Con todas las nuevas características de CSS3, ahora somos capaces de construir sitios web utilizando menos imágenes. En el pasado, el uso de las imágenes era inevitable cuando tratabamos de mostrar degradados. Hoy en día esto es mucho más ágil con el uso de CSS3 Gradient Background. Pero CSS3 Gradient no se sólo sirve para establecer el color del fondo. ¿Sabías que también puedes utilizarlo en los bordes? Sigue leyendo para saber cómo hacerlo
Primer método
El primer método es mediante la aplicación CSS3 Gradient dentro de pseudo-elementos. Bueno, vamos a ver cómo funciona el método.
Borde con degradado de arriba a abajo
Vamos a empezar con un degradado simple que se extienda de arriba a abajo. Para empezar, crea una caja con un div, de la siguiente manera.
<div class="box"></div>
.box {
width: 400px;
height: 400px;
background: #eee;
}
Para formar el degradado en los bordes del cuadro, establece un borde sólido en la parte superior e inferior de la caja primero. Crea también 2 rectángulos con 2 pseudo-elementos, :before y :after, e indica el ancho del mismo tamaño que el ancho del borde de la caja. Coloca los rectángulos en la parte izquierda y derecha de la caja y usa linear-gradient en el background-image. Puedes ver cómo funciona este método a continuación:
Borde con degradado de izquierda a derecha
Ahora, vamos a crear un degradado que se extienda desde la izquierda y a la derecha de idéntica manera al ejemplo anterior, sólo que esta vez, vamos a añadir el borde del cuadro en el lado izquierdo y derecho, en vez de en la parte superior e inferior. Del mismo modo, también vamos a utilizar los pseudo-elementos :before y :after para dar forma a los 2 rectángulos. Pero, contrariamente al ejemplo anterior, ahora los tenemos que colocar en la parte superior e inferior de la caja.
Degradado en diagonal
La creación de un degradado diagonal con este método es, bueno, técnicamente complicado.
Sin embargo, seguiremos confiando en los 2 pseudo-elementos :before y :after y utilizaremos linear-gradient. Esta vez, sin embargo, usaremos 2 linear-gradient dentro del pseudo-elemento. Y cada degradado se extienderá en contraposición del otro. Observa el siguiente ejemplo:
Segundo método
El segundo método es mediante el uso de la propiedad border-image. La propiedad border-image en CSS3 nos permite asignar una imagen a un borde, así como también un degradado de CSS3. Son muchos los navegadores que soportan la propiedad border-image; Chrome, Internet Explorer 11, Firefox, Safari y Opera... Cabe señalar, sin embargo, que la imagen del borde sólo se verá en cajas rectangulares. Eso significa que añadiendo border-radius desviaremos la salida de border-image.
Esta sería la especificación de la propiedad border-image:
border-image: <source> <slice> <width> <outset> <repeat|initial|inherit>;
El source es la ruta que especifica la imagen a utilizar en el borde. Aquí, vamos a completarlo con un degradado en CSS3 en su lugar. Para lograr el mismo resultado que en los ejemplos anteriores, se aplica el degradado de CSS3 dentro de border-image de la siguiente manera.
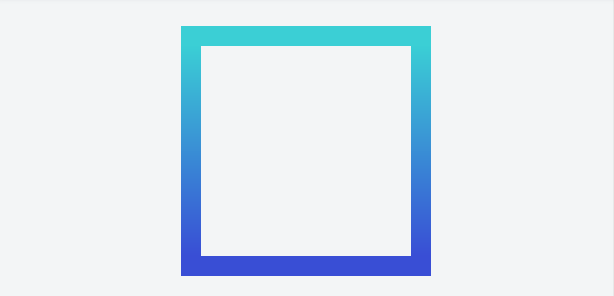
.box{
width: 250px;
height: 250px;
background: #eee;
border: 20px solid transparent;
-moz-border-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1;
}
El border-image no mostrará nada si no se especifica el ancho del borde. Así que, como puedes ver arriba, añadimos 20px de ancho de borde con color transparente. A continuación, establecemos el valor de border-image y linear_gradient junto con el prefijo de los proveedores Webkit y Firefox para versiones anteriores.
La inserción de border-image-slice establecerá las compensaciones internas del contenido de la imagen del borde. Esta propiedad es necesaria para mostrar el degradado totalmente dentro de la zona de los alrededores de la caja. Puedes ver el resultado a continuación:
Este método ofrece una mayor flexibilidad a la hora de ajustar el degradado en todas las direcciones posibles: de izquierda a derecha, de arriba a abajo, en diagonal o en ángulo. A continuación puedes ver algunos ejemplos:
Degradado de izquierda a derecha
Degradado en diagonal