Los sliders superpuestos te permiten comparar dos imágenes, generalmente un antes y un después, mediante dos imágenes solapadas una encima de otra. Un slider que puede ser manipulado, puedes ser arrastrado por el usuario para mostrar más la imagen anterior y menos la posterior, y viceversa.
Es la solución perfecta para ciertos escenarios, como para ver los duros efectos de la atmósfera de Marte o cómo cambian los paisajes de una ciudad a lo largo de medio siglo, por ejemplo.
Para los diseñadores también puede resultar muy útil. Es una excelente manera de mostrar cuánto afecta una técnica o una acción determinada, sobre una imagen original. Para ello, existen varias librerías de JS que puedes utilizar para estos menesteres. En este artículo te mostramos 5 scripts para crear sliders de comparación de imágenes totalmente gratuitos.
Twentytwenty
Twentytwenty es un herramienta que facilita la observación de diferencias entre dos imágenes. Dicha herramienta funciona con jQuery y jquery.event.move. Es muy fácil de utilizar, simplemente debes poner dos imágenes en un contenedor, y luego llamar a la función twentytwenty() para el contenedor.
<div id="container"> <img src="img-before.png"> <img src="img-after.png"> </div>
Y después:
$("#container").twentytwenty();
Lo mejor de Twentytwenty es que es totalmente responsive y funciona en todos los dispositivos.
Juxtapose
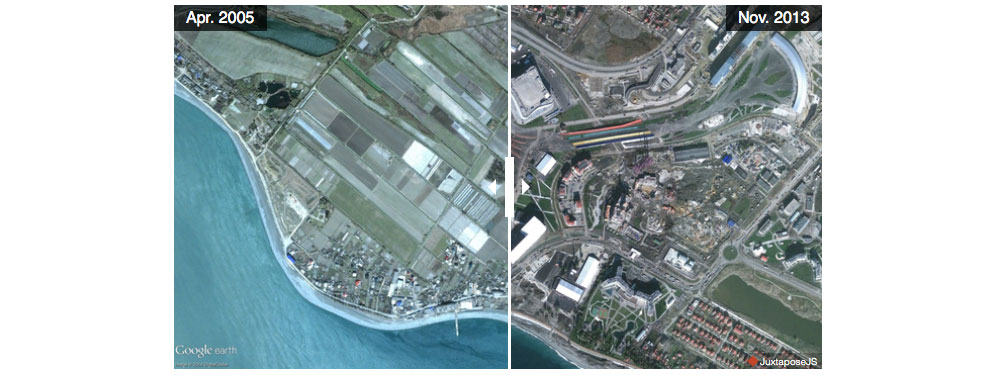
Juxtapose te ayuda a comparar dos contenidos multimedia (fotos o GIFs) para que sea sencillo resaltar el cambio (o cambios) entre dos imágenes. Este plugin es muy sencillo de utilizar, y funciona en todos los dispositivos. Solo debes proporcionarle dos imágenes, y después llamar al plugin con las opciones disponibles.

imgSlider
imgSlider un plugin de jQuery super simple para crear un slider de compación de imágenes. Su uso es muy sencillo: después de incluir la librería y el CSS, metemos las imágenes en un div con la clase left para la imagen anterior, y la imagen posterior la metemos en un div con la clase right. Después lo activamos todo llamando a la función .slider();. Las opciones del plugin incluyen la configuración de la posición inicial de slider, añadir o esconder instrucciones en el slider...
<div class="slider responsive">
<div class="left image">
<img src="before.jpg"/>
</div>
<div class="right image">
<img src="after.jpg"/>
</div>
</div>
Llamamos al plugin
$('.slider').slider();
Cocoen
Cocoen te permite desplazar el slider con el dedo gracias al evento jQuery-touch. Es muy sencillo de aplicar debido a que cuenta conuna estructura HTML similar al plugin Twentytwenty que hemos visto antes. A la hora de incluir las librerías, además de jQuery, es necesario incluir la librería jQuery Touch, junto a este plugin.
<div class="cocoen">
<img src="img/before.jpg" alt>
<img src="img/after.jpg" alt>
</div>
$(document).ready(function(){
$('.cocoen').cocoen();
});

Image Comparison Slider
CodyHouse desarrolló un plugin de comparación de imágenes con CSS3 y jQuery para gestionar eventos de arrastre y añadir soporte para dispositivos móviles. Puedes ver una explicación completa y las instrucciones para utilizar esre plugin aquí y ver una demo aquí.
Y de regalo, otras 3 más:
Cato: Otros plugins necesitan jQuery para funcionar, pero Cato no necesita dependencias, por lo que es una librería muy ligera para crear sliders de comparación de imágenes. Utilizarlo es muy sencillo, solo debes incluir el CSS de Cato y su librería de JS, y seguir su estructura HTML.
Hay diversas opciones disponibles a la hora de crear un slider de comparación de imágenes, incluyendo la inserción de tooltips, cambiar la dirección del slider, incluso añadir filtros, como el sepia o el blanco y negro. Sin embargo, debes tener en cuenta que Cato actualmente sólo tiene soporte para WebKit.
Before After: Muy ligero, totalmente responsive, y funciona en cualquier resolución. Puedes ver varias demos online en Codepen.
HTML5 Video Comparison Slider: Hemos visto unos cuantos sliders de comparación que están ideados para imágenes, pero y si te digo que este slider de comparación funciona para vídeos. Para lograrlo, utiliza solamente jQuery y unas cuantas líneas de código. Mira la demo de Codepen para verlo en acción.
Fuente: hongkiat.com
