En HTML tenemos la posibilidad de presentar informaci�n estructurada gracias a la posibilidad de crear tablas. B�sicamente, una tabla es una estructura compuesta por Filas y Columnas en las que en cada celda resultante podemos incluir cualquier tipo de informaci�n. Aprovechando este tipo de estructura podemos presentar de una manera muy ordenada informaci�n variada, como calendarios de actividades, datos de una hoja de c�lculos, estad�sticas, etc..
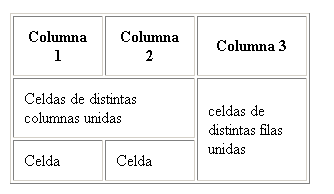
Si no ha visto anteriormente una tabla, observe el siguiente ejemplo:

Como ver�, en la estructura anterior tenemos una tabla compuesta de 3 columnas y 3 filas, de manera que se definen 9 celdas en las que presentar la informaci�n. Este tipo de estructura le resultar� familiar si ha trabajado anteriormente con hojas de c�lculo o con bases de datos, ya que este tipo de aplicaciones suelen presentar la informaci�n de esta manera.
La marca HTML que define una tabla es <TABLE> </TABLE>. Esta directiva marca el comienzo y el final de una tabla. Dentro de esta marca, definiremos las distintas filas con la marca <TR> </TR> y dentro de cada fila, insertaremos las columnas que queramos con la marca <TD> </TD>, o <TH> </TH> si queremos que la celda en cuesti�n sea una cabecera.
Definir tablas en HTML es un proceso muy tedioso y matem�tico. Cuando se define una fila, esta puede tener las columnas que queramos, teniendo en cuenta que el resto de las filas autom�ticamente tendr� el mismo n�mero de columnas. Es decir, no puede existir una tabla que tenga 3 columnas en una fila y 2 columnas en otra.
Por otro lado, a la hora de definir una tabla hay que tener en cuenta que el ancho m�ximo de una celda en la misma columna, marca el ancho de las dem�s celdas en la misma columna, como es l�gico pensar. De igual forma, la altura m�xima de una celda, marca la altura de las dem�s celdas de la misma fila. Esto es as�, porque las divisiones entre filas y columnas ha de ser regular para mantener el aspecto de tabla.
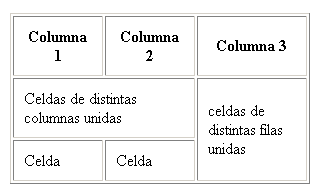
Para dar mayor flexibilidad a la composici�n de tablas, existe la posibilidad de "unir" dos o m�s celdas colindantes entre si, pasando a formar una sola. A continuaci�n tenemos un ejemplo de una tabla en la que se han unido algunas celdas entre s�:

Observe como al unir entre si dos columnas o dos filas, la celda resultante adopta el tama�o necesario para mantener la estructura de tabla con respecto a las dem�s celdas. Por tanto, si unimos dos celdas de distintas columnas entre si, el ancho de esta celda ser� el equivalente al ancho de las dos columnas. De igual forma, si unimos dos celdas de distintas filas entre s�, el alto de esta celda resultantes ser� el equivalente al alto de las dos filas. Puede que aparente ser algo complicado, pero en realidad es bastante l�gico: En todo momento la estructura de la tabla ha de mantenerse teniendo en cuenta que la divisi�n entre filas y columnas ha de ser regular o lo que es lo mismo, todas las celdas de la misma columna han de tener el mismo ancho y todas las celdas de la misma fila han de tener el mismo alto.
Para unir dos celdas de distintas filas entre s� se utiliza la marca HTML <ROWSPAN>. Para unir dos celdas de distintas columnas entre s� se utiliza la marca <COLSPAN>. El caso m�s simple de uni�n entre celdas es aquel en el que se unen dos celdas, aunque podemos unir entre s� tantas celdas como queramos e incluso unir celdas de distintas columnas y filas entre s�, siempre y cuando estas celdas sean colindantes.
Una vez hemos definido una tabla, podemos ajustar varios factores de su aspecto visual. En primer lugar podemos ajustar el grosor del Borde. Como hemos visto en las tablas mostradas anteriormente, las distintas celdas y columnas se definen gracias a una l�nea que marca la separaci�n entre las distintas celdas, as� como los bordes de la tabla. Este borde puede tener un grosor variable, ajustado por el dise�ador en el par�metro HTML, de la marca <TABLE>, BORDER.
Otra de las opciones que se pueden ajustar es la separaci�n entre celdas. Podemos hacer que las celdas est�n m�s o menos separadas entre s� con el par�metro HTML CELLSPACING.
Podemos tambi�n ajustar los m�rgenes internos de una celda, usando el par�metro CELLPADDING. Con este par�metro marcamos la distancia entre los bordes de una celda y su contenido.
En cualquiera de las tres opciones anteriores podemos ajustar el valor "0". Ajustando los valores del borde a "0", hacemos que este sea invisible. Ajustando los valores de CELLSPACING o de CELLPADING a "0", hacemos que la distancia entre celdas o los m�rgenes interiores de estas sea nula.
 �Definiendo una tabla en Dreamweaver
�Definiendo una tabla en Dreamweaver
Todo el tedioso proceso de planificaci�n y definici�n de una tabla en HTML se ve extremamente simplificado en Dreamweaver. Lo �nico que en principio necesitamos saber es el n�mero de columnas y de filas que queremos para nuestra tabla, as� como el ancho que tendr� esta. El ancho puede venir dado por pixeles o por porcentajes de la ventana. En este �ltimo caso, el ancho de la tabla ser� variable en funci�n al tama�o que la ventana del navegador tenga en cada momento.
Para insertar una tabla en Dreamweaver:
- Posicione el cursor en el punto del documento en el que quiere insertar la tabla.
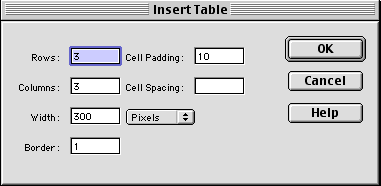
- Con el cursor posicionado en el punto en que quiere insertar la tabla, seleccione men� Insert > Table.

En la imagen superior tenemos el aspecto de la ventana en la que podremos definir la tabla que queremos insertar. Veamos los par�metros que podemos ajustar:
- Rows: En este campo insertamos el n�mero de filas que queremos para nuestra tabla.
- Columns: En este campo insertamos el n�mero de columnas que deseamos para nuestra tabla.
- Width: en este campo podemos definir el ancho que deseamos para la tabla que estamos definiendo. El ancho, como dijimos anteriormente, se puede definir en pixels o en t�rminos porcentuales. Podemos elegir el tipo de medida que vamos a introducir haciendo uso de la lista desplegable que hay junto a este campo. Una vez elegida el tipo de medida, podemos introducir el valor deseado en el campo de texto.
- Border: En este campo introducimos el valor para el borde de la tabla. Si insertamos el valor 0, la tabla no tendr� borde visible.
- Cell Padding: En este campo introducimos la cantidad que deseamos para los m�rgenes interiores de las celdas de la tabla.
- Cell Spacing: En este campo introducimos la cantidad deseada para la separaci�n entre celdas de la tabla.
Una vez definida la tabla adecuadamente, podemos hacer click en "OK" y la tabla aparecer� en el punto en el que hab�amos escogido con el cursor.
Si lo deseamos, podemos insertar una tabla haciendo uso de la paleta Objects > Common > Table, en lugar de utilizar la opci�n disponible en el men� Insert.
 �Modificando una tabla
�Modificando una tabla
Una vez creada la tabla, podemos cambiar las propiedades establecidas inicialmente, bien para insertar m�s filas, o m�s columnas, cambiar el Cell Spacing o ajustar las dimensiones de la tabla a un nuevo tama�o.
Para ello, utilizaremos las opciones disponibles en el men� Modify > Table:

En este men� tenemos gran parte de las distintas opciones que tenemos para modificar una tabla en Dreamweaver. Algunas de estas opciones permiten modificar par�metros generales de una tabla, otras est�n orientadas a modificar opciones de una o varias celdas seleccionada, sin afectar al resto. Por ello, dependiendo de si tenemos seleccionada la tabla entera o parte de ella, algunas opciones aparecer�n disponibles y otras no.
Veamos para que sirven cada una de las opciones:
- Select Table: Si tenemos el cursor posicionado en cualquier celda del interior de una tabla, podemos utilizar este comando para seleccionar la tabla entera. Tambi�n podemos seleccionar la tabla entera haciendo click sobre el "tag" HTML "TABLE" que aparece en la parte inferior izquierda de la ventana del documento.
- Merge Cells: Si seleccionamos varias celdas colindantes entre si, podemos utilizar esta opci�n para unir estas celdas entre s� para crear una �nica celda con la suma de todas ellas. Dreamweaver a�adir� por nosotros los par�metros COLSPAN y/o ROWSPAN necesarios para realizar esta uni�n.
TRUCO: Para seleccionar una o varias celdas de una tabla, basta con pulsar el bot�n izquierdo del rat�n y sin soltarlo, arrastrar por las celdas que queremos seleccionar. A medida que vayamos seleccionando distintas celdas, estas ir�n apareciendo con un borde negrita, indicativo de que han sido seleccionadas. Otra manera de seleccionar distintas celdas es posicionar el cursor en una de las celdas, en este momento esta ser�a la celda seleccionada. A continuaci�n, haciendo May�sculas + Click en otra celda, sumaremos esta a la selecci�n actual.
Finalmente, podemos escoger una celda haciendo click sobre el "tag" HTML <TD> que aparece en la parte inferior izquierda de la ventana. O podemos hacer click sobre el "tag" <TR>, en cuyo caso seleccionaremos la fila entera.
- Split Cell: Cuando hemos unidos varias celdas entre s�, o si deseamos dividir una celda en otras m�s peque�as, podemos utilizar esta opci�n para hacerlo. Primeramente seleccionamos la celda que queremos dividir. Una vez seleccionada la celda, utilizamos esta opci�n que nos dar� paso a la siguiente ventana:

En esta ventana, escogemos si queremos dividir la celda seleccionada en Filas (Rows) o en Columnas (Columns). Una vez decidida esta cuesti�n, decidimos en cuantas Filas o Columnas queremos dividir la celda. Una vez hechos los ajustes, haremos click en "OK" y Dreamweaver ajustar� los par�metros HTML necesarios para realizar la divisi�n.
- Insert Row: Con este par�metro podemos insertar una nueva fila en la tabla. La fila se insertar� inmediatamente por encima de la fila que se encuentre seleccionada.
- Insert Column: con este par�metro podemos insertar una nueva columna en la tabla. La columna se insertar� a la izquierda de la columna que se encuentre seleccionada.
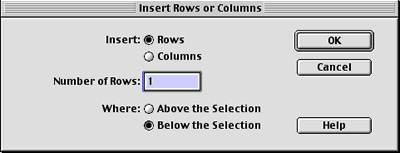
- Insert Rows or Columns: con esta opci�n podemos insertar varias Filas o Columnas a la tabla de una sola vez. Al seleccionar esta opci�n nos aparece una ventana similar a la siguiente:

En esta ventana, primeramente decidimos si queremos insertar Filas (Rows) o Columnas (Columns). Despu�s escogemos el n�mero de Filas o Columnas que queremos insertar. Por �ltimo, tenemos la opci�n de indicar donde se insertar�n las filas o columnas: Antes o Despu�s de la Fila/Columna seleccionada.
- Delete Row: con esta opci�n eliminamos la fila seleccionada y todos sus contenidos de la tabla seleccionada.
- Delete Column: con esta opci�n eliminamos la columna seleccionada y todos sus contenidos de la tabla seleccionada.
- Increase Row Span: Realiza una suma de la celda actual con la celda de la fila inferior.
- Increase Column Span: realiza una suma de la celda actual con la celda de la columna posterior.
- Decrease Row Span: cuando dos celdas de distintas filas hubieran sido sumadas, podemos utilizar esta opci�n para restar una de las celdas de la suma actual.
- Decrease Column Span: cuando dos celdas de distintas columnas hubieran sido sumadas, podemos utilizar esta opci�n para restar una de las celdas de la suma actual.
- Clear Cell Heights: En una tabla, podemos definir un alto y un ancho para cada una de las celdas, como veremos posteriormente. Con esta opci�n podemos eliminar todos los "altos" que hubieran sido definidos para las celdas de una tabla.
- Clear Cell Widths: De manera similar a la anterior, podemos utilizar esta opci�n para eliminar los "anchos" que hubieran sido definidos manualmente para las celdas de una tabla.
- Convert Widths to Pixels: con esta opci�n podemos hacer que los anchos de las celdas de una tabla se ajusten individualmente a pixels. Al hacer esto, todas las celdas de la tabla tendr�n su propio ancho definido en pixels.
- Convert Widths to Percent: con esta opci�n podemos hacer que los anchos de las celdas de una tabla se ajusten individualmente a porcentajes sobre el ancho de la tabla. Al hacer esto, todas las celdas de la tabla tendr�n su propio ancho definido en porcentaje del ancho total de la tabla.
 �Ajustar las propiedades de una tabla en la paleta Propiedades
�Ajustar las propiedades de una tabla en la paleta Propiedades

Cuando seleccionamos una tabla en el documento, la paleta Propiedades muestra una serie de herramientas que permiten modificar distintos aspectos de la tabla seleccionada. Veamos cuales son estos controles:
- Table name: En este campo podemos poner un nombre a la tabla seleccionada. Esta opci�n puede ser �til para identificar la tabla en cuesti�n, de manera que pueda ser referenciada en algunos procesos de HTML Din�mico o en algunos lenguajes de "scripting".
- Anchos y Altos: Estos cuatro controles son los equivalentes a: Clear Cell Heights, Clear Cell Widths, Convert Widths to Pixels y Convert Widths to Percent. Por este orden de izquierda a derecha y de arriba a abajo.

- Rows: En este campo se muestra el n�mero de filas de la tabla actual. Podemos modificar este valor para a�adir o restar filas a la tabla actual.
- Cols: En este campo se muestra el n�mero de columnas de la tabla actual. Podemos modificar este valor para a�adir o restar columnas a la tabla actual.
- W: En este campo se muestra el ancho de la tabla seleccionada. La medida puede venir dada en pixels o en t�rminos porcentuales. de la ventana del navegador, seg�n sea el tipo de medida escogido en la lista desplegable junto a este campo. Podemos modificar el ancho de la tabla modificando este valor.
NOTA: El ancho de una tabla ser� autom�ticamente modificado si fuera necesario para mostrar todos los contenidos de la tabla. Dicho de otra manera, el ancho de una tabla no puede ser inferior al ancho de los contenidos de una tabla. - H: En este campo se muestra el alto de la tabla seleccionada. La medida puede venir dada en pixels o en t�rminos porcentuales. de la ventana del navegador, seg�n sea el tipo de medida escogido en la lista desplegable junto a este campo. Podemos modificar el alto de la tabla modificando este valor.
NOTA: Al igual que con el ancho de una tabla, la altura nunca podr� ser inferior a la altura de los elementos contenidos en la tabla. Si dejamos este campo vac�o, la altura de la tabla se ir� ajustando seg�n la altura de los distintos elementos que se vayan a�adiendo en cada fila. - CellPad: En este campo podemos ajustar o reajustar los m�rgenes que deseamos para las celdas de una tabla.
- CellSpace: En este campo podemos ajustar o reajustar el espacio que deseamos que haya entre las distintas celdas de una tabla.
- Align: En esta lista desplegable podemos ajustar la alineaci�n que deseamos para nuestra tabla dentro del documento. Esta alineaci�n puede ser, al igual que con el texto, izquierda, centrada o derecha.
- Border: En este campo ajustamos o reajustamos el ancho del borde de la tabla.
- VSpace: En este campo ajustamos el espacio vertical que guardaran como distancia los elementos que rodean a la tabla.
- HSpace: En este campo ajustamos el espacio horizontal que guardaran como distancia los elementos que rodean a la tabla.
- Light Brdr: El borde de una tabla, as� como las l�neas que separan las distintas celdas de una tabla simulan un peque�o relieve, con un lado iluminado y otro en sombra. Por defecto, tanto el lado iluminado como el lado en sombra muestran unos colores. Podemos utilizar este control para escoger el color que deseamos para el lado iluminado del borde de una tabla.
- Dark Brdr: Este par�metro permite ajustar el color de la "sombra" para el borde de una tabla.
- Bg: Una tabla puede tener definida una imagen de fondo, distinta de la imagen de fondo del documento. En este campo podemos a�adir la URL de la imagen que servir� de fondo para la tabla. Al igual que en otras ocasiones, podemos utilizar el "punto de mira"�o la "carpeta" que hay junto a este campo para seleccionar el fichero que deseamos como fondo y que Dreamweaver calcule autom�ticamente la URL de este fichero.
- Bg: En este campo podemos ajustar el color de fondo para la tabla. Este color de fondo es exclusivo para la tabla y no tiene porque ser coincidente con el color de fondo del documento.
- Brdr: cuando la tabla tiene definido un borde, podemos usar este par�metro para ajustar un color para el borde de la tabla que no sea el que se usa por defecto.
| NOTA: El comportamiento de los ajustes de color del borde de una tabla, los colores de fondo o la utilizaci�n de im�genes de fondo, no es el mismo en todos los navegadores. Antes de decidirnos por un ajuste o por otro, conviene comprobar la visualizaci�n de estos ajustes al menos en los dos navegadores mayoritarios: Netscape y Explorer. |
 �Ajustar las propiedades de las celdas de una tabla, usando la paleta Propiedades
�Ajustar las propiedades de las celdas de una tabla, usando la paleta Propiedades
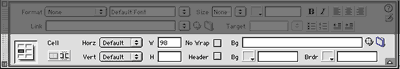
Cuando tenemos seleccionada una de las celdas de una tabla, la paleta Propiedades presenta una serie de controles que permiten ajustar y modificar distintos aspectos relacionados con las celdas de una tabla.

En la imagen superior se observa el aspecto de la paleta Propiedades cuando el cursor esta posicionado en una de las celdas de una tabla. La parte superior de la paleta Propiedades (en oscuro), permite ajustar par�metros relacionados con el contenido de la celda. As�, si la celda contuviera texto, aparecer�an los par�metros relacionados con la edici�n de texto, que ya conocemos.
En la parte inferior aparecen los controles relacionados con la celda de la tabla. Veamos para que sirven cada uno de estos controles:
- "Merge" y "Split": estos dos controles gr�ficos son los equivalentes a "Merge Cells" (Unir celdas) y a "Split Cell" (dividir celdas), respectivamente.
- Horz: En esta lista desplegable podemos elegir cual ser� la alineaci�n horizontal para los elementos contenidos en la celda seleccionada. Podemos escoger entre alineaci�n Izquierda, centrada y derecha.
- Vert: En esta lista desplegable podemos ajustar la alineaci�n vertical para los elementos contenidos dentro de la celda seleccionada. Podemos escoger entre: Top (superior), Middle (centro), Bottom (Inferior) o Baseline, que ajusta la alineaci�n a una imaginaria l�nea base, para que todas las celdas muestren sus contenidos, especialmente cuando se trata de textos, alineados a la misma altura y no haya "saltos de alineaci�n" entre los textos de distintas celdas de la misma tabla.
- W: Este campo permite ajustar o reajustar el ancho de la celda seleccionada. El ancho se puede ajustar en pixels, o en t�rminos porcentuales. del ancho de la tabla, en cuyo caso hay que incluir el s�mbolo "%" al final de la cantidad en cuesti�n.
- H: Permite ajustar o reajustar el alto de la celda seleccionada. El alto se puede ajustar en pixels, no siendo recomendable utilizar t�rminos porcentuales. en esta medida, ya que esta opci�n no es correctamente interpretada por pr�cticamente ning�n navegador.
- Bg: Cada celda de una tabla puede tener su propia imagen de fondo, independiente del resto de las celdas de la tabla. Podemos incluir la URL del fichero que deseamos como fondo en este campo, o podemos utilizar el "punto de mira" o la "carpeta" contiguas para elegir el fichero y que Dreamweaver calcule la URL autom�ticamente.
- Bg: En este campo podemos definir el color que deseamos para la celda seleccionada. Podemos escoger uno de los colores que aparecen en la paleta desplegable o introducir manualmente el nombre de este color en el campo de texto.
- Brdr: En este par�metro podemos ajustar el color del borde que define exclusivamente esta celda, sin afectar al resto de los bordes de la tabla.
- No Wrap: Por defecto, cuando introducimos texto, o cualquier otro elemento, en una celda de una tabla, al llegar a los l�mites de anchura definidos para la celda, el texto es forzado a saltar de l�nea. De esta manera, el contenido de la celda es forzado a ajustarse al tama�o definido para esta, siempre que esto es posible. Cuando el contenido de una celda es indivisible, como en el caso de una imagen, l�gicamente no hay manera de forzar el ajuste al tama�o especificado para la celda. De todas formas, podemos desactivar esta opci�n de ajuste activando esta "checkbox".
- Header: Activando esta "checkbox", indicamos que el contenido de la celda seleccionada no es un contenido normal, sino que es una celda "cabecera" o tambi�n llamada "TITULAR". En ese caso, la celda no se define con la marca HTML <TD>, sino con la marca <TH>. Es com�n definir las celdas de la primera fila como cabeceras, aunque nada impide definir cualquier otra celda de cualquier otra fila como tal. Al definir una celda como cabecera, el contenido se mostrar� resaltado con respecto al resto de las celdas.
| NOTA: al igual que ocurr�a con los ajustes generales de la tabla que afectaban al color del borde, im�genes o colores de fondo, las opciones equivalentes que se pueden ajustar para una celda de una tabla tampoco est�n igualmente soportadas por los distintos navegadores. Conviene previsualizar el resultado de los ajustes en los dos navegadores mayoritarios antes de decidirse por unos ajustes u otros. |
| TRUCO: Muchos de los ajustes relacionados con las tablas y las celdas de las tablas son accesibles tambi�n a trav�s del men� contextual que aparece en Dreamweaver cuando se hace Click Derecho (PC) o CTRL + Click (Mac), sobre un elemento en el documento.
Este men� contextual, al igual que la paleta de Propiedades, muestra opciones relacionadas con el elemento con el que se esta trabajando y puede resultar m�s c�modo para trabajar que el buscar opciones por los distintos men�s de Dreamweaver. |
En ocasiones, cuando ajustamos distintos valores en una tabla o en la celda de las tablas, los cambios introducidos no se visualizan inmediatamente. Para forzar a Dreamweaver que los cambios introducidos en el HTML se visualicen en el modo de edici�n visual del documento, podemos usar Commands > Apply Source Formatting.
Si despu�s de haber utilizado este comando, la tabla no se reajusta, es porque alguno de los elementos de la tabla o de sus contenidos no permite el reajuste seleccionado. Esto es bastante com�n cuando, por ejemplo, ajustamos una tabla para que tenga un ancho determinado y uno de sus contenidos tiene un ancho mayor que el ancho ajustado para la tabla. En ese caso, el ancho del elemento marcar� el ancho de la tabla. Algo similar puede ocurrir con el alto de las celdas de una fila.
En otras ocasiones, cuando trabajamos con tablas complejas, en la que se han definido distintas uniones y divisiones entre celdas, la inserci�n/supresi�n de una l�nea o columna puede tener resultados inesperados. Hay que tener en cuenta en esos casos que una celda mezclada ha de ser equivalente al "ancho" o "alto" de las celdas de las otras filas o columnas para mantener la estructura regular de una tabla. En esos casos, conviene analizar detenidamente cuales son las uniones/divisiones que se han hecho en la tabla, para saber cuales son las Filas y Columnas que definen la estructura b�sica de la tabla.
 �Ordenando los contenidos de una tabla
�Ordenando los contenidos de una tabla
En Dreamweaver podemos ordenar autom�ticamente los contenidos de una tabla, bas�ndonos en el contenido de una columna, siempre y cuando los contenidos de esa columna contengan elementos que puedan ser ordenados por un criterio ordenador com�n. Los criterios que se pueden utilizar para ordenar los contenidos de una tabla son: Alfab�tico y Num�rico.
Para ordenar una tabla en Dreamweaver, utilizaremos men� Commands > Sort Table...

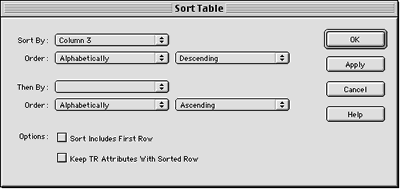
En la imagen superior vemos el aspecto que muestra la ventana en la que podemos establecer los criterios de ordenaci�n de una tabla. Veamos para que sirve cada uno de los par�metros:
- Sort By: En este campo podemos escoger la columna en la que nos basaremos para ordenar la tabla.
- Order: En este campo escogemos el criterio ordenador que utilizaremos para ordenar la tabla, bas�ndonos en los contenidos de la columna seleccionada. Este criterio puede ser Alfab�tico y Num�rico. Hemos de tener en cuenta que el criterio ordenador se ha de corresponder con el contenido de las celdas de la columna. As�, si tratamos de ordenar una columna por el criterio num�rico, y el contenido de esa columna fuera textual, tendr�amos un malfuncionamiento de esta funci�n, como es l�gico.
Junto a la lista desplegable "Order", tenemos una segunda lista desplegable en la que podemos escoger el orden "ascendente" o "descendente" para la ordenaci�n seleccionada.
Tenemos un segundo bloque de controles, pr�cticamente igual al primero, encabezados por la frase "Then By:" (Despu�s por), que nos permiten ajustar un segundo criterio ordenador basado en el contenido de otra columna. De esta manera podemos ajustar la ordenaci�n de una tabla por un doble criterio.
- Sort Includes First Row: activando esta opci�n, incluimos el contenido de la primera fila en la ordenaci�n. En las ocasiones en las que el contenido de la primera fila es por ejemplo una cabecera, tal vez no quiera incluir esta fila en la ordenaci�n. Activando esta opci�n, incluye el contenido de la primera fila en la ordenaci�n.
- Keep TR Attributes wirh sorted Row: En una tabla, usted puede haber hecho algunos ajustes individuales a algunas de las celdas de la tabla, tales como color de fondo, etc..., al reordenar la tabla, estos ajustes pueden "viajar" con el contenido de la celda a su nueva posici�n, o pueden permanecer en la celda actual aunque su contenido haya cambiado. Por defecto, los ajustes individuales de cada celda no "viajan" con el contenido a la nueva posici�n en la tabla. Activando esta opci�n, se fuerza a que los ajustes individuales si "viajen" con el contenido en la ordenaci�n.
Una vez haya hecho los ajustes de la ordenaci�n, puede hacer click en "Apply" para aplicar la ordenaci�n a la tabla, y previsualizar los resultados. Si esta conforme con estos resultados, puede hacer click en "OK".
| TRUCO: En Dreamweaver 3.0, usted puede copiar parte de los contenidos de una tabla, y pegarlos en otra tabla existente en Dreamweaver. Lo �nico que debe tener en cuenta es que la cantidad de celdas y filas copiadas en la tabla de origen deben de existir en la tabla de destino. En otras palabras, si usted copia al portapapeles el contenido de 6 filas y 6 columnas, en la tabla de destino debe seleccionar 6 filas y 6 columnas donde pegar el contenido. En caso contrario, Dreamweaver le avisar� de que no hay coincidencia entre el contenido a pegar y el espacio en la tabla seleccionada.
Si el espacio en la tabla destino se corresponde con el n�mero de filas y columnas copiadas en el portapapeles, podr� pegar el contenido en la tabla destino y Dreamweaver respetar� la distribuci�n de los contenidos en las filas y columnas que ocupaban en la tabla origen. |
 �Formateando una tabla
�Formateando una tabla
En Dreamweaver 3.0 se ha a�adido una funcionalidad para formatear visualmente una tabla, de manera clara y productiva. Utilizando esta opci�n es muy f�cil y r�pido dar una apariencia est�tica m�s trabajada a una tabla, sin tener que ajustar individualmente las distintas celdas de una tabla.
Para realizar este formateado, seleccionamos men� Commands > Format Table...

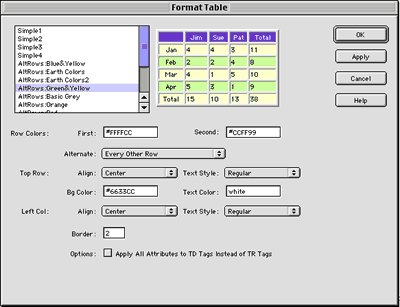
En la imagen superior observamos el aspecto de la ventana que aparece al seleccionar este comando. En esta ventana tenemos varios ajustes que nos permiten modificar el aspecto visual y formal de la tabla seleccionada, de una manera global. Veamos cuales son las distintas posibilidades que tenemos:
- Formatos predefinidos: A la izquierda tenemos una ventana en la que aparecen distintos formatos predefinidos. Podemos escoger cualquiera de estos formatos, bien para aplicarlos directamente sobre la tabla seleccionada, bien para utilizarlos como base a un formato m�s personalizado.
A la izquierda de esta ventana, tenemos una previsualizaci�n del formato seleccionado en cada momento.
A continuaci�n tenemos una serie de ajustes que nos permiten personalizar a�n m�s el formato de una tabla.
- Row Colors: En este primer grupo de controles, podemos ajustar los colores de fondo que deseamos para las filas de la tabla, a excepci�n de la primera.
- First: En este campo definimos el color de fondo primario que deseamos para la alternancia de colores en las distintas filas.
- Second: En este campo definimos el color de fondo secundario que utilizaremos para la alternancia de colores en las distintas filas.
- Alternate: En esta lista desplegable podemos escoger la alternancia que deseamos entre el color primario y el color secundario, para las distintas filas de la tabla. As�, podemos escoger para que el color primario y secundario se alternen en cada fila, cada dos filas, cada 3 filas, cada 4 filas o que no se alternen, en cuyo caso todas las filas tendr�n como color de fondo el color primario.
- Top Row: En este grupo de controles, ajustamos los valores para las celdas de la primera fila de la tabla.
- Align: En esta lista desplegable escogemos la alineaci�n que tendr�n los elementos de las celdas de la primera fila. Podemos escoger entre alineaci�n izquierda, central, derecha o ninguna.
- Text Style: En esta lista desplegable podemos escoger un estilo para el texto de las celdas de la primera fila. As�, podemos escoger entre Regular (Normal), Bold (Negrita), Italic (It�lica) o Bold Italic (Negrita e It�lica).
- BgColor: En este campo podemos introducir el color de fondo que deseamos para las celdas de la primera fila.
- Text Color: En este campo podemos introducir el color que deseamos para el texto de las celdas de la primera fila.
- Left Col: En este grupo podemos ajustar los valores correspondientes a la primera columna de la izquierda.
- Align: La alineaci�n deseada para los contenidos de las celdas de la primera columna. Esta puede ser izquierda, centrada, derecha o ninguna.
- Text Style: En este campo podemos ajustar el estilo de texto que queremos para los contenidos de las celdas de la primera columna. Podemos escoger entre Regular (Normal), Bold (Negrita), Italic (It�lica) o Bold Italic (Negrita e It�lica).
- Border: En este campo ajustamos el grosor del borde que deseamos para la tabla.
- Options: por defecto, los ajustes de formato seleccionados en esta ventana se aplican a las marcas HTML <TR>, que es la marca que define una fila entera dentro de una tabla. Activando esta opci�n, forzamos a Dreamweaver a que las opciones de formateo se apliquen directamente a cada celda. No es recomendable activar esta opci�n, ya que inserta un mayor n�mero de argumentos HTML y aumenta el tama�o del documento.
Una vez hemos definido el formato que deseamos para la tabla, podemos hacer click en "Apply" para aplicar el formato a la tabla y previsualizar los resultados. Si el resultado es el que deseamos, podemos hacer click en "OK".
 �Insertando datos desde un fichero de datos delimitado
�Insertando datos desde un fichero de datos delimitado
Es bastante com�n que algunos programas de bases de datos y hojas de c�lculos, permitan exportar los contenidos de una base de datos a un fichero delimitado. Esta delimitaci�n puede venir dada por comas, o por tabulaciones, o por cualquier otro s�mbolo est�ndar.
En Dreamweaver 3.0 se ha a�adido la posibilidad de insertar los datos de un fichero delimitado o tabulado directamente sobre un documento HTML. Dreamweaver importa estos datos y genera una tabla ordenada con ellos.
Al importar los datos de un fichero tabulado, Dreamweaver detectar� cada uno de los campos que componen la base de datos. Cada uno de los campos de la base de datos ocupar�n una columna de la tabla. Cada uno de los distintos registros de la base de datos ocupar� una nueva fila en la tabla resultante.
Para realizar esta importaci�n:
- Posicionamos el cursor en el punto donde queremos insertar los datos dentro del documento. No es necesario que definamos ninguna tabla. Este proceso se har� autom�ticamente cuando importemos los datos.
- Una vez seleccionado el punto donde queremos insertar los datos, podemos utilizar men� Insert > Tabular Data o bien, utilizar la paleta Objects > Common > Tabular Data.

En la imagen superior, se observa el aspecto de la ventana en la que podemos ajustar las opciones para la importaci�n de datos desde un fichero tabulado.
- Data File: En este campo incluiremos la URL del fichero tabulado que contiene los datos. Lo m�s c�modo es localizar y seleccionar el fichero navegando por nuestro disco duro, haciendo uso del bot�n "Browse...".
- Delimiter: En esta lista desplegable debemos escoger el car�cter con el que se ha delimitado los datos en el fichero. Estos caracteres pueden ser: Tab (Tabulador), Comma (Coma), Semicolon (Punto y coma), Colon (dos puntos) u Other (Otro), en cuyo caso podremos introducir el car�cter delimitador en el campo que aparecer� junto a esta lista desplegable.
- Table Width: En este apartado definimos el ancho de la tabla. Las opciones disponibles son:
- Fit to Data: Ajusta el ancho de la tabla a los valores de los datos importados.
- Set: En este campo podemos establecer un ancho, bien en pixels, bien en t�rminos porcentuales., para la tabla resultante.
- Cell Padding: En este campo ajustamos el valor de los m�rgenes interiores de cada celda de la tabla resultante.
- Cell Spacing: En este campo ajustamos el valor del espacio que separar� unas celdas de otras en la tabla resultante.
- Format Rop Row: En esta lista desplegable podemos escoger un formato para la primera fila de la tabla resultante. As�, podemos escoger que el texto tenga uno de los siguientes formatos: Bold (negrita), Italic (It�lica), Bold Italic ( Negrita e It�lica) o No Formatting (Ning�n formato).
- Border: En este campo introducimos el valor para el ancho del borde de la tabla resultante.
Una vez hayamos introducido los ajustes necesarios, podemos hacer click en "OK" y en el punto donde hab�amos seleccionado, aparecer� una tabla que contendr� los datos que hubiera en el fichero de datos tabulados, convenientemente distribuidos en filas y columnas.
| TRUCO: Una vez importados los datos de un fichero tabulado y presentados en la tabla correspondiente de Dreamweaver, esta tabla y todo su contenido pasa a ser un elemento m�s del documento. La tabla puede ser formateada y ordenada de la misma manera que cualquier otra tabla. |
 �Utilizando tablas para dise�ar
�Utilizando tablas para dise�ar
Las tablas fueron creadas para presentar informaci�n ordenada en Filas y Columnas, tal y como hemos visto hasta ahora. Sin embargo, gracias a la flexibilidad y el control que permiten para distribuir la informaci�n, los dise�adores vieron r�pidamente en ellas una similitud con las "ret�culas" utilizadas en el dise�o y maquetaci�n de publicaciones impresas, como revistas, peri�dicos, folletos o libros. En este tipo de publicaciones, se dise�aba una "ret�cula maestra" en la que se divid�a la p�gina en columnas para definir las distintas zonas para distribuir la informaci�n.
Esta similitud de las tablas con las "ret�culas" de dise�o tradicionales, junto con el relativo control que ofrecen para el posicionamiento de elementos en un documento HTML, hicieron de esta herramienta la �nica opci�n posible al alcance de los dise�adores para "maquetar" el contenido de un documento HTML. Al menos as� era hasta la aparici�n del HTML din�mico, que veremos posteriormente en este curso.
Por tanto, todo lo visto hasta ahora sobre las tablas, puede ser utilizado para distribuir y dise�ar el contenido de un documento de manera que su presentaci�n est�tica este m�s cuidada.
A continuaci�n listamos algunas de las opciones para las que puede utilizar las tablas:
- Distribuci�n de textos e im�genes en distintas columnas
- Creaci�n de m�rgenes y espacios en blanco dentro de un documento HTML
- Mayor control para el posicionamiento de im�genes con respecto al resto de los elementos de una p�gina
- Destacar contenidos usando los ajustes de fondo para las celdas de una tabla
- Establecer un ancho m�ximo para los contenidos de la p�gina, con independencia del tama�o de la ventana del navegador.
En fin, en este peque�o apartado pretendemos incitar al uso de las tablas en la creaci�n de "rejillas" para la maquetaci�n de documentos HTML, a pesar de que esta no sea la utilidad para la que fueron creadas las tablas en HTML. Los ejemplos citados arriba son solo parte de los usos "a�adidos" que la creaci�n de tablas puede tener dentro de un documento. Si observa cualquier revista o peri�dico, observar� como todos los contenidos est�n distribuidos dentro de una "rejilla", con mayor o menor flexibilidad, que consiguen ordenar jer�rquica y est�ticamente la informaci�n presentada. Todos esos conceptos de dise�o tradicional, son f�cilmente transpolables al dise�o web gracias a las tablas. Util�celas como las herramientas �tiles que son.

Arriba tenemos un ejemplo del uso de las tablas para dise�ar y maquetar documentos HTML. Como se puede observar, el parecido de la composici�n con tablas con respecto a los medios impresos tradicionales es bastante grande. Este tipo de composiciones en HTML no ser�an posibles sin las tablas.