Cuando desarrollamos CMS, proporcionamos opciones a los usuarios para que personalicen los registros de la base de datos. Para ello utilizamos todo tipo de campos, desde campos para introducir texto, listas desplegables, autocompletadores, etc... Si ya el CMS te brinda la posibilidad de personalizar el diseño del theme, es inevitable involucrar a algún elemento que gestione colores.
En lugar de solicitar al usuario que introduzca los códigos de color en hexadecimal (por ejemplo, #FF0000 para el color rojo, #000000 para el color negro), podemos utilizar un color picker de Javascript, o lo que es lo mismo, un selector de color. Así se elimina la necesidad de introducir códigos hexadecimales, sólo tienes que utilizar el puntero del ratón para elegir el color, o utilizar el regulador de color para obtener el color exacto que desees.
En este artículo te presentamos 8 grandes color pickers de Javascript para tu disfrute:
Tiny Colorpicker

Tiny Colorpicker es una librería multinavegador que es capaz de crear campos colorpicker. Es una manera sencilla de añadir color pickers en tus formularios o interfaz de usuario. Solo cuenta con una sola interfaz que, personalmente creo, luce espectacularmente bien. Puedes establecer el picker como un imagen y elegir el color desde la imagen.
Pick-a-color

Un color picker para Twitter Bootstrap. La interfaz no es la mejor pero cuenta con un buen número de sliders para que puedas crear el color que tú quieras. Además, cuenta con una característica muy interesante. Con Pick-a-color puedes crear tus propios colores y guardarlos, para utilizarlos en un futuro.
Farbtastic Color Picker

Farbtastic es un plugin de jQuery que puede añadir uno o más widgets de color pickers en una página mediante Javascript. Cada widget se enlaza a un elemento existente (como por ejemplo, un campo de texto) y actualiza el valor del elemento en función del color que haya seleccionado el usuario.
Flexi Color Picker

Un fichero de Javascript puro y duro que no utiliza ni imágenes, ni librerías externas, ni recursos ajenos. Esta librería se basa en el modelo de color HVS. Las únicas dos partes del color picker son, por lo tanto, el slider para la seleccionar el valor hue y el picker para la seleccionar la saturación y el valor en si.
Bootstrap Colorpicker

Plugin de Twitter Bootstrap para crear tu propio color picker elegante y personalizable. Es una librería bastante extensa que cuenta con varias opciones configurables y un montón de métodos y eventos para crear el color picker de tus sueños.
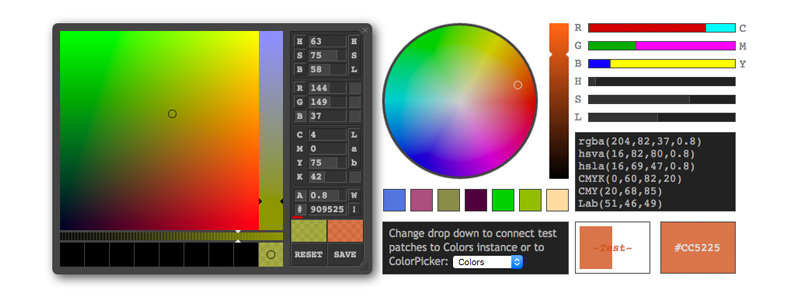
Colorpicker

Colorpicker es un pequeño (45.4KB, 19.5KB gZip) pero potente framework Javascript para crear elementos color pickers y también una herramienta de calculo y conversión de color que soporta los siguientes formatos de color: rgb, hsv, hsl, hex, cmyk, cmy, XYZ, Lab pero solo alpha, WCAG 2.0, constraste, similaridad de colores, escala de grises... Vamos que si eres un friki de los colores, con este framework tienes para aburrirte...
Eyecon Color Picker

Un componente muy simple para seleccionar colores de la misma manera que lo haces en Adobe Photoshop. Funciona con jQuery y tiene un montón de métodos y eventos.
Evol Colorpicker

Evol-colorpicker es un color picker que se parece mucho al que había en Microsoft Office 2010. Puede ser utilizado inline o como un popup dentro de un text box. Viene con muchas paletas de colores, cuenta con un historial y soporta el color transparente. Es un plugin de jQuery muy completo, el cual puede gestionar varias configuraciones y themes.
Fuente: queness.com
