En el anterior tema hemos visto como crear nuestro primer documento HTML. Ahora bien, un documento HTML aislado, sin otros documentos HTML relacionados, no ser�a muy �til. Lo que hace el HTML un sistema ideal para la difusi�n de contenidos es la posibilidad de "enlazar" unos documentos con otros, de manera que el usuario siempre pueda ampliar la informaci�n actual, con la informaci�n relacionada que se encuentra en otros documentos. A lo largo de este tema veremos como crear hiperenlaces entre documentos, tambi�n llamados "links".
Para entender mejor todo lo que estamos tratando de explicar, ha llegado el momento de entender el significado de 3 t�rminos:
- URL: Forma abreviada de "Uniform Resources Location", que viene a significar "Localizaci�n de Recursos Unificada". En la web existen muchos tipos de documentos: documentos HTML, im�genes, archivos multimedia, CGIs, applets, etc.... Todos y cada uno de estos documentos o archivos son "Recursos". En cualquier momento podemos tener inter�s en enlazar nuestro documento HTML, que al fin y al cabo es un recurso m�s, con cualquiera de los recursos que acabamos de citar. Para hacerlo, desde nuestro documento tendr�amos que "nombrar" el recurso al que queremos enlazar. Ah� es donde entra la URL. Todo recurso en la red tiene un "nombre" �nico, por razones obvias, que es lo que llamamos URL.
El problema es: �c�mo puede un recurso tener un nombre �nico, con la cantidad de ficheros que hay en internet?
Para conseguir este prop�sito, se establece una manera unificada de nombrar los distintos recursos de la red. En s�ntesis, es algo muy parecido a los nombres y apellidos de las personas. Puede haber personas que compartan el mismo nombre, o el mismo apellido, pero no puede haber coincidencia total en todos los elementos que componen la nomenclatura. Para ver mejor lo que queremos decir, veamos la estructura que ha de tener una URL:
Protocolo://direccion_del_sitio/directorio/nombre_de_archivo
- Protocolo: Internet ofrece muchas maneras de publicar contenidos. Para cada una de estas maneras se estableci� un protocolo, de manera que a la hora de distribuir un tipo de informaci�n, todas las maquinas que accedieran a esa informaci�n, lo hicieran utilizando las tecnolog�as y c�digos est�ndar adecuados. A la hora de acceder a contenidos web, utilizamos el protocolo HTTP (Protocolo de Transporte de documentos HiperTexto). Ahora bien, existen otros tipos de protocolos, algunos en desuso como Ghoper o Wais, otros muy utilizados actualmente como FTP (Protocolo para Transmisi�n de Ficheros) o el Correo Electr�nico. Por tanto, a la hora de especificar una URL, lo primero que hemos de indicar es el protocolo mediante el cual se debe acceder a esa informaci�n.
En una URL, el protocolo es el que se encarga de informar sobre el "COMO" se accede a la informaci�n. El resto de la URL informa sobre el "DONDE". Para separar el protocolo del resto, se utiliza "://".
- Direcci�n del sitio: Una vez hemos establecido el protocolo, hay que decir donde se encuentra el recurso que estamos invocando. Empezamos localizando la "maquina" en la que se encuentra el fichero o recurso que buscamos. Eso es lo que entendemos por direcci�n del sitio. A partir de ah�, dentro de esa maquina, tendremos que especificar el directorio en el que se encuentra el recurso en cuesti�n. Para ello utilizamos una sintaxis propia de UNIX, por la que cada directorio se especifica por una barra inclinada "/", empezando a nombrar desde el directorio de nivel superior hacia abajo.
- Nombre de Archivo: Una vez hemos localizado la maquina y el directorio adecuado dentro de la maquina en la que se encuentra el recurso, nos queda informar del archivo en cuesti�n. Dentro de un directorio no puede haber dos archivos con el mismo nombre, por tanto, utilizando este sistema todos los archivos y recursos de la red tienen una URL propia, �nica e irrepetible.
Ejemplo de URL:
http://www.ciberaula.com/curso_flash/introduccion.html
donde http es el protocolo, "www.ciberaula.com" la maquina en la que vamos a buscar, "curso_flash" el directorio en el que se encuentra el recurso y finalmente, "introducci�n.html" el recurso en s�, que en este caso es un documento HTML.
NOTA: Por extensi�n, en ocasiones se emplea el t�rmino URL para referirnos a un documento o archivo de la red de manera gen�rica. Lo que acabamos de ver es lo que se conoce por URL Absoluta. Ahora bien, existe una manera abreviada de nombrar el mismo recurso: URL Relativa.
URL Relativa: Es una manera de nombrar un fichero tomando como punto de partida el documento actual. Se utiliza fundamentalmente cuando el recurso en cuesti�n se encuentra dentro de la misma maquina que el documento actual. Como en ese caso, ambos documentos comparten la primera parte de su URL, podr�amos evitar esa primera parte de la URL. Pongamos un ejemplo:
Tenemos la siguiente estructura
directorio 1 archivo1.html directorio 2 archivo 2.html archivo 3.htmlSi quisi�ramos enlazar al "archivo 2.html" desde "archivo 1.html", podr�amos utilizar la URL absoluta, o podr�amos utilizar la URL relativa, indicando el camino que hay desde el "archivo 1.html" hasta el "archivo 2.html". O sea, la URL relativa ser�a: "/directorio2/archivo2.html". Como vemos, en este caso no indicamos la primera parte de la URL, ya que se entiende que es la misma que la del archivo actual.
� y si quisi�ramos enlazar al "archivo1.html" desde "archivo2.html" de manera relativa?. En ese caso, utilizar�amos la sintaxis propia de UNIX "../", que significa el directorio superior al actual, para nombrar de manera relativa esa URL. As� tendr�amos la siguiente URL relativa: "../archivo1.html".
por terminar con el ejemplo, veamos las siguientes URL relativas:
- "../../archivo3.html", enlazar�a desde "archivo 2.html" con "archivo 3.html"
- "/directorio1/directorio2/archivo 2.html", enlazar�a desde "archivo 3.html" a "archivo 2.html"
Existe una tercera manera, aunque menos utilizada de nombrar la URL de un recurso. Esta manera ser�a una variaci�n de la URL relativa. Podr�amos establecer una URL relativa al directorio ra�z del site actual. La nomenclatura ser�a la misma que la utilizada en las URL relativas, con la salvedad de que se tomar�a como referencia o punto de partida la ra�z del sitio actual. El directorio ra�z estar�a representado por una barra inclinada al principio de la URL. De tal forma, el siguiente ser�a un ejemplo de URL relativa a la ra�z:
/curso_flash/introduccion.html
NOTA: Si utiliza URLs relativas a la ra�z en sus enlaces, estos solo funcionar�n correctamente en el servidor y nunca en el site local, ya que localmente no hay manera de que el navegador pueda saber cual es la ra�z de su site, y tomar� como ra�z el disco duro de su ordenador. En este punto, surge una duda: �debemos utilizar URLs Absolutas o Relativas?
Depende, esa es la mejor respuesta que podemos dar. En unas ocasiones ser� conveniente utilizar unas y en otras ocasiones ser� aconsejable utilizar otras. Lo importante es que entienda perfectamente como nombrar un recurso de cualquiera de las maneras posibles.
El uso de URLs relativas es aconsejable cuando se va a tener diferentes copias de nuestro site en distintas maquinas. Si utiliza URLs relativas, no tendr� que renombrar todos los enlaces de sus documentos para cada una de sus maquinas.
El uso de URLs absolutas es aconsejable cuando nombramos a recursos que no se encuentran dentro de la estructura de nuestro site, tales como enlaces a otros sites.
- Protocolo: Internet ofrece muchas maneras de publicar contenidos. Para cada una de estas maneras se estableci� un protocolo, de manera que a la hora de distribuir un tipo de informaci�n, todas las maquinas que accedieran a esa informaci�n, lo hicieran utilizando las tecnolog�as y c�digos est�ndar adecuados. A la hora de acceder a contenidos web, utilizamos el protocolo HTTP (Protocolo de Transporte de documentos HiperTexto). Ahora bien, existen otros tipos de protocolos, algunos en desuso como Ghoper o Wais, otros muy utilizados actualmente como FTP (Protocolo para Transmisi�n de Ficheros) o el Correo Electr�nico. Por tanto, a la hora de especificar una URL, lo primero que hemos de indicar es el protocolo mediante el cual se debe acceder a esa informaci�n.
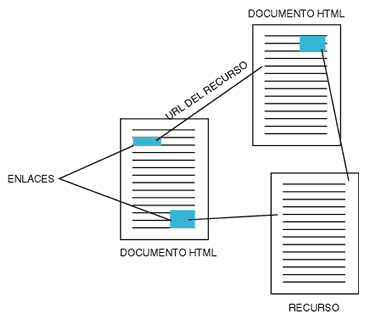
- Enlace: Una llamada directa desde un documento a otro archivo, recurso o URL relacionada. Cuando establecemos un enlace en un documento HTML, lo que estamos haciendo es establecer un punto sensible, de manera que el usuario pueda directamente a trav�s de ese elemento acceder al contenido del URL enlazado. De esta forma, como dec�amos anteriormente, podemos tener una serie de documentos enlazados entre s�, dando libertad al usuario para acceder a una informaci�n o desecharla. En esto se basa la publicaci�n de contenidos para la web.
- Target: T�rmino anglosaj�n que significa "destino". Cuando establecemos un enlace a una URL, estamos llamando a otro recurso de la red. El "target" especificar�a el "destino" que tendr� esa informaci�n cuando el usuario la descargue de la red. As� por ejemplo, podemos elegir que el "destino" de una URL sea la ventana actual, con lo que el documento actual se ver�a sustituido por el documento nuevo, o podemos elegir una nueva "ventana" destino para visualizar ese nuevo documento. Veremos m�s en profundidad esto a lo largo de este curso.
Una vez conocemos el significado de estos 3 t�rminos, podemos establecer enlaces en nuestros documentos que llamen a otros documentos o recursos de Internet.

 �A�adir un enlace a un texto
�A�adir un enlace a un texto
Como veremos a lo largo de este curso, muchos elementos HTML pueden servir como enlace a una URL, aunque empezaremos viendo como insertar enlaces en los textos de nuestro documento.
La marca HTML que crea un enlace es <A> </A>. Todo lo que este contenido entre el comienzo de marca y el cierre de la marca, ser� el texto o elemento gr�fico que muestre el enlace en el documento. Esta marca HTML tiene dos atributos: HREF y TARGET. Ambos atributos se pasan en la marca de apertura.
- HREF: Este atributo indica la URL a la que se quiere enlazar
- TARGET: Indica el "destino" que tendr� la URL enlazada cuando se descargue. Existen cuatro destinos predefinidos, aunque como veremos cuando trabajemos con frames, se puede utilizar este atributo para visualizar contenidos en distintos frames del documento actual.
- _blank: El destino para el documento enlazado ser� una nueva ventana.
- _top: Si tenemos en cuenta que una ventana puede contener otras ventanas anidadas (Frames), este "target" especifica la ventana del nivel superior o madre como destino para la URL enlazada
- _self: Especifica como destino la ventana o frame actual.
- _parent: Especifica como destino la ventana padre de la ventana actual. Solo tiene sentido cuando se realiza un enlace desde una ventana o frame que esta anidado en una ventana madre.
Muchos de estos targets, nos resultar�n de utilidad cuando veamos temas como los Framesets, m�s adelante en este curso. De momento es importante comprender como se puede especificar un "destino" para nuestros enlaces y como utilizarlos.
| TRUCO: Si asignamos al atributo TARGET un valor que no sea ninguno de los predefinidos, el navegador tratar� de visualizar el enlace en una ventana que responda al nombre especificado en el TARGET. Si finalmente esta ventana no existiera o no estuviera abierta en ese momento, el navegador crear�a esa ventana nueva para mostrar el enlace. A partir de ese momento, esa ventana ser�a conocida por el navegador por el nombre especificado en el argumento TARGET.
Es decir, si por ejemplo el argumento TARGET de un enlace, tuviera como valor "ventana2", el navegador tratar�a de mostrar la informaci�n en una ventana que se llamar� as�. Si no existiera esa ventana, el navegador la crear�a, siendo conocida desde ese momento por "ventana2". A partir de ese momento todos los enlaces que tengan especificado el target "ventana2" se visualizar�n en ese ventana. Se puede utilizar esta funcionalidad para abrir una ventana secundaria. |
Ejemplo de enlace HTML: La siguiente marca HTML, tendr�a como resultado el enlace que vemos a continuaci�n:
<A HREF="/" TARGET="_blank">enlace a un documento ficticio</A>
enlace a un documento ficticio
Este enlace superior no funciona, ya que enlaza a una URL (nombrada de manera relativa al documento actual) que no existe. De todas formas, sirve para ilustrar como se genera un enlace en HTML. Como vemos, todo lo que esta contenido entre la apertura y el cierre de la marca HTML <A>, ser� considerado un enlace a otro documento. Aqu� veremos como incluir enlaces de texto, aunque existen otros elementos que pueden funcionar como enlaces, como es el caso de las im�genes, que veremos m�s adelante.
 ��Como insertar un enlace de texto a un documento?
��Como insertar un enlace de texto a un documento?
Para enlazar a otro documento, primero tenemos que seleccionar que elemento del documento actual funcionar� como enlace. En este primer caso utilizaremos texto para hacer el enlace. Para ello, primero tenemos que tener el texto que funcionar� como enlace. Este texto no tiene porque ser un p�rrafo o bloque completo, cualquier texto o parte de texto que seleccionemos puede funcionar como enlace.
Los pasos a seguir, son los siguientes:
- Seleccione el texto que har� de enlace, o si no existe este texto, introd�zcalo y despu�s selecci�nelo.
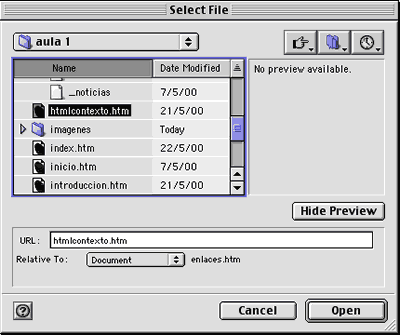
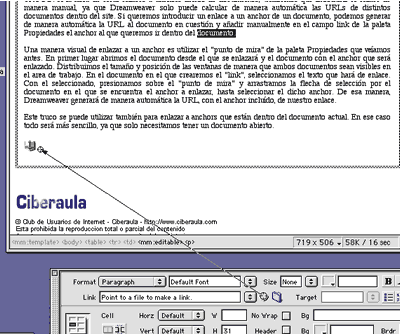
- Con el texto seleccionado, acuda a la paleta Propiedades e introduzca la URL del recurso al que quiere enlazar en el campo "Link". Si lo desea, puede hacer click en la "carpeta" que hay junto a ese campo para localizar el documento en cuesti�n por su disco duro.

Como puede ver en la imagen superior, podr� navegar por su disco duro hasta localizar el fichero al que quiere enlazar. Cuando haya localizado el fichero, Dreamweaver calcular� la URL por usted. Observe que en esta ventana se muestra la URL del documento seleccionado en todo momento. Dreamweaver puede calcular la URL al documento seleccionado de manera relativa al documento actual o de manera relativa a la ra�z del site. Para escoger el tipo de URL que quiere generar, utilice la lista desplegable "Relative To:".
IMPORTANTE: A la hora de seleccionar un documento a enlazar utilizando el m�todo anterior, debe cerciorarse que el documento se encuentra dentro del site en el que est� trabajando. Si no es as�, Dreamweaver no podr� generar la URL correctamente. Esta funcionalidad, como es evidente, no es �til si pretende enlazar a una URL que no se encuentra en la estructura del site actual o que no se encuentre en su ordenador, sino que se encuentra en la red, como puede ser un enlace a otro site. En ese caso, lo mejor es que introduzca la URL absoluta en el campo "link" de manera manual. - En la paleta Propiedades, en el campo "Target", especifique el nombre de la ventana en la que quiere que se visualice el enlace. Si lo prefiere puede elegir uno de los 4 "targets" predefinidos en HTML, utilizando la lista desplegable que hay junto al campo "Target".
Una vez hecho esto, habr� creado su primer enlace. Si abre la ventana del c�digo HTML (F10), observar� que Dreamweaver ha generado la correspondiente marca HTML <A> para crear su enlace.
| TRUCO: Dreamweaver a�ade una herramienta para enlazar a documentos dentro del site actual de manera visual. Habiendo seleccionado el texto en el documento actual que har� de enlace, aseg�rese de que tiene la ventana Site Files (F5) abierta. Redimensione la ventana del documento actual, de manera que pueda ver todos los documentos del site actual en la ventana Site Files. Presione el s�mbolo junto al campo "Link" de la paleta Propiedades que tiene aspecto de "punto de mira" y sin soltarlo indique, con la flecha que aparecer�, sobre el documento del site actual al que quiere enlazar. Dreamweaver a�adir� la URL correspondiente al campo "Link". |
 �Utilizando el mapa del site para crear enlaces
�Utilizando el mapa del site para crear enlaces
Otra funcionalidad a�adida en Dreamweaver para crear enlaces de manera r�pida y visual entre documentos del mismo site, es utilizar el mapa del site para generar los enlaces.
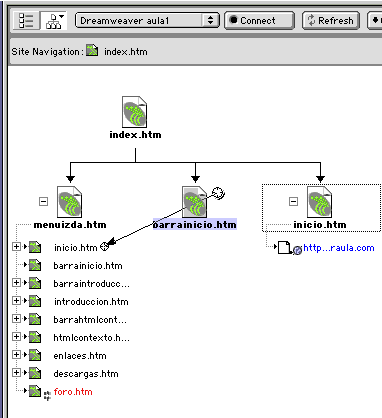
Abra la ventana Site Files y visualice el mapa del sitio, tal y como explicamos en el primer cap�tulo. En el mapa del sitio, seleccione un documento. Observe que a su lado aparece un "punto de mira", similar al que hay junto al campo "Link" en la paleta Propiedades.
Puede utilizar ese "punto de mira" para a�adir un enlace en el documento seleccionado al documento que escoja con el "punto de mira". Autom�ticamente Dreamweaver a�adir� un enlace dentro de ese documento, como puede comprobar si lo abre. Puede utilizar este sistema para a�adir de manera r�pida varios enlaces entre documentos del mismo site y despu�s ajustar los textos de los enlaces individualmente en cada documento.

En la imagen superior, observamos como se puede utilizar esta manera visual de generar enlaces sin abrir el documento. En el ejemplo, creamos un enlace en el documento "barrainicio.htm" al documento "inicio.htm".
 �Enlaces dentro del documento
�Enlaces dentro del documento
Una posibilidad que HTML ofrece es la de enlazar a partes concretas de un documento, es decir, que dentro de un documento puede haber distintos puntos a los que enlazar. Esto es de especial inter�s cuando tenemos documentos muy extensos. Enlazar al documento sin m�s no ser�a del todo �til. As�, podemos enlazar a un documento, y dentro de ese documento a un punto interno previamente definido.
Estos puntos internos dentro de un documento se conocen como "Anchors". La marca HTML con la que se puede crear un punto enlazable dentro de un documento es <A> </A>. En realidad esta marca ya la conocemos. Es la marca con la que creamos un enlace hipertexto en HTML. Bien, con una peque�a variaci�n en su sintaxis, esta marca puede definir un "Anchor" dentro de un documento. La sintaxis de esta marca para definir un "Anchor" es la siguiente
<A NAME="nombre del anchor"> </A>
Como vemos, esta vez no incluimos el atributo HREF ni el atributo TARGET. Simplemente el atributo NAME, mediante el cual establecemos el nombre por el que ser� conocido ese "Anchor" dentro del documento actual. Como es obvio, no pueden existir dos "anchors" con el mismo nombre dentro del mismo documento, ya que esto crear�a conflictos.
La manera de a�adir un "Anchor" en un documento con Dreamweaver es bastante sencilla:
- Posicionamos el cursor en el punto en el que queremos incluir el anchor.
- Mediante men� Insert > Named Anchor, insertamos el anchor en el documento. Se nos preguntar� en ese momento por el nombre que queremos establecer para ese anchor.
- Una vez establecido el nombre se visualizar� en pantalla el s�mbolo invisible indicativo de "anchor" en el punto en el que lo hubi�ramos insertado. Si no observa ning�n s�mbolo, tal vez no tenga ajustada en las preferencias la visualizaci�n de este s�mbolo o haya desactivado temporalmente la visualizaci�n de los elementos invisibles en el men� View > Invisible Elements. Si es as�, ajuste las preferencias para visualizar este tipo de s�mbolos y active la visualizaci�n de los elementos invisibles en men� View > Invisible Elements.
| TRUCO: Puede insertar un anchor en un documento utilizando la paleta Objects > Invisibles. All� encontrar� un objeto llamado "Anchor Named" que cumple la funcionalidad de insertar un anchor en el documento. |
Si puede ver el s�mbolo del elemento invisible "anchor", podr� modificar en cualquier momento el nombre del mismo, de una manera muy sencilla.
- Para modificar el nombre del anchor, seleccione el anchor en cuesti�n.
- Observe que la paleta de Propiedades, muestra el nombre del anchor seleccionado. Renombre el anchor eliminando el nombre actual e insertando el nuevo nombre en ese campo.

 �Enlazar a un anchor dentro de un documento
�Enlazar a un anchor dentro de un documento
Uno de los mayores usos que se le da a los anchors es el utilizarlos para enlazar desde un men� superior de un documento a distintos puntos del mismo documento.
A la hora de enlazar a un anchor, hay que tener en cuenta que la URL especificada en el enlace ha de ser un poco distinta:
La URL de una anchor viene dada por la URL del documento, ya sea esta relativa, absoluta o relativa a la ra�z del site, seguida de "#nombredelanchor". As�, las siguientes URLs ser�an enlaces a un anchor dentro de un documento:
- "http://www.ciberaula.com/index.html#anchor2", Enlazar�a al anchor llamado "anchor2" en el documento "index.html"
- "/directorio1/directorio2/documento.html#titular", Enlazar�a al anchor llamado "titular", dentro del documento "documento.html".
- "#capitulo4", enlazar�a al anchor llamado "cap�tulo4", dentro del documento actual. Obs�rvese que como el anchor especificado esta dentro del mismo documento, no es necesario incluir la URL del documento en el enlace. El navegador interpretar� que el documento en el que se encuentra el anchor es el documento actual.
| TRUCO: A la hora de crear enlaces a anchors dentro de documentos, tendremos que introducir el enlace de manera manual, ya que Dreamweaver solo puede calcular de manera autom�tica las URLs de distintos documentos dentro del site. Si queremos introducir un enlace a un anchor de un documento, podemos generar de manera autom�tica la URL al documento en cuesti�n y a�adir manualmente en el campo link de la paleta Propiedades el anchor al que queremos ir dentro del documento.
Una manera visual de enlazar a un anchor es utilizar el "punto de mira" de la paleta Propiedades que ve�amos antes. En primer lugar abrimos el documento desde el que se enlazar� y el documento con el anchor que ser� enlazado. Distribuimos el tama�o y posici�n de las ventanas de manera que ambos documentos sean visibles en el �rea de trabajo. En el documento en el que crearemos el "link", seleccionamos el texto que har� de enlace. Con el seleccionado, presionamos sobre el "punto de mira" y arrastramos la flecha de selecci�n por el documento en el que se encuentra el anchor a enlazar, hasta seleccionar el dicho anchor. De esa manera, Dreamweaver generar� de manera autom�tica la URL, con el anchor incluido, de nuestro enlace. Este truco se puede utilizar tambi�n para enlazar a anchors que est�n dentro del documento actual. En ese caso todo ser� m�s sencillo, ya que solo necesitamos tener un documento abierto. |

 �Enlaces a una direcci�n de correo
�Enlaces a una direcci�n de correo
Como hemos visto antes, la primera parte de una URL absoluta hace menci�n al protocolo de Internet que se utilizar� en el enlace. Esto hace posible que se puedan enlazar desde un documento web a una URL que utilice otro tipo de protocolo, como puede ser el protocolo del correo electr�nico, o del FTP.
Una de las cosas que necesitaremos hacer con m�s frecuencia en nuestros documentos web es facilitar un enlace que env�e un mensaje de correo electr�nico a una cuenta de correo electr�nico.
Para ello, crearemos en nuestros documentos un enlace, tal y como hemos explicado anteriormente, la diferencia en este caso estriba en que el protocolo de la URL ha de ser distinto, y en consecuencia el resto de la URL.
La sintaxis a utilizar en una URL que env�e datos a una cuenta de correo electr�nico es la siguiente:
mailto:[email protected]
En primer lugar, como vimos anteriormente, especificamos el protocolo. En este caso el protocolo viene dado por la expresi�n "mailto:", a continuaci�n hemos de decir el "DONDE", aunque en este caso dado que se trata de enviar un mensaje de correo, podr�amos decir "A QUIEN". como las direcciones de correo electr�nico son �nicas y no puede haber dos direcciones id�nticas, bastar� con indicar la direcci�n de correo a la que se quiere enlazar o enviar un mensaje.
Por tanto, si queremos tener un enlace que abra una ventana con un mensaje de correo a una cuenta especificada, tendremos la siguiente sintaxis HTML:
<A HREF="mailto:[email protected]"> texto del enlace </A>
Para ver como funcionan este tipo de enlaces, haga click aqu� y enviar� un mensaje a una cuenta ficticia.
Ahora que hemos visto como se hace esto en HTML, veamos como se puede hacer de manera m�s sencilla en Dreamweaver. Existen dos formas de hacer esto en Dreamweaver 3:
- Seleccionamos el texto que har� las veces de enlace e introducimos en el campo "Link" de la paleta Propiedades la URL "mailto:[email protected]". El campo "Target" en este caso se dejar�a vac�o. Como ver�, esta manera es pr�cticamente id�ntica a crear un enlace normal, con la �nica diferencia de que cambia el tipo de URL.
- En la �ltima versi�n de Dreamweaver 3.0, se ha a�adido un objeto a la paleta Objects > Common que realiza este proceso de una manera m�s automatizada. Localice en esa paleta el objeto "E-Mail Link", al hacer click sobre �l, se abrir� una ventana en la que puede especificar el texto para el enlace, y la direcci�n de correo a la que quiere enlazar. Dreamweaver se encargar� de hacer el resto por usted.

| TRUCO: En los enlaces del tipo "mailto:", podemos especificar cual ser� el titular del mensaje si lo deseamos. De esta manera, cuando se abra la ventana donde el usuario compondr� el mensaje, el titular del mismo habr� sido pasado por la URL del enlace.
Para hacer esto, utilice la siguiente URL: mailto:[email protected]?subject=titular del mensaje El funcionamiento de este tipo de informaci�n a�adida, se podr�a interpretar como valores que se asignan a variables conocidas por el programa receptor. As�, cualquier cliente de correo entender� la variable "subject" y le asignar� el valor pasado en la URL. En realidad podemos pasar m�s valores para las distintas partes que componen un mensaje de correo. Solo necesitamos saber el nombre de la variable con la que son conocidas por el cliente de correo esas partes, y pasarles un valor en la URL. Cada nueva variable pasada en esta cadena, debe estar separada de la que le precede por el s�mbolo "&". As� por ejemplo, podr�amos especificar el cuerpo del mensaje, sabiendo que la variable que lo define es "body", o podr�amos pasar direcciones a las que enviar copias del mensaje, sabiendo que la variable que define esta informaci�n es "CC". La siguiente URL, enviar�a un mensaje a la cuenta de correo especificada, cuyo titular ser�a "titular" , el cuerpo del mensaje ser�a "cuerpo del mensaje" y adem�s enviar�a copia a la direcci�n de correo "[email protected]": mailto:[email protected]?subject=titular&body=cuerpo del mensaje&[email protected] |