Empezamos esta tercera entrega del curso introductorio a Flash 4.0 adentr�ndonos en la animaci�n. Antes de empezar a ver como puede generar animaciones con Flash, ser�a conveniente, entender los procesos gen�ricos que nos permiten tener una secuencia animada.
El ejemplo m�s claro de animaci�n, lo tenemos en el cine. Como todo el mundo sabe, los hermanos Lumier desarrollaron un sistema para componer una secuencia animada a partir de la superposici�n de im�genes est�ticas a gran velocidad. Este sistema se basaba en la manera de ver del ojo humano. A partir de una velocidad determinada, la superposici�n de fotogramas daban la sensaci�n de continuidad. Esta velocidad, en la que el ojo humano no aprecia el salto de un fotograma a otro, se estableci� en 24 fotogramas por segundo.
Mucho ha evolucionado el cine, y la imagen animada desde entonces, pero la base sigue siendo la misma: la superposici�n de fotogramas est�ticos, a una velocidad que permitan enga�ar al ojo humano. Si entiende esto, ya sabe como Flash puede generar animaciones. Flash le permite generar, con multitud de herramientas de dibujo, fotogramas est�ticos. Ahora, vamos a ense�arle a utilizar las herramientas que Flash implementa para la superposici�n de estos fotogramas, con el fin de conseguir una animaci�n o Pel�cula.
 �Timeline: Qu� es y como funciona
�Timeline: Qu� es y como funciona
Timeline es un t�rmino anglosaj�n que se podr�a traducir como "l�nea de tiempo". Toda pel�cula de Flash tiene una Timeline que es el coraz�n de la animaci�n. En ella insertar� los distintos elementos que compondr�n su pel�cula, en el momento que quiera. Igualmente, en esta l�nea de tiempo ir� decidiendo que elementos desaparecen y cuando.
Por tanto, tambi�n podemos entender la timeline como el lugar en el que establecer la secuencia de fotogramas en el tiempo que compondr�n nuestra pel�cula.
La timeline se reproducir� a una velocidad que vendr� determinada por las propiedades que hayan sido ajustadas en las propiedades de la Pel�cula, accesibles a trav�s de men� Modificar > Pel�cula.
 �Fotogramas y Fotogramas clave
�Fotogramas y Fotogramas clave
Hay dos conceptos fundamentales a entender en el proceso de animaci�n en Flash: Fotogramas y Fotogramas clave. Como hemos dicho anteriormente, una animaci�n se basa en una superposici�n r�pida de fotogramas. Cada uno de los fotogramas que se suceden en una pel�cula ser�a un Fotograma.
As�, es perfectamente correcto decir que, una pel�cula que se reproduzca a 10 fotogramas por segundo, necesitar� de 100 fotogramas para durar 10 segundos. En esta pel�cula, si quisi�ramos que un elemento apareciera est�tico durante 10 segundos en la pantalla, necesitar�amos 100 fotogramas id�nticos, es decir, 10 fotogramas en los que el elemento no sufriera ninguna modificaci�n.
Entendiendo el concepto de Fotograma, nos ser� bastante sencillo entender el concepto de Fotograma clave: Un fotograma clave es un fotograma en el que el elemento o elementos del fotograma presentan alguna variaci�n con respecto al fotograma inmediatamente anterior. Dicho de otra forma, si tomamos como referencia una animaci�n cualquiera de Walt Disney, cada peque�o cambio en el personaje, ya sea en su posici�n, color, tama�o, etc..., vendr�a dado por un nuevo fotograma clave.
Por tanto, una animaci�n sencilla en Flash se compondr� de una serie de fotogramas, en los que el elemento animado no cambia con respecto al anterior fotograma, y una serie de fotogramas clave, en los que el elemento animado sufre una variaci�n con respecto al fotograma anterior.

Para insertar / eliminar fotogramas o fotogramas clave en la timeline, podemos hacer uso de las opciones disponibles en el men� Insertar. Para insertar un fotograma en la timeline, basta con seleccionar el punto de la timeline en el que se desea insertar el fotograma y a continuaci�n escoger la opci�n Insertar > Fotograma.
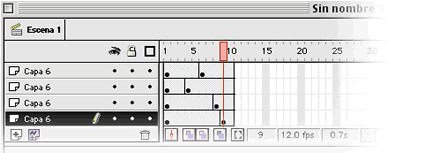
Los fotogramas normales se representan en la timeline con un color gris solido. Los fotogramas clave presentan un peque�o c�rculo en su interior. Este c�rculo es negro si el fotograma contiene alg�n elemento o blanco si el fotograma esta vac�o ( un cambio del elemento con respecto al fotograma anterior puede ser eliminarlo.)
 �Animaci�n fotograma a fotograma
�Animaci�n fotograma a fotograma
En Flash existen varias formas de animar un objeto. La m�s l�gica, aunque no la m�s �til ni la m�s sencilla, entendiendo el proceso en el que se basa la animaci�n, ser�a crear una serie de fotogramas clave en los que fu�ramos modificando manualmente el elemento animado.
Por ejemplo, si quisi�ramos que un objeto cruzar� la pantalla de izquierda a derecha, crear�amos un primer fotograma clave con el elemento en su posici�n de partida (el borde izquierdo del escenario) y a continuaci�n ir�amos creando un nuevo fotograma clave en el que el objeto estuviera un poco m�s a la derecha que en el fotograma anterior. De esta manera, tras crear una serie de fotogramas, llegar�amos al borde derecho de la pantalla "pasito a pasito". Al reproducir esta secuencia de fotogramas tendr�amos la sensaci�n de desplazamiento continuo.
 �Interpolaci�n de Movimiento
�Interpolaci�n de Movimiento
La manera de crear una animaci�n explicada anteriormente tiene un gran inconveniente: Tenemos que crear de manera manual cada uno de los fotogramas clave de nuestra animaci�n. Esto en una animaci�n algo compleja o duradera puede suponer un mont�n de horas de trabajo. Adem�s, al aumentar el n�mero de fotogramas clave en una pel�cula, aumenta considerablemente el tama�o del archivo final, lo que supone un problema a�adido para publicar animaciones en Internet.
Para solucionar esto, en Flash 4.0 tenemos la posibilidad de crear interpolaciones de movimiento. En una interpolaci�n de movimiento b�sica, solo necesitamos definir dos fotogramas claves: El fotograma de origen y el fotograma de destino. Una vez definidos estos dos fotogramas claves, podemos dejar que flash calcule las posiciones intermedias necesarias para realizar este movimiento.
En el ejemplo que pon�amos anteriormente, para que un objeto cruzar� la pantalla, crear�amos un primer fotograma clave en el que el elemento a animar estuviera en el borde izquierdo del escenario. A continuaci�n, en el punto de la timeline que deseemos crear�amos un segundo fotograma, con el elemento en el borde derecho de la pantalla. Una vez hecho esto, seleccionamos el fotograma de origen y con el seleccionado, utilizamos la opci�n del men� Insertar > Crear interpolaci�n de movimiento.
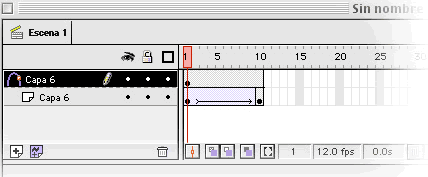
En la timeline, aparecer� una l�nea con una flecha en su extremo derecho, con un color azul s�lido, entre el fotograma de origen y el fotograma de destino. Esto es se�al de que existe una interpolaci�n de movimiento entre esos dos fotogramas. Si quiere ver el resultado de esta animaci�n, puede utilizar la opci�n del men� Control > Probar pel�cula.
Dos cosas a tener en cuenta en este tipo de animaciones: Solo funcionan si los elementos de ambos fotogramas son un grupo o bien una instancia de un s�mbolo. Por otro lado, siempre es necesario que haya un fotograma origen y uno destino. El fotograma destino, puede a su vez ser el fotograma origen para otra interpolaci�n de movimiento. Si hubiera alg�n problema para calcular la interpolaci�n de movimiento, como que no se cumplieran las reglas anteriores, la l�nea que une los dos fotogramas en la timeline aparecer�a punteada.
 �Gu�as de movimiento
�Gu�as de movimiento
Las interpolaciones de movimiento entre el fotograma de origen y el fotograma de destino se realizan en l�nea recta. Esto limita un poco el tipo de animaciones que se pueden generar de este modo. Para a�adir algo m�s de versatilidad a esta opci�n, existe la posibilidad en Flash 4.0 de asociar una gu�a de movimiento a una interpolaci�n, de manera que la animaci�n transcurra a lo largo de la gu�a de movimiento, en lugar de en l�nea recta.
Una gu�a de movimiento puede ser cualquier l�nea, ya sea curva, recta o con cualquier otra forma, que describa el "camino" que queremos siga nuestro objeto en la animaci�n. Un extremo de la l�nea marcara el punto de partida y el extremo contrario sera el punto de destino para el elemento animado.
Para realizar una interpolaci�n de movimiento guiada, primero hemos de tener una interpolaci�n de movimiento. Si ya la tenemos, seleccionamos la opci�n del men� insertar > gu�a de movimiento. Autom�ticamente, Flash a�ade una nueva capa en la timeline, inmediatamente encima de capa en la que tenemos la animaci�n interpolada.
En esta nueva capa, podemos crear la l�nea que har� las veces de gu�a, utilizando cualquiera de las herramientas de dibujo incluidas en Flash 4.0
Una vez creada la gu�a, seleccionamos el elemento en el fotograma origen y lo "ajustamos" al extremo inicial de la gu�a. A continuaci�n, seleccionamos el elemento en el fotograma destino y lo "ajustamos" al otro extremo de la gu�a. Para facilitar el proceso de "ajuste" es preferible tener activada la opci�n del men� Ver > Encajar.
Hecho esto, la interpolaci�n de movimiento transcurrir� a trav�s de la gu�a de movimiento que hemos creado. Compruebe la pel�cula para ver el resultado.

 �Pel�culas / Escenas
�Pel�culas / Escenas
Con lo aprendido hasta aqu�, ya tiene conocimientos suficientes para realizar sus primeras animaciones en Flash 4.0. Estoy seguro de que esta deseos de crear su primera pel�cula. Si es as�, me gustar�a que tomar� en cuenta lo siguiente: Una pel�cula puede crearse de principio a fin, lo cual no esta mal pero supone un gran trabajo si quiere modificar alguna parte, o puede crear una pel�cula dividida en escenas.
Una escena, como su propio nombre indica, es una parte de una pel�cula claramente identificada y aislada del resto de escenas, s�lo para mayor comodidad en su edici�n. Una pel�cula puede estar compuesta por frames de principio a fin, o puede estar compuesta por distintas escenas, de manera que, editar una parte de la pel�cula sea un proceso m�s sencillo. Adem�s, cuando una pel�cula esta compuesta por escenas, el orden de estas se puede cambiar en cualquier momento con mucha sencillez. Sin embargo, el alterar el orden de una serie de frames no es un proceso tan sencillo.
Para crear una nueva escena en su pel�cula puede utilizar la opci�n del men� Insertar > Escena. Para tener control sobre las escenas de una pel�cula, puede utilizar el inspector de escenas, que se abre a trav�s del men� Ventana > Inspectores > Escena.