Como muchos de vosotros ya sabréis, este plugin de Firefox permite a los desarrolladores inspeccionar el HTML de la página y realizar cambios en tiempo real, además de poder depurar el código JavaScript utilizado para dar solución a posibles errores en la programación, entre otras muchas cosas.
Entre las principales novedades que incluye esta nueva versión podemos destacar.
1.- Actualización de la interfaz
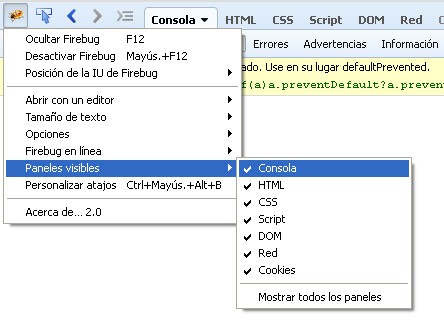
En esta nueva versión, los paneles pueden ser mostrados u ocultados desde el menú principal de Firebug.

También incorpora la sintaxis resaltada para las palabras resaltadas utilizadas en JavaScript.
2.- Inspector de eventos
El nuevo panel Eventos enumera todos los eventos asociados al elemento y los vínculos con el manejador de escritura DOM seleccionado. Esto es algo que ya ofrecía Chrome y que resulta de gran utilidad para los desarrolladores.
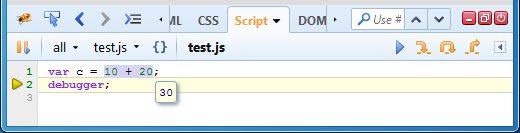
3.- Inspeccionar expresiones JavaScript

Esta nueva versión de Firebug permite evaluar una expresión JS con tan sólo poner el puntero del ratón encima de ella.
4.- Mejoras en el autocompletado de código

El autocompletado de código está ahora en un mayor número de paneles. Presiona el tabulador para abrir el listado de sugerencia y selecciona el elemento que necesites.
5.- Otras novedades
Entre otras interesantes novedades podemos destacar:
- Los script pueden ser descomprimidos utilizando el botón {}.
- Los atributos HTML pueden ser añadidos rápidamente pulsando en ‘>’.
- La caja de búsqueda permite utilizar selectores CSS y expresiones regulares.
- Opción para inspeccionar los valores que devuelven las funciones de JavaScript.
A continuación os dejamos un vídeo donde se explica todas estas novedades.
