Con CSS podemos aplicar reglas de estilo a un tipo determinado de elementos dentr� del documento HTML, as� podemos podemos conseguir el mismo efecto que utilizando el marcado tradicional:
<h2><font color="red">Texto de prueba</font></h2>Pero con el m�nimo esfuerzo:
H2 {color: red;}A
esta expresi�n se la denomina "regla", y esta en concreto, permite
poner en rojo los elementos de tipo h2.
 �Estructura de las reglas
�Estructura de las reglas
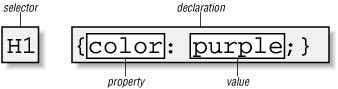
Cada regla tiene dos partes:
-
El "selector". El selector es la parte de la regla que selecciona a qu� partes del documento se les debe de aplicar el estilo. En cuanto a la declaraci�n se compone de una combinaci�n de propiedades CSS. Normalmente, el selector es un elemento HTML, aunque puede tomar otros valores. Si estamos formatenado un documento XML, puede tomar el valor de cualquiera de los elementos o nodos del documento XML:
QUOTE {color: gray;} BIB {color: red;} BOOKTITLE {color: purple;} La "declaraci�n". Adem�s, la declaraci�n se compone de una lista de parejas "propiedad : valor" separadas por punto y coma, que se corresponden con propiedades v�lidas dentro de la especificaci�n CSS. Motivos por los que se puede anular una declaraci�n:
Si utilizamos un propiedad que no existe, la declaraci�n entera es ignorada.
Si utilizamos un valor incorrecto para una propiedad, s�lo deber�a ignorarse el valor, aunque este aspecto depende de la implementaci�n del navegador (aunque la mayor�a son bastante tolerantes con los errores en el c�digo CSS).

Si la definici�n del valor de una propiedad permite el uso de m�s de una palabra, estas estar�n separadas por espacios en blanco. Adem�s existen unos poco ejemplos en los que se pueden utilizar otros tipo de elementos dentro de la declaraci�n. Es el caso de la propiedad FONT:
H2 {font: large/150% sans-serif;}
Esta declaraci�n permite definir adem�s del tama�o de la fuente, el grosor de la l�nea en la que est� el texto.
 �Agrupaci�n de selectores
�Agrupaci�n de selectores
Normalmente, se da el caso en que dos elementos del documento HTML comparten la definici�n de la misma propiedad CSS. Estos elementos podemos declararlos de una forma extendida:
H1 {color: purple;}
H2 {color: purple;}
H3 {color: purple;}
H4 {color: purple;}
H5 {color: purple;}
H6 {color: purple;}
O utilizar la agrupaci�n para conseguir una declaraci�n m�s compacta (el resultado es el mismo en ambos casos):
H1, H2, H3, H4, H5, H6 {color: purple;}
Otros ejemplos de estructuras de agrupaci�n que son equivalentes:
H1 {color: purple; background: white;}
H2 {color: purple; background: green;}
H3 {color: white; background: green;}
H4 {color: purple; background: white;}
B {color: red; background: white;}
H1, H2, H4 {color: purple;}
H2, H3 {background: green;}
H1, H4, B {background: white;}
H3 {color: white;}
B {color: red;}
H1, H4 {color: purple; background: white;}
H2 {color: purple;}
H3 {color: white;}
H2, H3 {background: green;}
B {color: red; background: white;}
 �Agrupaci�n de declaraciones
�Agrupaci�n de declaraciones
Podemos agrupar declaraciones cuando tenemos diferentes reglas que definen propiedades de un mismo elemento. Por ejemplo:
H1 {font: 18pt Helvetica;}
H1 {color: purple;}
H1 {background: aqua;}
Podemos redefirnirlo como:
H1 {font: 18pt Helvetica; color: purple; background: aqua;}
Los espacios en blanco ser�n ignorados, as� que el navegador se fiar� de la correcta estructura sint�ctica de las reglas. Es por eso, que para una m�s sencilla visualizaci�n, podemos escribir las reglas CSS de esta forma:
H1 {
font: 18pt Helvetica;
color: purple;
background: aqua;
}
Es una buena pr�ctica terminar las declaraciones siempre con punto y coma (aunque no es obligatorio). Motivos:
-
Te permite habituarte a terminar las declaraciones correctamente, que es uno de los errores m�s comunes.
-
Si decides a�adir una nueva declaraci�n a la regla, no tiens porque preocuparte de c�mo termina la anterior.
-
Algumos navegadores antiguos pueden confundirse cuando las reglas no se terminan adecuadamente.
 �Combinaciones de agrupaci�n de selectores y declaraciones
�Combinaciones de agrupaci�n de selectores y declaraciones
BODY {background: white; color: gray;}
H1, H2, H3, H4, H5, H6 {font-family: Helvetica, sans-serif;
color: white; background: black;}
H1, H2, H3 {border: 2px solid gray; font-weight: bold;}
H4, H5, H6 {border: 1px solid gray;}
P, TABLE {color: gray; font-family: Times, serif;}
PRE {margin: 1em; color: maroon;}