Internet Explorer en esas versiones apenas da soporte CSS 3, por lo que los estilos que demos a nuestras aplicaciones utilizando esas características, en esos navegadores se verá mal.

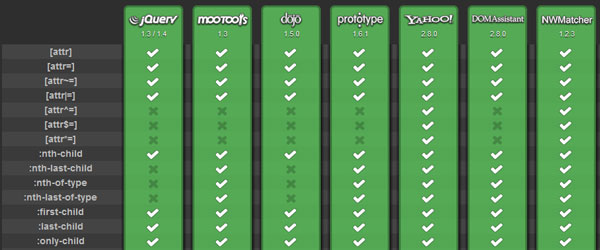
El funcionamiento es muy sencillo. Debemos de incluir la librería en nuestra aplicación y ya ella se encarga de todo. Esta librería tira de otras para emular estas funciones como pueden ser jQuery, Mootools, Prototype...
Para su funcionamiento, se debe de utilizar de la siguiente forma:
<script type="text/javascript" src="[JS library]"></script> <!--[if (gte IE 6)&(lte IE 8)]> <script type="text/javascript" src="selectivizr.js"></script> <noscript><link rel="stylesheet" href="[fallback css]" /></noscript> <![endif]-->Vía: Eliseos