Artículos
-
Jquery
Añadir y eliminar campos inputs dinámicamente mediante jQuery
Hay veces que necesitamos añadir campos dinámicamente en un formulario. Para dichos propósitos hemos creado un script con el puedes añadir múltiple campos y eliminarlos de manera sencilla. Este script también es muy útil para añadir múltiples valores en PHP. En este tutorial hablaremos s...
-
Jquery
Reordenar imágenes mediante drag and drop con jQuery, Ajax, PHP y MySQL
Todos conocéis la acción de drag and drop, que traducido al castellano serÃa algo asà como arrastrar y soltar. Es una caracterÃstica que suelen tener ciertas páginas webs para dotar a sus interfaces de un entorno amigable pensado en la comodidad del usuario. Con jQuery UI es muy sencillo a�...
-
Jquery
Deshabilitar el botón derecho del ratón, y la acción de cortar, copiar y pegar utilizando jQuery
¿Quieres impedir que los visitantes copien contenido de tu sitio web? En este artÃculo, te mostraremos cómo detener el robo de contenido de tu sitio web mediante jQuery y Javascript. Para impedir que se robe contenido de tu web puedes hacer dos cosas, una es desactivar el botón derecho del ra...
-
Jquery
Hacer preview de una imagen antes de subirla utilizando jQuery
La caracterÃstica de preview permite a los usuarios ver la imagen concreta que acaban de subir, justo antes de hacerlo. Es una función muy habitual en portales que permiten subir contenido a sus plataformas. Ayuda al usuario a ver el archivo seleccionado y cambiar la imagen, si es necesario, ju...
-
Jquery
Cómo diseñar un timeline con CSS y jQuery
Los timelines son una auténtica tendencia de la web actual para visualizar los datos de manera interesante. Hoy vamos a charlar sobre cómo diseñar un timeline o lÃnea del tiempo de una manera sencilla mediante un feed de datos en JSON, utilizando pseudo elementos de CSS como :before y :after....
-
Jquery
Cómo crear un form wizard con Bootstrap que esté validado con jQuery
En este tutorial te enseñaré cómo mostrar un form wizard con Bootstrao que esté validado con jQuery. Es muy simple de implementar con la ayuda de la librerÃa Bootstrap, simplemente utilizaremos sus componentes para crear un formulario dividido en distintos pasos y asÃ, mejoraremos el proces...
-
Jquery
Cómo crear un popup de notificaciones al estilo de Facebook mediante CSS y jQuery
¿Buscas crear un popup de notificaciones parecido al que puedes ver en redes sociales como Facebook? En este artÃculo te explicaremos cómo crear una ventana emergente de notificaciones utilizando jQuery, HTML y CSS, y entenderás cómo los elementos CSS te ayudarán a mejorar el diseño web.
-
Jquery
Cómo agrandar y disminuir la fuente con jQuery
En este artÃculo, vamos a aprender algo sobre accesiblidad. Bueno, es cierto que muchas personas piensan que la accesibilidad no tiene mucha importancia en la web ya que casi todos los navegadores cuentan con la funcionalidad de hacer zomm in y zoom out en el contenido de la web. Ok, esto es muy...
-
Jquery
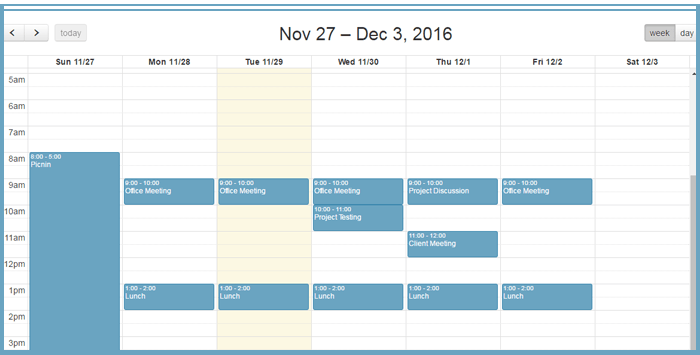
Cómo integrar el plugin Fullcalendar de jQuery con Bootstrap, PHP y MySQL
Recientemente he utilizado este plugin en una aplicación y, sinceramente me he topado con cierto problemas a la hora de integrarlo con Bootstrap. Como no quiero que a vosotros os pase lo mismo, en este tutorial veremos cómo integrar el plugin Fullcalendar de jQuery con Bootstrap, PHP y MySQL. R...
-
Jquery
10 snippets de jQuery para trabajar con formularios
Los formularios, sin duda alguna, son una parte muy importante dentro de un sitio web, pero puede ser un poco complicado gestionarlos. Para ayudarte a la hora de implementar formularios web, he compilado unos cuantos snippets de jQuery que suelo consultar personalmente cuando tengo que codificar ...