Hasta ahora, hemos visto como introducir texto en nuestro documento, pero a�n no hemos visto como variar sus propiedades para tener mayor control sobre el formato que deben presentar en pantalla. Es muy normal que dentro del texto de nuestro documento, queramos tener algunos textos destacados en negrita, o tal vez variar el tama�o de algunos p�rrafos Todo esto lo podemos hacer c�modamente desde distintos puntos de Dreamweaver.
Antes de ver como podemos formatear nuestro texto, es necesario que entendamos que hay dos tipos de formateado que podemos aplicar en un documento HTML:
- Formateado F�sico: De esta forma indicamos al navegador que un determinado texto se debe mostrar en it�lica, o en negrita, o cual debe ser su tama�o. Ahora bien, no se le atribuye ninguna cualidad l�gica o motivo a ese formateo. Es simplemente un formateado f�sico de determinadas partes del texto.
- Formateado L�gico: Este tipo de formateado del texto es algo distinto al anterior. Lo que hacemos es indicar mediante las oportunas instrucciones que un determinado texto es "destacado", o que es una "direcci�n", o que es un texto de "ejemplo". El navegador interpretar� esta indicaci�n l�gica y formatear� f�sicamente el texto indicado en funci�n a la caracter�stica l�gica que le hemos atribuido.
Puede que en principio nos parezca lo mismo forastera un texto f�sicamente para que aparezca en negrita, que atribuirle la cualidad l�gica "Strong" (fuerte), que tambi�n mostrar� el texto en negrita, pero en realidad no lo es. Mientras que en el primer caso el navegador no tiene ning�n conocimiento del tipo de texto que esta forrajeando en el segundo caso s�.
Pongamos un ejemplo real:
Existen determinados navegadores que est�n especialmente desarrollados para que personas invidentes puedan navegar por Internet. Estos navegadores "leen" el contenido de un documento HTML, para que el invidente pueda escucharlo. Bien, si el navegador es consciente de que el texto que ha de leer es "importante" o "destacado" puede poner especial �nfasis en el pronunciamiento de ese texto. Por el contrario, si ese texto simplemente esta formateado f�sicamente en it�lica, el navegador no lo interpretar� de ninguna manera especial, no tendr� ninguna cualidad l�gica que atribuirle.
Lo que tratamos de decir es que, los estilos l�gicos y los estilos f�sicos aplicados a un texto, pueden llegar a parecer iguales, de hecho un estilo l�gico "strong" o fuerte, puede ser mostrado en un navegador igual que un estilo f�sico "bold" o negrita. La diferencia radica en que, en el primer caso adem�s de formatearlo f�sicamente, hemos atribuido una cualidad l�gica al texto y el navegador es consciente de ella. En el segundo caso, el texto no tiene ninguna cualidad l�gica para el navegador. As�, alguien puede desarrollar un navegador que muestre los estilos l�gicos de una determinada manera, y en el ejemplo que utiliz�bamos anteriormente, hacer que un texto "strong" se corresponda con un subida de volumen en la la lectura del contenido de la p�gina.
Es por tanto recomendable que seamos consciente de la diferencia entre ambos, para poder utilizarlos seg�n nos convenga. Por desgracia, la mayor�a de los desarrolladores se han decantado por el formateado f�sico, tal vez porque les resulta m�s predecible. Mi recomendaci�n es que se use el formateado l�gico siempre que sea posible.
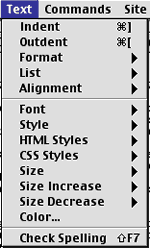
Pasemos a la pr�ctica. En Dreamweaver hay varios puntos desde los que podemos atribuir y modificar las cualidades de un texto. El primer sitio al que acudir, l�gicamente es el men� Text.

En este men� encontramos distintas opciones para modificar los p�rrafos de nuestro documento y los p�rrafos de nuestro documento, o parte del texto contenido en los mismos. Veamos cuales son estas opciones:
- Indent: Hasta ahora hemos visto como crear p�rrafos en nuestros documentos, pero no solo de p�rrafos vive el hombre. En HTML existen otros tipos de bloques de texto que se pueden crear. As� tenemos "blockquote" o nota destacada. Este es un tipo de p�rrafo. especial, que se muestra sangrado con respecto al resto, para que resalte el hecho de que es un texto destacado o nota especial. La directiva HTML encargada de esto es <BLOCKQUOTE> </BLOCKQUOTE>. En Dreamweaver podemos hacer esto con men� Text > Indent.
Ejemplo:
Texto tratado como Blockquote. Observe como se ha sangrado este bloque con respecto al resto de los textos contenidos en este documento.
Observe como podemos acumular distintos niveles de indentaci�n, simplemente a�adiendo un nuevo "blockquote" dentro del actual.
NOTA: En realidad, BLOCKQUOTE es una directiva HTML que fue definida en el est�ndar, para marcar p�rrafos de texto que se hab�an extra�do de otro documento. Se puede considerar que es un formateado l�gico de un p�rrafo. Dado que en HTML no hay otra manera de indentar bloques de texto, esta directiva ha sido utilizada por los dise�adores para conseguir el efecto f�sico de indentaci�n, haciendo caso omiso de las recomendaciones de uso de esta directiva. - Outdent: Realiza la opci�n contraria a Indent. Es decir, eliminar�a la indentaci�n/es que se hubieran aplicado a un texto determinado.
- Forma: Un bloque de texto en HTML, como ya hemos visto, no tiene porque ser siempre un p�rrafo. Un bloque de texto puede ser interpretado tambi�n como un titular o cabecera. Por ejemplo, podemos tener un p�rrafo. que tenga un titular o cabecera. Para ello, utilizar�amos la directiva HTML . En este submen� del men� text, podemos escoger entre los 6 tipos de "Heading" que hay disponibles en HTML. As� tenemos que los tama�os de las letras son menores en el Heading 6, y mayores en el Heading 1.
Otra opci�n que HTML pone a nuestra disposici�n es la de texto preformateado. Esta opci�n nos permite que el texto que escribamos, sea mostrado en el navegador, tal cual lo introducimos en el documento, respetando las tabulaciones o espacios que hubi�ramos incluido.
Ejemplos:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Este texto, Ha sido preformateado.
- Font: Este men� nos permite especificar la fuente
que se utilizar� para visualizar el texto seleccionado. Dado que la fuente que
seleccionemos puede que no este en el ordenador del usuario final, se
proporciona una lista de fuentes similares, para que en caso de que una
opci�n no este disponible, se pueda escoger otra fuente de las incorporadas en la lista.
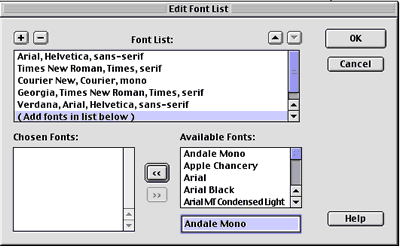
Dreamweaver ofrece una lista de fuentes preconfiguradas, que se ajustan a las fuentes m�s com�nmente utilizadas. En la mayor�a de las ocasiones nos ser� suficiente con las listas predeterminadas, aunque si lo deseamos podemos modificar las listas actuales o crear las nuestras propias utilizando men� Text > Font > Edit Font List...

NOTA: En caso de modificar alguna de las listas existentes, o de crear nuestra propia lista, hemos de tener en cuenta dos cosas: Primero, que tal vez las fuentes que incluyamos en esa lista no est�n disponibles en la maquina del usuario final, por lo que no debemos a�adir fuentes muy poco comunes. Segundo, que tal vez el usuario tenga configurado su ordenador para que no se respeten las fuentes indicadas en el documento. En cualquiera de los casos, hemos de tener en cuenta que la garant�a de que el usuario visualice el documento con las fuentes que nosotros queremos es del 0%. Nunca podemos tener la seguridad de que sea as�. Por tanto, debemos de desechar la idea de controlar al 100% la apariencia de nuestro documento.
- Style: En este submen� tenemos disponibles las opciones de formateado, tanto f�sico como l�gico del texto seleccionado. Como mencion�bamos al principio, aunque puedan aparecer iguales en un navegador, hay diferencias entre formatear l�gicamente y formatear f�sicamente. Para ver en que consiste cada estilo, tenemos la siguiente tabla:
Formateado F�sico Formateado L�gico Negrita Teletype It�lica Emphasis Subrayado Strong Strikethrough (tachado)Code�
Variable �
Sample �
Keyboard �
Citation �
Definition Observa que en su apariencia, mucho de los estilos l�gicos y f�sicos se parecen. Ya hemos comentado que la diferencia no esta en su apariencia f�sica sino en como el navegador llega a ella: Conociendo las cualidades l�gicas del texto, o porque f�sicamente as� se lo hemos indicado.
Los estilos son acumulables, as� podemos tener un texto negrita y cursiva, aplicando primero un estilo y despu�s otro al mismo texto.
Si le aplicamos un estilo a una texto, y despu�s se lo queremos quitar, podemos ir nuevamente al men� Text > Style y desactivar el estilo deseado.
TRUCO: Dreamweaver pone a nuestra disposici�n una serie de men�s contextuales, que nos muestran las opciones m�s �tiles en funci�n al elemento con el que estamos trabajando. Para abrir este men�, podemos hacer Click Derecho (PC) o CTRL + CLick (Mac) sobre el objeto en cuesti�n. Para aplicar estilos a un texto, podemos utilizar el men� contextual si nos resulta m�s c�modo que navegar por los men�s superiores.
Otra opci�n que tenemos, es utilizar los tags que tenemos en la esquina de la ventana inferior. Como dijimos anteriormente, en esta parte aparecen todos los tags HTML (de padre a hijo) que definen y formatean el elemento actual. Si tenemos conocimientos de HTML, podemos eliminar los tags que no necesitemos simplemente haciendo Click Derecho (PC), CTRL + Click (Mac) Sobre el tag deseado, y seleccionando la opci�n "Remove Tag" en el men� emergente.
- Size: Especifica un tama�o de letra para el texto seleccionado. El tama�o 1 es el m�s peque�o, mientras que el tama�o 7 es el m�s grande.
- Size Increase: Incrementa el tama�o de la fuente actual por defecto en el texto seleccionado. La diferencia con la opci�n anterior es que, mientras aquel marcaba un tama�o absoluto para la fuente, este marca un incremento relativo al tama�o actual de la fuente del texto seleccionado. As�, podemos tener un texto con tama�o 3, que sea un poco m�s grande que el resto. El incremento es menor con "+1", y mayor con "+7".
- Size Decrease: realiza la acci�n contraria a la anterior. Decrementa el tama�o de una fuente de manera relativa al tama�o actual.
- Color: Permite ajustar o modificar el color para el texto seleccionado.
Con lo aprendido hasta ahora, puede crear y modificar un documento HTML con texto, aplicar distintos formatos a los contenidos de su p�gina, variar el tama�o o el color de los mismos. Practique con estas posibilidades.
 �Alineando texto
�Alineando texto
En este subcap�tulo aprenderemos algo m�s sobre el formateado de texto. Hablaremos concretamente sobre la alineaci�n del texto con respecto a la ventana. En realidad, ajustar el alineado del texto en Dreamweaver es bastante sencillo.
En HTML tenemos 3 tipos de alineaci�n que se pueden aplicar a un bloque de texto: Izquierda, Centrada y derecha. Como es l�gico pensar, la alineaci�n izquierda ajustar� el texto para que se alinee al margen izquierdo del documento. La alineaci�n centrada, ajustar� el texto para que se muestre en el centro del documento y la alineaci�n derecha har� lo propio con el margen derecho del documento.
En HTML tradicional, no existe la posibilidad de justificar un texto. Esta es una funcionalidad que ha sido a�adida a trav�s del HTML din�mico y que veremos m�s adelante.
Algo ha tener en cuenta a la hora de alinear los contenidos de una p�gina, es que podemos alinear bloques de texto, es decir, podemos seleccionar alineaci�n izquierda para un p�rrafo., pero no podemos determinar que unas l�neas de un p�rrafo. tengan una alineaci�n y otras l�neas otra. Una vez dicho esto, cada bloque de texto puede tener su propia alineaci�n. As�, podemos encontrar unos p�rrafos alineados a la izquierda y otros a la derecha.
| NOTA: Un bloque de texto en HTML es todo aquel texto que esta incluido dentro de la misma marca HTML. Podemos considerar bloques de texto los p�rrafos, los "headings", los "blockquotes" o notas y los textos preformateados. Cada uno de ellos est�n definidos por una marca HTML y por tanto componen un bloque. |
Para aplicar alineaci�n a un bloque de texto, primero tendremos que seleccionarlo. Existen, como ya hemos visto varias maneras de hacer esto. Seleccionarlo manualmente con el rat�n, Posicionar el cursor dentro de un bloque de texto o utilizar los tags que aparecen en la esquina inferior izquierda de la ventana para seleccionar el bloque actual.
Una vez seleccionado el bloque al que vamos a aplicar una alineaci�n, simplemente tenemos que seleccionar la alineaci�n adecuada en el men� Text > Alignement.
- Left: Alineaci�n izquierda.
- Center: Alineaci�n Centrada
- Right: Alineaci�n Derecha
Observe que al aplicar la alineaci�n, solo el / los bloques de texto seleccionados adoptan la nueva alineaci�n, permaneciendo intactos los dem�s.
| TRUCO: Si quiere variar la alineaci�n de todos los bloques en el documento actual, puede seleccionar todo utilizando men� Edit > Select All, o puede hacer click sobre el tag <BODY> que aparece en la esquina inferior de la ventana. Con todo el documento seleccionado, aplique la alineaci�n correspondiente. |
 �Creando listas
�Creando listas
Una posibilidad que ofrece HTML es la de crear listas con los elementos de un determinado bloque de texto. Por ejemplo, el indice de un libro podr�a ser tratado en HTML como una lista. Tambi�n podr�amos tener inter�s en generar una lista con las 10 claves para el �xito en la web. En fin, la aplicaci�n de esta directiva HTML puede ser variada.
Una lista HTML es un bloque de texto en el que los elementos aparecen destacados, de manera que cada nuevo elemento de la lista es resaltado por un gr�fico o por un elemento textual indicativo de su posici�n en la lista.
 �Existen 3 tipos de listas en HTML
�Existen 3 tipos de listas en HTML
�stas son:
- Listas Desordenadas: Son listas en las que cada uno de los elementos esta marcado por un elemento gr�fico a la izquierda del mismo. Cada salto de l�nea, es interpretado por Dreamweaver por la inclusi�n de un nuevo elemento a la lista y autom�ticamente a�ade el elemento gr�fico que lo marca. Este elemento gr�fico puede ser un c�rculo negro, un c�rculo vac�o o un cuadrado. Veremos m�s adelante como modificar este acento gr�fico por defecto. La marca HTML que define la lista es <UL> </UL>, y cada nuevo elemento de la lista es definido por la marca <LI> </LI>.
Ejemplo:
- uno
- dos
- tres
- cuatro
- Listas Ordenadas: Son listas en las que cada uno de los elementos esta marcado por un elemento textual, que indica la posici�n del elemento en la lista. Esta posici�n puede venir dada por n�meros enteros, letras del alfabeto o numeraci�n romana. Veremos posteriormente como personalizar este elemento. La marca HTML que define la lista es <OL> </OL>, y cada nuevo elemento de la lista es definido por la marca <LI> </LI>.
Ejemplo:
- uno
- dos
- tres
- cuatro
- Listas Descriptivas: Este tipo de listas son algo distintas a las dem�s. En estas listas los elementos tienen dos partes, una primera en la que se cita el elemento de la lista, y una segunda en la que se puede a�adir una descripci�n del elemento. Por tanto, cada elemento de esta lista esta compuesto por el elemento en s� y por la descripci�n del mismo. La marca HTML que define esta lista es <DL> </DL>. El elemento viene dado por la marca <DT>, y la descripci�n del elemento por la marcar <DD>.
Ejemplo
- Elemento 1
- Descripci�n del elemento 1
- Elemento 2
- Descripci�n del elemento 2
- Elemento 3
- Descripci�n del elemento 3
Para insertar una lista en nuestro documento, usaremos men� Text > List. All� podemos escoger uno de los tres tipos de listas que hemos descrito anteriormente.
- Unordered List: A�ade una lista desordenada al documento.
- Ordered List: a�ade una lista ordenada al documento
- Definition List: a�ade una lista descriptiva al documento.
Una vez seleccionada el tipo de lista que vamos a crear, basta con empezar a introducir los elementos de la misma, recordando que cada salto de l�nea forzado con "return" a�adir� un nuevo elemento a la lista. En el momento que queramos dar por finalizada nuestra lista, bastar� con pulsar la tecla "return" dos veces.
 �Como modificar las propiedades de una lista
�Como modificar las propiedades de una lista
Como hemos dicho anteriormente, las listas desordenadas pueden mostrar distintos elementos gr�ficos para marcar los distintos elementos que la componen. De igual forma, las listas ordenadas, pueden utilizar distintos tipos de numeraci�n para mostrar la situaci�n de cada elemento.
Para modificar estas opciones por defectos, podemos seleccionar una lista completa, o posicionar el cursor en un elemento de la lista que queremos modificar. Con el cursor en esa situaci�n, podemos acceder a men� Text > List > Properties...

En esta ventana podemos ajustar las propiedades de una lista en su conjunto, o las propiedades del elemento seleccionado y los subsiguientes. Como vemos en la imagen superior, tenemos dos zonas definidas dentro de la ventana. Una primera zona en la que podemos definir las propiedades de la lista actual, de manera gen�rica, y una segunda parte, encerrada en un recuadro, que nos permite ajustar las propiedades del elemento actual. Todos los cambios que realicemos sobre la lista, afectar�n a todos los elementos que la componen. Por el contrario, todos los cambios que realicemos sobre el elemento seleccionado, afectar�n a �ste y los elementos que lo siguen.
Veamos cuales son los par�metros que podemos ajustar:
- List Type: Nos permite redefinir el tipo de lista que estamos utilizando. Con este comando podemos convertir una lista ordenada en desordenada y viceversa.
NOTA: En este men� aparecen dos listas que no hemos descrito anteriormente "Directory List" y "Menu List", la raz�n de que no se hayan descrito es que actualmente no se utilizan, ni est�n soportadas por ning�n navegador, aunque en su d�a fueron definidas en el est�ndar HTML. Lo mejor es simplemente que las ignoremos. - Style: En este campo podremos definir el acento gr�fico que queremos usar para los elementos de nuestra lista desordenada, o el tipo de numeraci�n que queremos en caso de que tengamos una lista ordenada. Entre los elementos gr�ficos podemos escoger Bullet (circulo s�lido), Circle (circulo vac�o) o Square (cuadrado). En el caso de tener una lista ordenada, podemos escoger entre n�meros enteros, letras del alfabeto o numeraci�n romana. En estos dos �ltimos casos, podemos elegir entre may�sculas o min�sculas.
- Start Count: Las listas ordenadas empiezan a numerarse por el n�mero 1, y continuan hac�a adelante. En este par�metro podemos ajustar que la lista comience a numerarse desde cualquier otra posici�n num�rica.
- New Style: Dentro de la zona en la que podemos ajustar las propiedades del elemento actual, tenemos esta opci�n que nos permite elegir un nuevo estilo para este elemento. Como ya hemos dicho anteriormente, este nuevo estilo solo afectar� al elemento actual y los que le sigan en la lista y no a la lista completa.
- Reset Count To: En caso de que estemos trabajando en una lista ordenada, podemos utilizar este control para comenzar una nueva numeraci�n a partir del elemento actual.
 �Haciendo todo esto desde la paleta Propiedades
�Haciendo todo esto desde la paleta Propiedades
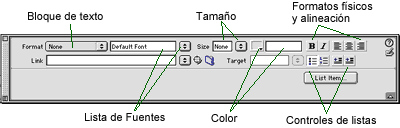
Bueno, ya hemos visto como modificar y formatear distintos bloques de texto, alinearlos y como crear listas. Bien, pues muchas de estas cosas que podemos hacer desde los men�s, podemos hacerlas directamente utilizando la paleta Propiedades.
Como ya dijimos en el cap�tulo anterior, la paleta de propiedades permite tener control sobre los elementos en los que estamos trabajando, cambiando su apariencia de manera contextual en relaci�n al tipo de objeto seleccionado.
Cuando trabajamos con textos, muchas de las cosas que hemos visto las podemos realizar m�s c�modamente desde la paleta Propiedades.

- Bloque de texto: En la lista desplegable "Forma", podemos escoger el tipo de bloque de texto que estamos definiendo. Podemos escoger entre P�rrafo., los distintos "Headings" o texto preformateado.
- Lista de Fuentes: Desde este men� desplegable, tenemos acceso a las listas de fuentes que hay definidas, para aplic�rselas al p�rrafo. seleccionado. De igual manera, desde aqu� podemos acceder a la ventana que nos permite editar la lista de fuentes.
- Tama�o: En este campo podemos insertar el tama�o que queremos para el texto seleccionado. Podemos escoger entre tama�os absolutos o Incrementar / Decrementar el tama�o actual.
- Color: En este doble control, podemos ajustar el color del texto seleccionado. Podemos utilizar el control de la izquierda para seleccionar un color de la paleta de colores que se despliega, o si conocemos la nomenclatura del color que deseamos, podemos introducirla directamente en el campo de texto adyacente.
- Formatos F�sicos y Alineaci�n: Con esta serie de controles, podemos ajustar la alineaci�n del texto seleccionado, as� como aplicarle los formateados f�sicos "negrita" e "It�lica".
- Controles de Listas: con esta serie de controles podemos crear y modificar listas y sus elementos. Este conjunto de controles es bastante completo y merece un an�lisis m�s profundo:
Los dos primeros controles, nos permiten insertar una lista Desordenada o una lista Ordenada, en la posici�n actual del cursor.
Los dos siguientes controles, son los controles que nos permiten indentar un bloque o deshacer la indentaci�n. Son los equivalentes a Text > Indent, Text > Outdent.
Por otro lado, HTML ofrece la posibilidad de crear listas anidadas, es decir, listas cuyos elementos en un momento determinado puedan ser otras listas. El nivel de anidaci�n que podemos llegar a tener es infinito, ya que una lista anidada en otra, puede contener a su vez otras listas anidadas.
Cada una de estas listas anidadas, para diferenciarse de los elementos de la lista matriz, se indenta o tabula con respecto a los dem�s elementos, para diferenciar unas listas de otras. Podr�amos considerar estas listas anidadas, como subniveles dentro de un nivel superior.
A continuaci�n tenemos un ejemplo de listas anidadas:
- Elemento lista matriz
- Elemento lista matriz
- Lista anidada nivel 1
- Elemento lista anidada nivel 1
- Elemento 1 lista anidada nivel 2
- Elemento 2 lista anidada nivel 2
- Elemento lista anidada nivel 1
- Elemento lista matriz
- Elemento lista matriz
Como vemos, cada una de las listas anidadas puede tener su estilo propio, con independencia de la lista matriz en la que se encuentra anidada. As�, podemos encontrar listas ordenadas, anidadas dentro de listas desordenadas.
Pues bien, podemos utilizar los controles Indent / Outdent de la paleta Propiedades, para crear una lista anidada dentro de una lista matriz. Indent, crear� una lista anidada en un subnivel por debajo del actual. Outdent, volver� a la lista de elementos matriz. Experimente con esto para crear listas complejas.
Por �ltimo, a trav�s del bot�n "List Item....", accedemos a la ventana de propiedades de la lista que ve�amos anteriormente.
 �Creando un estilo HTML
�Creando un estilo HTML
Como hemos visto hasta ahora, en cualquier momento podemos formatear f�cilmente un texto de nuestro documento. Ahora bien, si necesitamos aplicar un formato continuamente a distintos textos de nuestro documento tal vez sea conveniente almacenar esos ajustes de alguna forma, de manera que podamos aplicarlos de una sola vez al texto que deseemos en cada ocasi�n.
Precisamente esto, es lo que hace la nueva funcionalidad de Dreamweaver 3.0, " Estilos HTML". Podemos definir unos estilos HTML (no confundir con hojas de estilo din�mico), de manera que aplicar un conjunto de ajustes a un texto, sea tan f�cil como aplicarle un estilo HTML predefinido.
 �Como crear un estilo HTML
�Como crear un estilo HTML
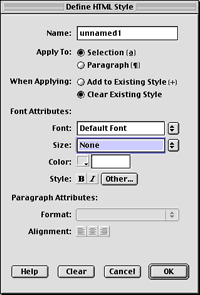
Para crear un estilo HTML tenemos que usar men� Text > HTML Styles > New Style...

En esta ventana podemos definir los atributos y propiedades del nuevo estilo.
- Name: El nombre con el que ser� conocido el estilo que estemos creando.
- Apply To: Definimos aqu� si queremos que el estilo creado se aplique al texto seleccionado, o por el contrario a todo el bloque del texto seleccionado.
- When Applying: En estos botones de radio, podemos elegir entre la posibilidad de que el estilo que creemos se una a los estilos que ya tuviera el texto seleccionado, o que el estilo aplicado sustituya todos los ajustes que pudiera tener el texto seleccionado anteriormente.
- Font Attributes: En este conjunto de controles ajustamos las propiedades de la fuente para el estilo. As� podemos ajustar la fuente o lista de fuentes a utilizar, el tama�o, el color, y el formateado f�sico o l�gico que tendr� el texto.
- Paragraph Attributes: En este conjunto de controles ajustar�amos las opciones para el p�rrafo. o bloque de texto. Que tipo de bloque ser� (p�rrafo., heading o preformateado), y la alineaci�n.
Cuando estemos de acuerdo con todos los ajustes, podemos pulsar en OK y tendremos nuestro propio estilo definido. Si queremos empezar de nuevo, podemos borrar todos los ajustes utilizando el bot�n "Clear".
 �Como aplicar un estilo existente
�Como aplicar un estilo existente
Una vez que tenemos definidos los estilos que utilizaremos en nuestro documento, aplicarlos es tan sencillo como seleccionar un texto y seleccionar uno de los estilos de la lista que aparece en men� Text > HTML Style.
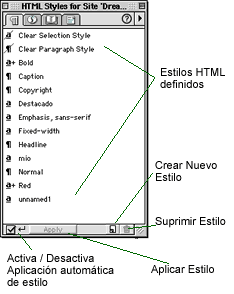
Tambi�n, si lo deseamos podemos abrir la paleta HTML Styles, utilizando men� Window > HTML Styles, o lanz�ndola desde el lanzador o el minilanzador en la esquina inferior derecha de la ventana del documento.

Desde esta paleta, la gesti�n y aplicaci�n de estilos HTML en nuestros documentos es mucho m�s sencilla y productiva. Desde ella, podemos aplicar cualquiera de los estilos existentes, crear nuevos estilos, o eliminar aquellos que no nos interesen.
| TRUCO: podemos utilizar los ajustes aplicados a un texto como punto de partida para la creaci�n de un estilo. Si tenemos un texto que hemos formateado con ajustes HTML, con el seleccionado, podemos crear un nuevo estilo y veremos que Dreamweaver nos muestra la ventana para definir un nuevo estilo con los ajustes del texto seleccionado. |
 �Corrigiendo ortogr�ficamente el documento
�Corrigiendo ortogr�ficamente el documento
Cuando tengamos creado nuestro documento, nos enfrentaremos a la dura tarea de correcci�n de los textos. Esto es algo que todo buen contenido tiene que tener pulido y optimizado (aunque a veces no lo logremos como desear�amos).
En ese proceso de correcci�n, Dreamweaver pone a nuestro alcance algunas herramientas �tiles, muy parecidas a las que podemos encontrar en los procesadores de texto.
Ya vimos en el anterior cap�tulo como instalar diccionarios en la aplicaci�n. Si no lo recuerda, vuelva al tema 1, donde explicamos este proceso convenientemente.
Si tenemos los diccionarios oportunos instalados, y hemos elegido en las preferencias el diccionario correspondiente al idioma en el que estamos escribiendo el contenido de nuestros documentos., Podemos utilizar el asistente de correcci�n ortogr�fica de Dreamweaver. Para abrirlo, usamos men� Text > Check Spelling.

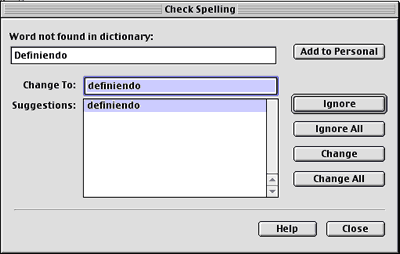
Por defecto, Dreamweaver comenzar� el chequeado ortogr�fico del documento actual, deteni�ndose en cada palabra dudosa.
En ese caso, nos mostrar� la palabra dudosa en el primer campo, y nos dar� una lista de sugerencias por las que podr�amos cambiar la palabra en seleccionada. Podemos elegir una de estas sugerencias, o introducir manualmente la palabra corregida en el campo Change To.
Los controles que encontramos en esta ventana tienen las siguientes funciones:
- Add to Personal: Dreamweaver mantiene un diccionario del usuario, de manera que cuando el programa detecte una palabra dudosa, el usuario pueda almacenar esta palabra para futuras incidencias, en caso de que el usuario este seguro de que la palabra es correcta. De esta manera, se puede decir que Dreamweaver va aprendiendo nuevos t�rminos y vocablos. Este bot�n a�ade la palabra seleccionada al diccionario personal.
- Ignore: Ignora la palabra dudosa y continua el chequeado del documento.
- Ignore All: ignora esta palabra dudosa y las futuras incidencias de esta palabra en el resto del documento.
- Change: Cambia la palabra dudosa, por la palabra que aparece en el campo Change To. Como ya hemos dicho anterioremente, podemos seleccionar una de las palabras que aparecen en la lista de sugerencias.
- Change All: cambia la palabra dudosa actual, as� como todas las incidencias futuras de esta palabra en el resto del documento, por la palabra indicada.
- Close: Cierra la ventana y da por concluida la labor de chequeo ortogr�fico.
| TRUCO: Si queremos chequear solamente parte del documento actual, podemos seleccionar la parte deseada, antes de abrir la ventana del corrector. En ese caso, Dreamweaver chequear� solo la selecci�n. Cuando termine de chequear la selecci�n, nos preguntar� si queremos chequear el resto del documento. |
 �Usando las opciones de buscar y reemplazar
�Usando las opciones de buscar y reemplazar
Otra herramienta que nos puede resultar de gran utilidad en la correcci�n de documentos, son las herramientas de b�squeda y reemplazo de texto.
Para buscar un texto o palabra por el documento actual, podemos utilizar la ventana que aparece al seleccionar men� Edit > Find...
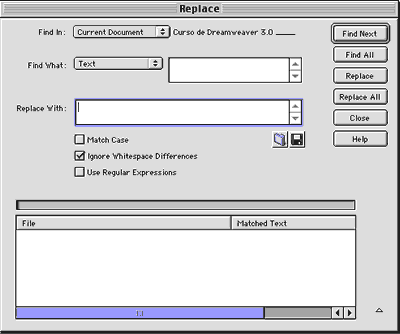
Para buscar y reemplazar un texto o palabra por el documento actual, podemos utilizar la ventana que aparece al seleccionar Edit > Replace...

Dado que las opciones de la ventana de b�squeda (Find) son pr�cticamente id�nticas a las de Reemplazar (Replace...), a excepci�n hecha de las opciones de sustituci�n que no aparecen en la primera, estudi�remos la segunda opci�n. Todo lo que aprendamos sobre esta segunda opci�n ser� aplicable a la primera.
Como vemos en la imagen superior, las capacidades de esta herramienta son muy potentes. Veamos en que consisten los distintos controles que tenemos:
- Find In: definimos aqu� el entorno en el que vamos a buscar el texto especificado. Hemos dicho hasta ahora que pod�amos utilizar esta herramienta para buscar dentro del documento actual, pero no es del todo cierto. Esta herramienta es tan potente que nos permitir� realizar b�squedas en el documento actual, en todo el site activo o en los documentos de una carpeta que seleccionemos.
- Find What: Aqu� insertar�amos el texto que queremos encontrar. No solo podemos buscar texto. Tambi�n podemos buscar en el c�digo HTML, o seleccionar las opciones de b�squeda de texto avanzadas o las opciones de b�squeda y sustituci�n de tags de HTML. Estas opciones son muy potentes. Veremos algo m�s en profundidad estas opciones dentro de poco.
- Replace With: Aqu� insertamos el texto con el que queramos sustituir el texto buscado. Cuando realizamos b�squedas en el c�digo HTML, podemos insertar nuevo c�digo HTML para que reemplace al anterior.
A continuaci�n encontramos dos botones gr�ficos. El bot�n con un "disquete" sirve para guardar la consulta que se esta realizando para su posterior uso. El bot�n con la "Carpeta", se utiliza para recuperar una consulta que fue guardada anteriormente.
Finalmente, encontramos 3 "checkbox" que nos permiten ajusta algo m�s la b�squeda:
La primera opci�n activada, hace que la b�squeda del texto sea sensible a las May�sculas / Min�sculas. La segunda opci�n activada, ignora los espacios en blanco extras. La tercera opci�n activada, permite el uso de comodines para definir la expresi�n a buscar o reemplazar, de un modo similar al que se har�a para comparar expresiones en Perl. Por su complejidad no veremos esta �ltima opci�n en este curso, ya que tampoco ser� muy frecuente que la utilicemos, m�ximo si tenemos en cuenta las posibilidades avanzadas de b�squeda que ofrece Dreamweaver y que veremos a continuaci�n..
Una vez que tengamos definida la consulta, podemos utilizar los botones de la ventana, para realizar alguna acci�n.
- Find Next: Busca la siguiente incidencia de la expresi�n indicada.
- Find All: Busca todas las incidencias de la expresi�n indicada. En la parte inferior de la ventana, ir�n apareciendo estas incidencias, as� como los documentos en los que fueron halladas.
- Replace: Sustituye la incidencia seleccionada, por la expresi�n de reemplazo. Si hemos usado Find All, podemos seleccionar la incidencia que queremos reemplazar de la lista que aparece en la parte inferior de la ventana.
- Replace All: sustituye todas las incidencias encontradas por la expresi�n de reemplazo.
| TRUCO: Si al abrir esta ventana, hubi�ramos seleccionado un texto previamente en el documento, este texto ser� considerado autom�ticamente el texto a buscar. |
Como hemos visto antes, no solo podemos realizar b�squeda sobre el texto, sino que tambi�n podemos realizarlas sobre el HTML. El funcionamiento es parecido, con la salvedad de que al buscar sobre el HTML no estaremos ignorando las marcas de HTML en la b�squeda y por tanto tambi�n podremos reemplazar estas.
As� por ejemplo, podemos sustituir todos los bloques de texto p�rrafo, por bloques de texto preformateado. Para ello buscaremos todos los tags <P> y los sustituiremos por <PRE>. En fin, las posibilidades de esta utilidad son muchas, m�xime si tenemos conocimientos de HTML.
Podemos utilizar las opciones de b�squeda de texto avanzadas, para buscar texto que se encuentre dentro de un determinado tag de HTML, o de un tag de HTML con un determinado atributo ignorando las incidencias que no cumplan estas condiciones a�adidas.
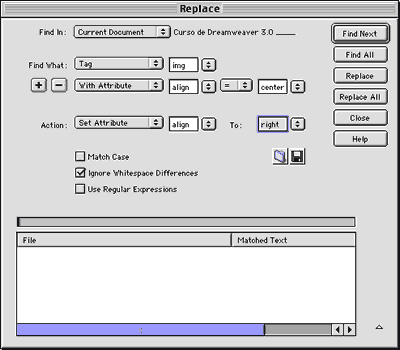
Por �ltimo podemos seleccionar las opciones de b�squeda y reemplazo de tags, cuya ventana mostramos a continuaci�n:

Observamos que esta ventana nos permite f�cilmente localizar un tag dentro de un documento HTML, que adem�s tenga una serie de caracter�sticas a�adidas, como un determinado atributo con un valor concreto y reemplazarlo autom�ticamente por otro tag HTML, o cambiar solo uno de sus atributos.
Estas opciones son muy avanzadas, aunque algo complejas si no se tienen conocimientos previos de HTML. Sin embargo, los usuarios experimentados en el manejo y edici�n del HTML, encontrar�n muy potentes estas herramientas. A medida que vaya alcanzando mayores niveles de comprensi�n sobre la tecnolog�a que hay detr�s de un documento HTML (y en ese camino Dreamweaver puede ser un gran aliado), ir� encontrando mayor utilidad a estas opciones avanzadas.
 �Salvar el documento
�Salvar el documento
Como final a este cap�tulo en el que hemos profundizado en la creaci�n y edici�n de p�ginas compuestas por texto, nos queda ver algo que quiz� sea lo m�s sencillo de realizar, pero tambi�n lo m�s importante: Guardar nuestros documentos en el disco convenientemente.
Las opciones para Abrir, Cerrar, guardar o guardar como... un documento de Flash se encuentran como cabr�a esperar en el men� File...

Si ha llegado hasta aqu�, supongo que esta familiarizado con abrir y cerrar documentos, salvarlos etc., pero solo a modo de recordatorio, explicamos brevemente estas opciones:
- Open: Abre un documento que fue salvado previamente
- Close: Cierra el documento actual.
- Save: Salva el documento actual. Si a�n no lo hemos hecho previamente, se nos preguntar� un nombre para el fichero. Recordemos que un nombre de un documento HTML no puede tener espacios en blanco y que debe terminar con la extensi�n .html o .htm. Es una buena norma que todas las letras del nombre est�n en min�sculas, ya que algunas plataformas en la red, son sensibles a las May�sculas / Min�sculas.
- Save As: Salva el documento actual con otro nombre, de manera que mantiene el documento con el nombre anterior.
- Revert: Esta opci�n nos permite recuperar la �ltima versi�n salvada del documento actual, rechazando los cambios que se realizaron desde entonces. Ser�a el equivalente a cerrar el documento sin salvar los cambios y abrirlo de nuevo.
| RECOMENDACI�N: Salva tus documentos tan frecuentemente como puedas, para evitar perdidas de los cambios indeseadas. Cuando necesites probara una opci�n, tal vez ser�a bueno que guardara una segunda versi�n del fichero utilizando Save As..., de esta manera siempre podr� volver al estado anterior. |