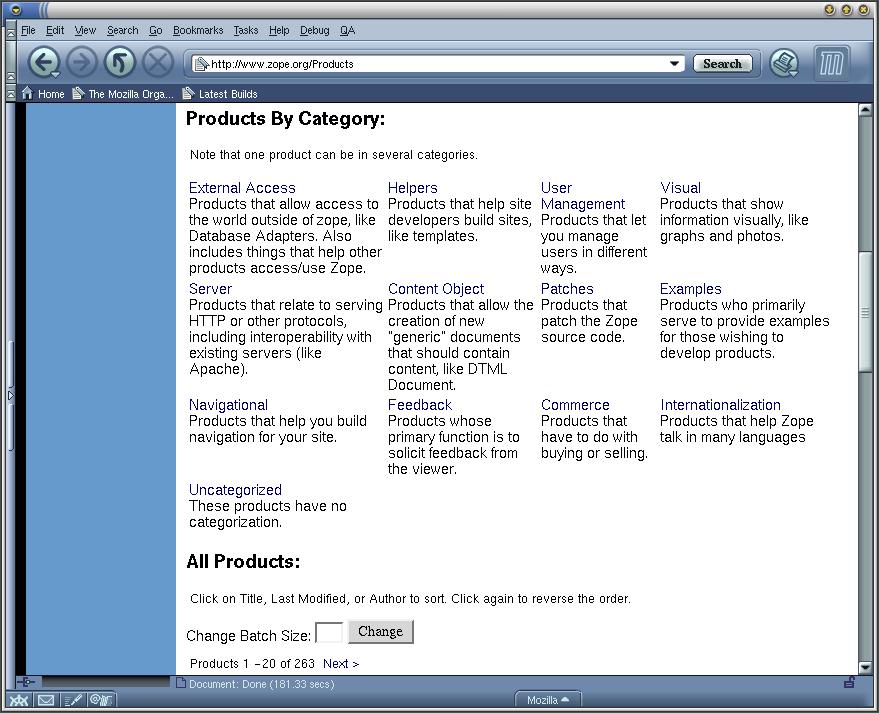
Nos vamos de visita al web de Zope a ver si encontramos todos los objetos disponibles para Zope desarrolladores por otras personas y compa��as ya que los objetos que vienen con el propio Zope no cubren esta funcionalidad. Realmente lo que estamos buscando son algo m�s que objetos. Son Productos Zope, conjuntos de objetos que proporcionan una funcionalidad y que son f�cilmente instalables dentro de Zope. Si accedemos al portal de Zope y a su zona de descargas, tenemos una secci�n dedicada a los Productos.

Como podemos ver en la figura anterior, ya ha disponibles 263 productos Zope que nos proporcionan una funcionalidad muy grande. En nuestro caso estamos intentando localizar un weblog para nuestro departamento de comunicaci�n.
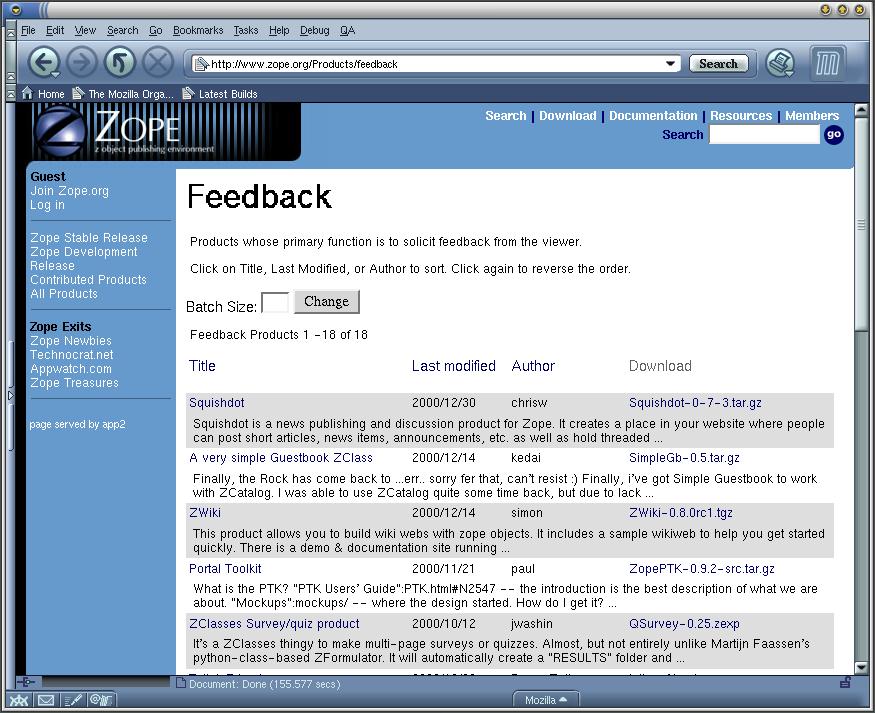
De entre todas las categor�as parece que la de "Realimentaci�n" (Feedback) es donde podremos encontrar los Productos que m�s se ajusten a la necesidad de nuestro departamento, que lo que buscan es poder comunicar a los clientes de la compa��a noticias y poder recibir realimentaci�n por parte de los clientes a trav�s de comentarios a las propias noticias, tal y como funcionan los weblog. Dentro de esta categor�a nos encontramos con varios productos.

Los tres primeros productos que aparecen son de los m�s importantes dentro de Zope: Squishdot es el weblog de Zope, ZWiki, el producto para montar Wikis en Zope y PTK (Toolkit de Portales), un entorno para la creaci�n de portales en el que todos los productos trabajan de forma integrada compartiendo informaci�n de usuarios, noticias, documentos y dem�s elementos que constituyen los fundamentos de un portal. Nosotros nos vamos a centrar en Squishdot pero el lector interesado puede aprender mucho con las instalaci�n y uso de los otros dos productos y, especialmente con PTK, que pretende sentar las bases para el desarrollo con Zope de portales de una forma tan sencilla como se crean sitios en la actualidad.
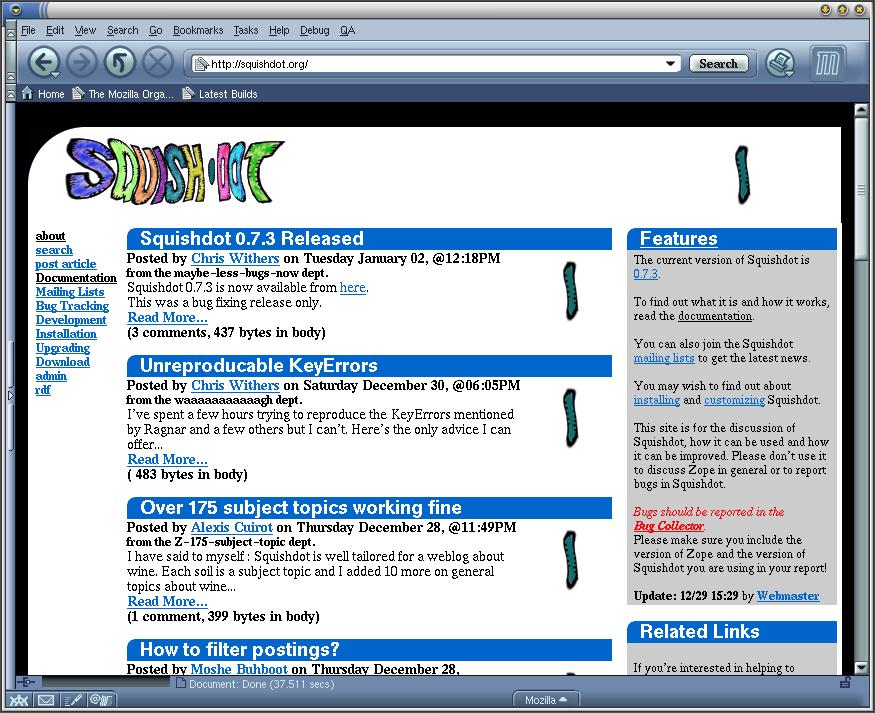
Parece que Squishdot es lo que est�bamos buscando. Aunque ya lo sab�amos, vemos que es sencillo de localizar los productos a trav�s del portal de Zope y que con un a r�pida b�squeda, podemos encontrar lo que necesitamos. En la p�gina de informaci�n de Squishdot en el portal de Zope encontramos la referencia hacia la URL de su p�gina principal, que podemos ver en la siguiente figura.

La p�gina de Squishdot es el propio producto en funcionamiento, la mejor prueba de que es justo lo que est�bamos buscando. Analizando el contenido de la p�gina, vemos que sitios como Technocrat.net de Bruce Perens, o las noticias de GNOME lo usan, y aqu� m�s cerca en Espa�a la ACP del grupo de Sin Dominio que agrupa a muchas organizaciones de culturas alternativas, aunque actualmente tienen en revisi�n el servicio.
Por lo que parece que es un producto estable y utilizable en entornos de producci�n, excelentes noticias. Es muy importante saber analizar hasta que punto podemos apostar por un determinado software, y m�s dentro del software libre que suele estar en constante evoluci�n y que muchas veces se liberan versiones "alpha" para poder recibir apoyo de la comunidad. Squishdot parece un producto probado y utilizable por lo que podemos seguir con �l y pasar a probarlo.
Lo primero es lograr una versi�n que sea compatible con la versi�n de nuestro servidor Zope. En Zope ha habido un cambio fuerte entre las versiones 2.1 y 2.2 y los productos que funcionan para una versi�n, no suelen hacerlo en muchos casos para la otra. En concreto, yo tengo instalada la versi�n de Debian Potato, un pel�n antigua ya: la 2.1.6. Recordamos al lector que esta informaci�n la puede obtener del panel de control de Zope. Por este motivo me veo obligado a bajarme la versi�n 0.6 de Squishdot, aunque la actual es la 0.7.3. Si el lector est�n trabajando con Zope 2.2 debe bajarse esta �ltima versi�n. Tras una descarga de 250 KB ya tengo en mi poder Squishdot-0-6-0.tar.gz, que veremos es muy muy sencillo de instalar.
 �Instalaci�n de un Producto Zope
�Instalaci�n de un Producto Zope
En el apartado anterior obtuvimos Squishdot-0-6-0.tar.gz, el lector con Zope 2.2 Squishdot-0-7-3.tar.gz, y ahora ha llegado el momento de instalarlo. Para ello basta con copiar este paquete al directorio del que cuelgan los dem�s productos Zope, en mi caso /usr/lib/zope/, y descomprimirlo en �l.
faro:/shared/acs/src# cp Squishdot-0-6-0.tar.gz /usr/lib/zope/ faro:/usr/lib/zope# cd /usr/lib/zope/ faro:/usr/lib/zope# tar xfz Squishdot-0-6-0.tar.gz faro:/usr/lib/zope# zopectl restart Restarting Zope............. done.
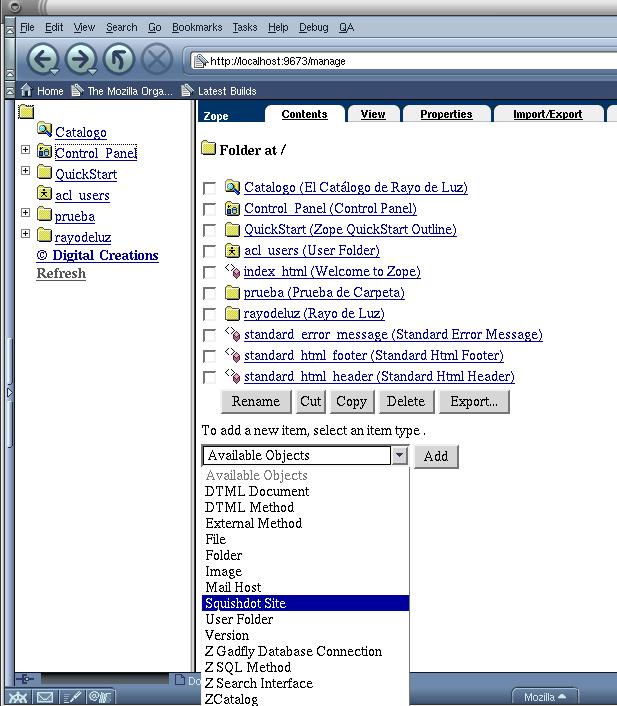
Reiniciamos Zope para asegurarnos de que tiene en cuenta el nuevo producto y pasamos a ver si dentro de la lista de productos disponibles, ya tenemos a Squishdot.

Podemos ver que efectivamente, Squishdot ya aparece como un producto m�s de Zope. Dentro de la documentaci�n de Zope se nos recomienda que instalemos el producto TinyTable que permite construir de forma sencilla tablas, y que es utilizado dentro de las pantallas de configuraci�n de Squishdot. Un buen ejercicio para le lector es obtener este producto e instalarlo de forma id�ntica a como se ha hecho con Squishdot.
En el caso de que el lector est� trabajando con la versi�n de Zope 2.2, y por lo tanto haya utilizado la versi�n 0.7.3 de Squishdot, la instalaci�n es id�ntica salvo que debe de descomprimir el paquete dentro del directorio con los productos de Zope. La documentaci�n de instalaci�n de Squishdot, disponible en el propio web de Squishdot, cubre este caso.
 �Uso del Producto Squishdot
�Uso del Producto Squishdot
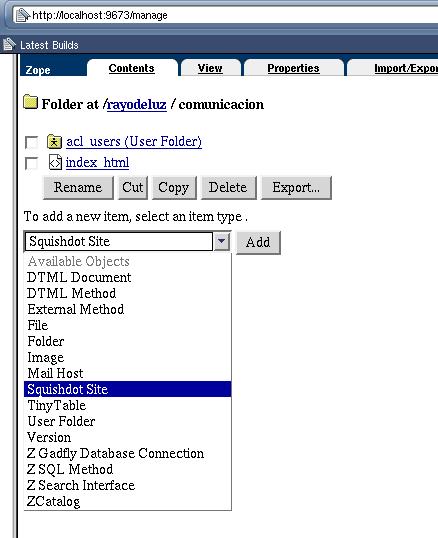
Bueno, ha llegado el gran momento. Ya tenemos todo instalado y queremos ahora utilizar el producto Squishdot para crear un weblog dentro del departamento de contabilidad. �Cu�nto de f�cil ser�? El primer paso es irnos por la interfaz de gesti�n hasta el directorio, el objeto folder, donde tenemos las p�ginas del departamento de comunicaci�n.

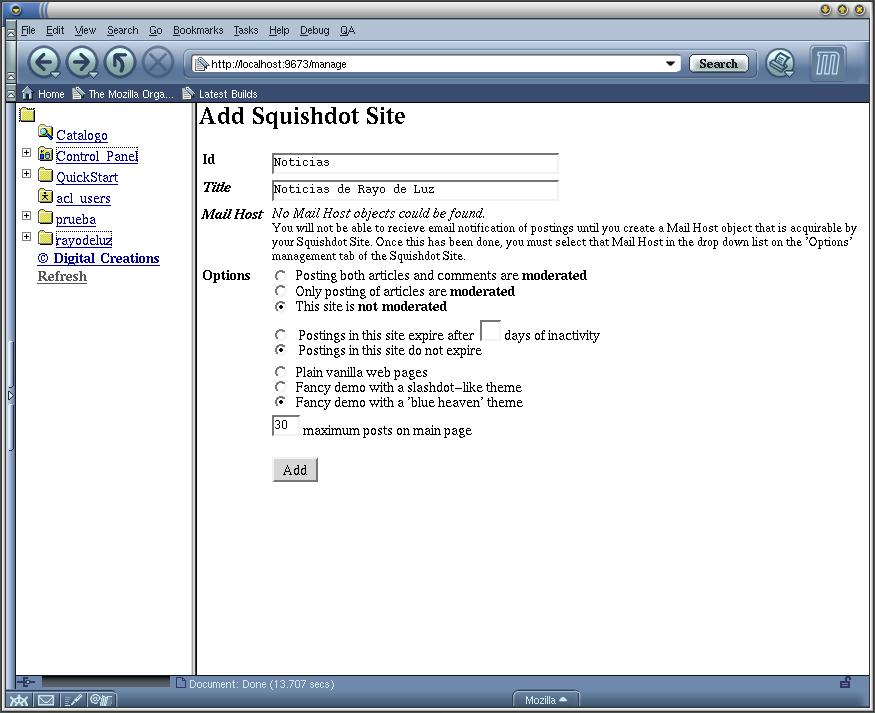
Bueno. ahora que ya estamos all�, vamos a seleccionar el objeto Squishdot y vamos a decirle que lo a�ada. Tras ellos nos encontramos con una primera pantalla con los datos b�sicos para configurar Squishdot.

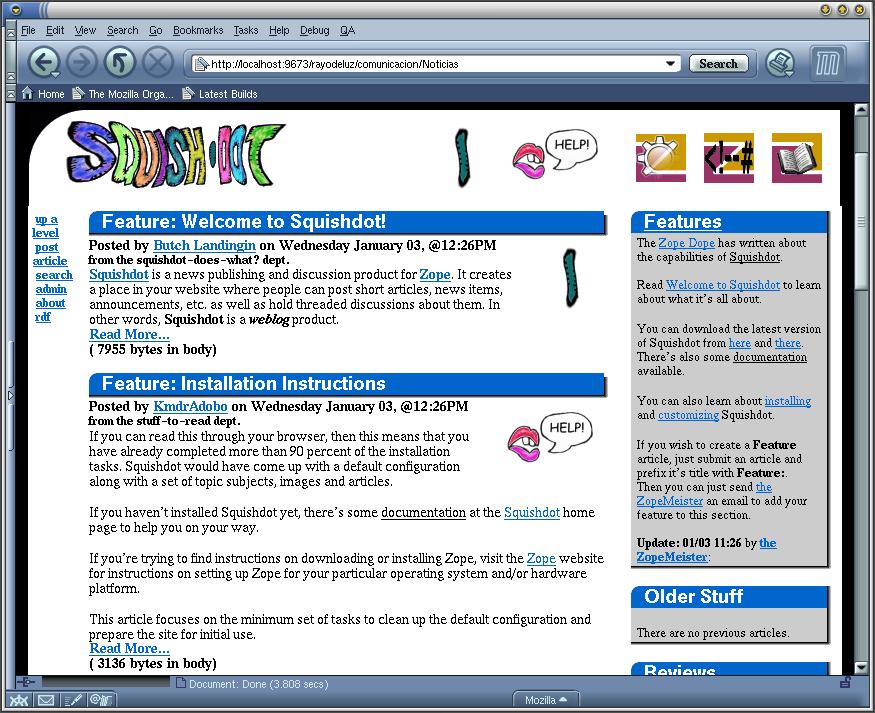
Dejamos las opciones que aparecen por defecto y le demos un identificador al objeto (Noticias) y un t�tulo para la p�gina (Noticias de Rayo de Luz). Vemos lo sencillo que ha sido crear el weblog pero, �qu� es lo que realmente tenemos? Nada mejor que acceder a las p�ginas del departamento de comunicaci�n e irnos al directorio "Noticias" a ver que tenemos all�.

S�, ya tenemos nuestro Squishdot montado y preparado para poder utilizarlo. Tal y como cuentan los primeros art�culos que se incluyen por defecto dentro de Squishdot, hemos logrado ya un 90% de la instalaci�n. Pero a�n queda un proceso importante: personalizar Squishdot para adecuarlo al aspecto de todo el sitio de Rayo de Luz y analizar la funcionalidad que nos proporciona el sitio. Pero a nivel de instalaci�n del producto ya tenemos todo hecho y pasamos a configurar el producto para adaptarlo a nuestras necesidades.
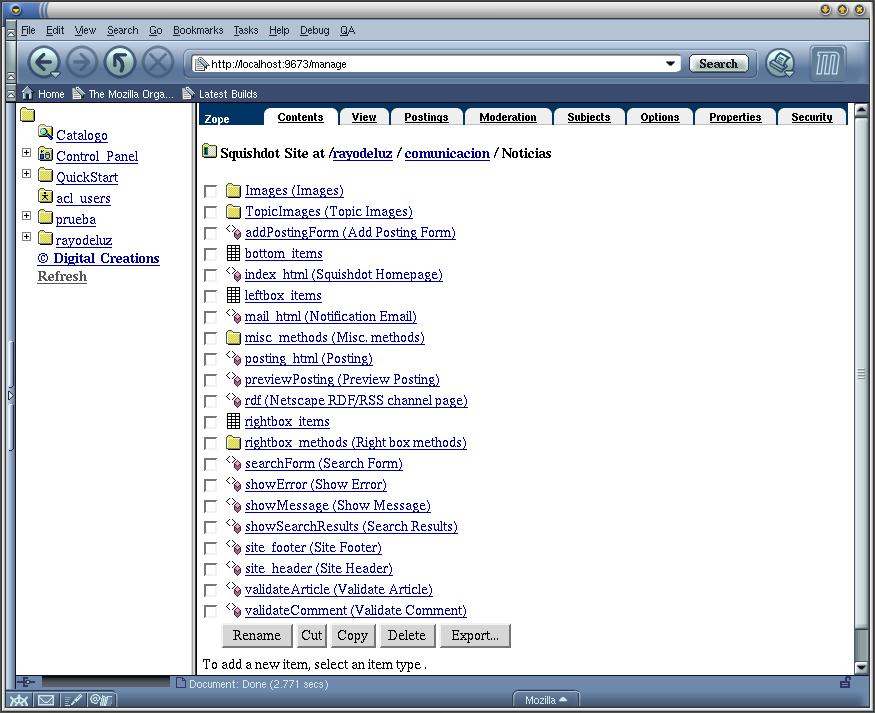
Para configurar Squishdot lo primero que tenemos que hacer es volver de nuevo a la interfaz de gesti�n del departamento de comunicaci�n y acceder a la carpeta "Noticias" donde est� el contenido de Squishdot tal y como podemos observar en la siguiente figura.

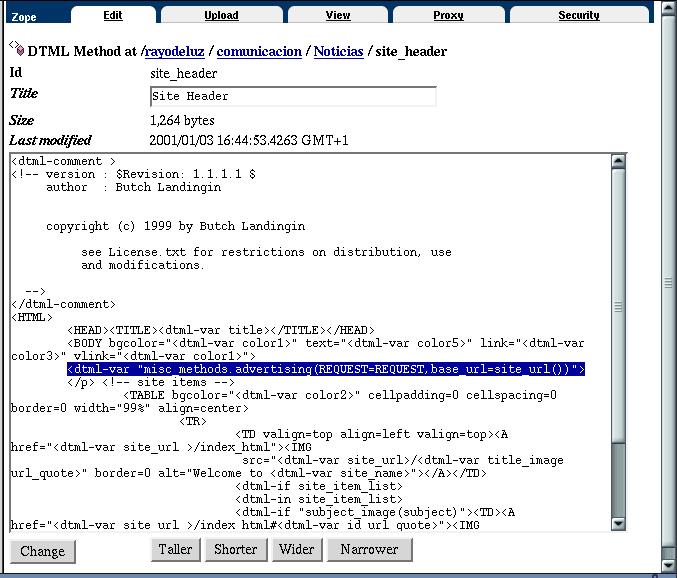
De momento vemos que hay muchos elementos que forman el weblog. Cada uno de ellos es responsable de una parte de la visualizaci�n. Normalmente los nombres son bastante significativos y nos pueden guiar a que parte corresponde cada uno de los ficheros. Por ejemplo, hemos visto que en la p�gina principal de entrada aparece un "banner" que no queremos que siga ah�. Para poderlo eliminar acudimos al objeto "site_header" y vemos que efectivamente, este m�todo DTML es el encargado de construir la cabecera de la p�gina del sitio.

Bastar� con eliminar la l�nea que aparece seleccionada en la captura para que no nos aparezca m�s este banner en la parta superior de la pantalla de nuestro weblog. El lector puede eliminar esta l�nea, guardar los cambios y utilizar la solapa de "View" para comprobar que efectivamente, ha desaparecido.
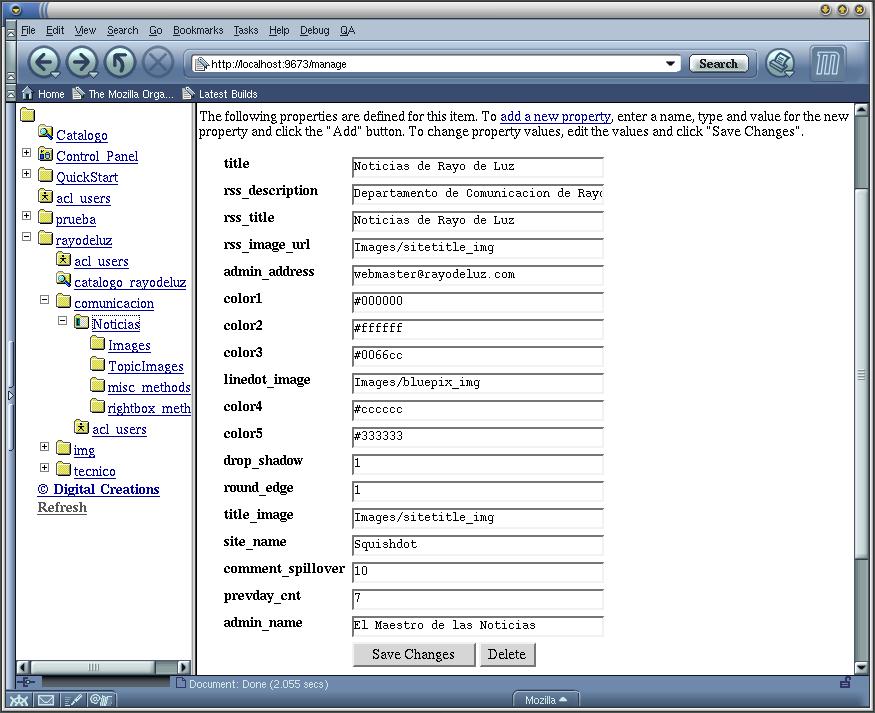
Pero en general, vemos que par�metros como los colores se obtiene a trav�s de variables que est�n definidas en el propio Squishdot y que se pueden modificar desde la solapa de "Properties" donde se pueden cambiar muchos aspectos del aspecto de nuestro weblog. Por ejemplo, vamos a intentar cambiar el logo que aparece en la parte superior del weblog, que por defecto es el de Squishdot. Veamos todas las propiedades configurables a ver si alguna controla esta imagen.

A simple vista vemos algunas que tenemos que modificar como el correo del administrador, el nombre del sitio o el nombre del administrador. El nombre de la imagen que aparece en el t�tulo para que es "Images/sitetitle_img" y podemos comprobarlo si vamos a la carpeta de "Images" y visualizamos esa imagen. Para sustituirla nos vamos al directorio "img" de "rayodeluz" y copiamos la imagen "logo.png" seleccionando su checkbox y pulsando sobre el bot�n de copiar. Una vez que la tengamos copiada (nos aparecer� un bot�n para hacer Paste (pegar)) nos vamos de nuevo a la carpeta con nuestro weblog (Noticias) y pegamos dicho logo dentro del directorio "Images". Una vez realizado esta operaci�n, acudimos de nuevo a las propiedades del weblog "Noticias" y cambiamos la que dice "title_image" al valor "Images/logo.png". Guardamos los cambios y seleccionamos la solapa de "View" para ver que tal ha quedado la imagen.
Bien, ahora vamos a cambiar el azul que aparece de forma generalizada por todo el sitio por un verde, m�s acorde con la imagen de nuestra compa��a. Para ello de nuevo acudimos a "Properties" y cambiamos la propiedad "color3" al valor "#00FF00". Este valor tiene el componente de verde al m�ximo al ser los valores en hexadecimal de las componentes RGB de los colores, asi que el color azul pasar� a ser un verde demasiado fuerte, pero que es un buen punto de comienzo para seguir consolidando el dise�o.
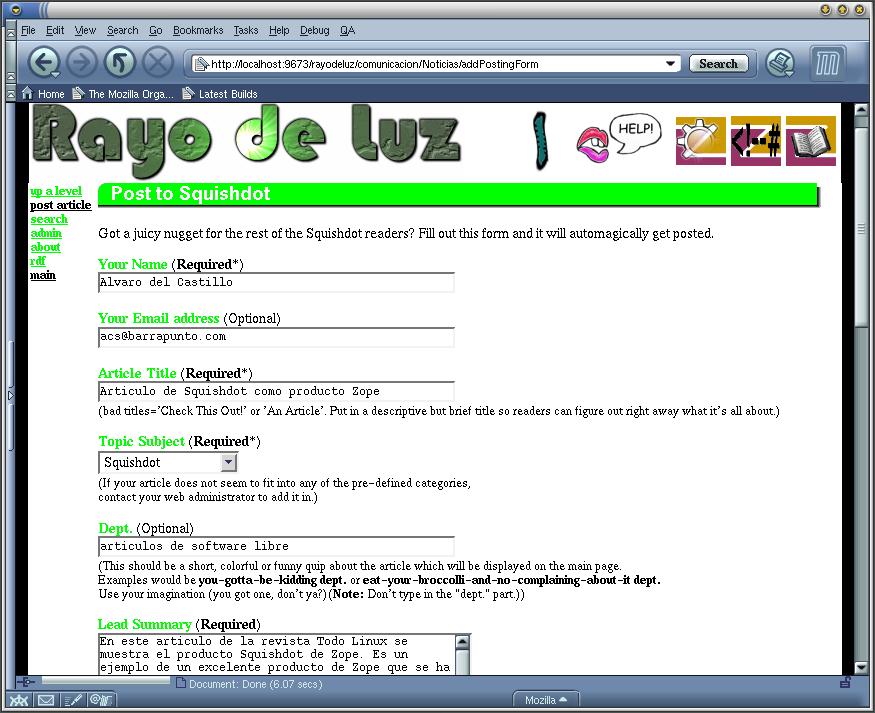
Por �ltimo se pueden configurar m�s cosas como los temas que forman el weblog. A la hora de poner una noticia nueva en el weblog, hay que elegir un tema bajo el que ir� clasificado la noticia. Luego las noticias se podr�n visualizar agrupadas por temas, mecanismo que puede ser muy �til. En la siguiente figura vemos la interfaz para incorporar una nueva noticia al weblog, a la que se llega tras pulsar el enlace "post article" dentro de la p�gina principal del weblog.

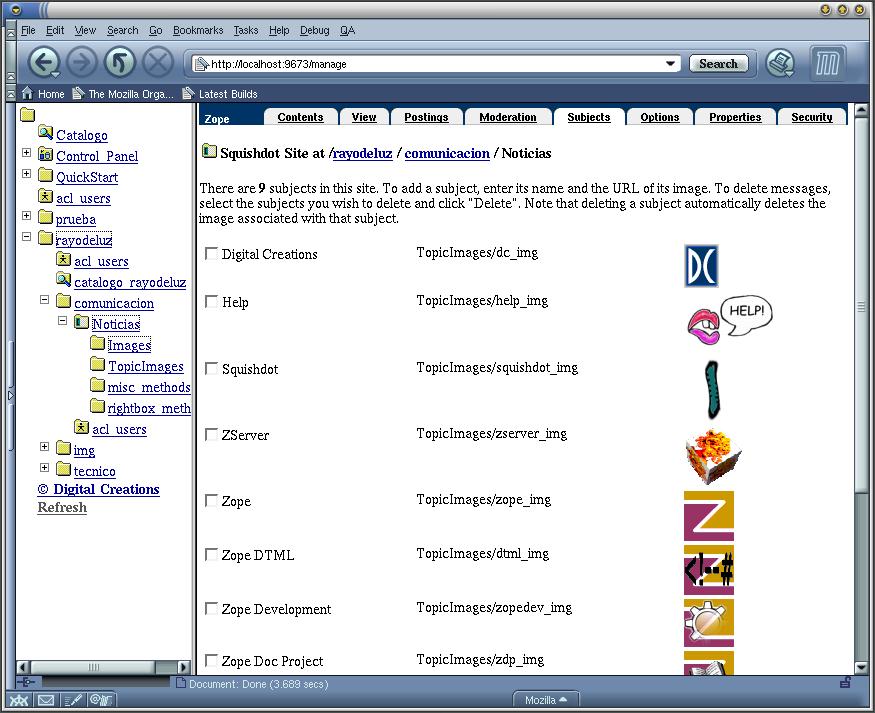
Para a�adir nuevos temas al weblog, como por ejemplo uno dedicado a noticias de Rayo de Luz, otro para anuncio de eventos o incluso otro para promociones y ofertas a clientes, podemos ir a trav�s de la interfaz de gesti�n del weblog "Noticias" a la solapa de Topics y desde all� se podr�n borrar los temas actuales y a�adir temas nuevos, para los que necesitaremos un icono.

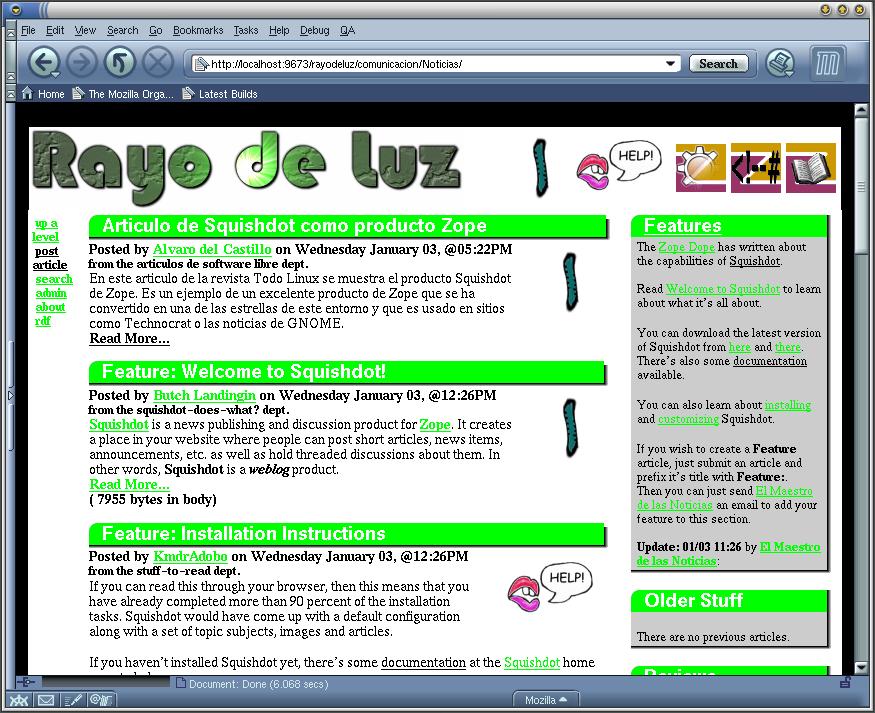
Para terminar veamos como quedar�a la p�gina del weblog con los cambios hechos a los colores y el logo y con la nueva noticia enviada.

 �Conclusiones
�Conclusiones
A lo largo de este art�culo hemos querido mostrar un producto Zope muy completo como es Squishdot, el weblog de Zope. Es un producto que es sencillo de instalar, como todos los dem�s productos Zope, y que podremos tener en funcionamiento muy r�pido.
Una vez instalado hemos ido viendo como toda la configuraci�n del producto se realiza a trav�s de la cl�sica interfaz web de gesti�n de Zope, algo que simplifica mucho esta labor y que permite realizar con sencillez y en poco tiempo las labores de mantenimiento y configuraci�n del producto.
En general el lector encontrar� esta facilidad de uso en casi todos los productos Zope que, como se ha comentado en el art�culo, son a fecha de Enero de 2001 m�s de 260. �Dispuesto a probar alguno de ellos?