Artículos
-
PHP
Cómo mostrar un árbol de categorÃas dinámico con PHP
Recientemente estaba trabajando en un proyecto PHP que requerÃa mostrar un árbol de categorÃas de múltiples niveles. He encontrado ciertas soluciones pero no eran lo que yo andaba buscando. No eran totalmente dinámicas, pues contaba con opciones simplemente para unos cuantos niveles. Como no...
-
Javascript
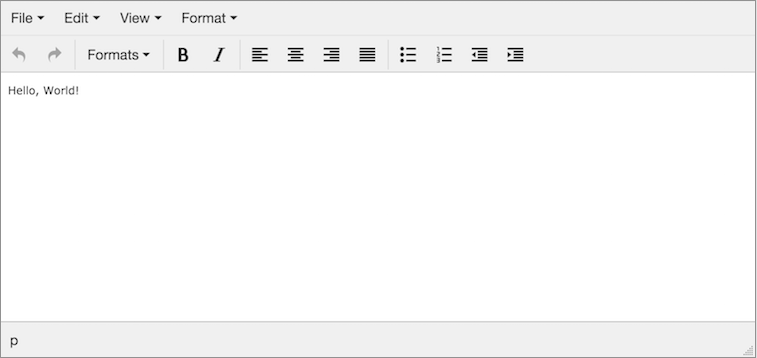
Cómo exportar el contenido de TinyMCE a un documento de Word
TinyMCE es un editor WYSIWYG super potente que se suele utilizar en muchas aplicaciones web para convertir un textarea en un editor HTML. Mediante WYSIWYG es súper sencillo agregar un editor HTML en tu sitio web para cualquier entrada de HTML. Pero incluso, hay veces que este editor se queda cor...
-
Jquery
Cómo crear un formulario de múltiples pasos utilizando jQuery, Bootstrap y PHP
Los formulario de múltiples pasos son cada vez más y más populares debido a que son muy amigables para los usuarios. Mediante este tipo de formularios, el usuario puede completar formularios largos sin cansarse debido a que están segmentados en distintos pasos. Es decir, si el formulario es g...
-
PHP
Cómo añadir una marca de agua a una imagen con PHP
La marca de agua es una etiqueta que se utiliza para proteger la propiedad de las imágenes y asà evitar que sean robadas. Si, por ejemplo, estás desarrollando una galerÃa de imágenes con PHP y quieres añadir una marca de agua a dichas imágenes cuando se suban, es muy sencillo
-
HTML
Cambiar el color de fondo dinámicamente utilizando el color picker de Bootstrap
Es muy interesante cambiar los estilos de un sitio web dinámicamente. En muchos sitios web, los usuarios pueden cambiar el color de fondo del sitio dinámicamente. Por eso, en este tutorial aprenderemos a cambiar el color de fondo de un sitio web de forma dinámica utilizando el color picker de ...
-
PHP
Cómo cargar contenido dinámico en un popover de Bootstrap con Ajax, PHP y MySQL
Los popovers son muy similares a los tooltips, ya que se basan en un elemento padre, pero contienen mucha más información. Es muy fácil de usar y a diferencia de los tooltips, los popovers se pueden utilizar para mostrar más información en la misma página sin necesidade de actualizarla. Si ...
-
Javascript
Cómo cargar contenido dinámico en un modal de Bootstrap
Crear un modal popup con Bootstrap es la mar de sencillo. Si tu aplicación web utiliza Bootstrap, siempre es buena idea utilizar la librerÃa para poblar de contenido la ventana modal sin tener que recurrir a plugins de jQuery de terceros. No estamos hablando exclusivamente de contenido estátic...
-
PHP
Cómo crear un buscador AJAX mediante PHP y MySQL
En este tutorial te mostraré como implementar una caja de búsqueda en Ajax utilizando PHP como lenguaje principal. El hecho de utilizar un buscador AJAX otorga múltiples ventajas a un sitio web. Por ejemplo, es una opción de búsqueda más amigable para el usuario puesto que no tiene necesida...
-
ASP.NET
Mostrar y esconder el contenido de un grid del lado del servidor (.Net) y del lado del cliente (jQuery)
GridView es potente control de ASP.NET el cual puede incluir otros controles dentro de él. Incluso podemos tener un GridView dentro de otro GridView. En este artÃculo veremos cómo acceder a los controles y eventos de dentro del GridView.
-
Generales
10 herramientas para llevar a cabo el wireframe de una web
El hecho de realizar el wireframe es una parte esencial del proceso de diseño de cualquier sitio web. La práctica del wireframing consiste en crear un esquema para mostrar al cliente donde estarán ubicados los diferentes elementos de su web. Determinar la ubicación de los elementos del diseñ...