Anteriormente hemos visto como a�adir enlaces en un texto de nuestros documentos. Ahora veremos como podemos usar las im�genes insertadas en un documento para que sirvan de enlace a otras URLs.
Realmente, como dijimos antes, muchos elementos incluidos entre la marca HTML <A> </A>, servir�an de enlace a la URL especificada en la marca. Uno de estos elementos pueden ser las im�genes Analicemos las siguientes sentencias HTML:
<A HREF="http://www.ciberaula.com"> <P> Texto del enlace </P> </A> <A HREF="http://www.ciberaula.com"> <IMG SRC="ciberaulalogo.gif"> </A>
La primera sentencia nos resulta m�s familiar, en ella tenemos un enlace en un p�rrafo de texto, en el que podr�amos leer "Texto del enlace".
La segunda sentencia es pr�cticamente id�ntica, con la salvedad de que el enlace contiene una imagen. Esta sentencia es perfectamente v�lida y funcionar� correctamente. Cuando el usuario haga click sobre la imagen, iremos a la URL especificaci�n en el enlace.
Veamos como podemos hacer esto en Dreamweaver:
- Seleccionamos la imagen que queremos sirva de enlace
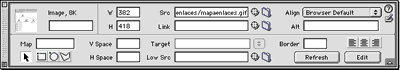
- En la paleta Propiedades, ajustamos en el campo "Link" la URL a la que queremos enlazar
- Establecemos el "destino" de esa URL en el campo "Target". Podemos usar si queremos cualquiera de los targets predefinidos usando la lista desplegable que hay junto a este campo.

Listo. Nuestra imagen se comportar� desde ese momento como un enlace. Como vemos, no es realmente distinto el proceso de establecer un enlace de texto de establecer un enlace en una imagen. Son los mismos par�metros a ajustar.
| NOTA: cuando establecemos un enlace en una imagen, el borde de esta, si lo tuviera, se visualizar� del color que tengamos establecidos para los enlaces en las Propiedades del Documento. As� mismo, este borde ir� cambiando de color en funci�n a si el enlace ha sido visitado o es el enlace activo, seg�n tengamos establecidos esos valores en las Propiedades del Documento. Esto es as�, para indicar visualmente que esa imagen es un enlace. Si queremos evitar este efecto, que actualmente esta en desuso, basta con eliminar el borde de la imagen, estableciendo "0" en el campo "Border" de la paleta de Propiedades, o dej�ndolo vac�o. |
 �Insertar un "rollover" b�sico
�Insertar un "rollover" b�sico
Ahora que ya sabemos como insertar im�genes en nuestros documentos y como utilizar estas im�genes para crear enlaces, tal vez tengamos inter�s en implementar la t�cnica de "rollover" en nuestras im�genes - enlaces, para que su apariencia sea m�s parecida a un bot�n y a�adamos mayor espectacularidad a nuestra p�gina.
Un "rollover", es b�sicamente una t�cnica por la cual una imagen es reemplazada por otra en funci�n a un evento del usuario. Si ha navegado habitualmente por la red, se habr� encontrado con infinidad de sitios que realizan esta t�cnica. Si no ha visto anteriormente un "rollover" o en este momento no sabe a que nos podemos estar refiriendo, una imagen vale mas que mil palabras:
En el enlace de arriba podemos observar un cl�sico ejemplo de "rollover". Como ver�, cuando el usuario interact�a con la imagen, �sta es sustituida por una segunda imagen, aumentando la sensaci�n de interactividad. Este tipo de efectos se consiguen mediante funciones de javascript, aunque usando Dreamweaver, no necesitaremos generar ni una sola l�nea de c�digo. Dreamweaver har� todo lo necesario por nosotros.
Veamos que pasos debemos seguir para insertar un simple "rollover" en nuestros documentos:
- En primer lugar, hemos de tener creadas las 2 im�genes que compondr�n nuestro "rollover" b�sico, una primera imagen que ser� la que este visible en un primer momento y una segunda que ser� la que se visualice cuando el usuario pase por encima de la imagen con el rat�n. Hay que tener en cuenta que es conveniente que ambas im�genes tengan el mismo tama�o, ya que la segunda imagen se visualizar� con las mismas dimensiones que hubi�ramos establecido para la primera. Por tanto, si la segunda imagen no tiene el mismo tama�o que la primera, esta se ver� distorsionada hasta ajustarse al alto y ancho de la primera imagen.
- Una vez generadas las dos im�genes y salvadas correspondientemente en una de las carpetas del site actual, podemos utilizar men� Insert > RollOver Image para insertar un "rollover" en el punto en el que tengamos posicionado el cursor dentro de nuestro documento.

En la ventana que se nos abrir� a continuaci�n tendremos que rellenar los siguientes campos:
- Image Name: como hemos dicho anteriormente, los "rollovers" se generan con funciones de Javascript. Nosotros no generaremos esas funciones, lo har� Dreamweaver por nosotros. No es necesario que sepamos como funcionan estas funciones, aunque si que sepamos que para realizar un rollover sobre una imagen con Javascript, �sta tiene que estar identificada por un nombre. En este campo, insertaremos el nombre por el que ser� conocida esa imagen dentro del documento, de manera que Javascript pueda reconocerla.
- Original Image: En este campo hemos de introducir la URL de la imagen inicial, la que ser� visible normalmente. Si lo deseamos, podemos hacer uso del bot�n "Browse..." para localizar la imagen por la estructura de nuestro disco duro. Como es habitual, Dreamweaver generar� la URL adecuada a la imagen que seleccionemos.
- Rollover Image: En este campo introduciremos la URL de la imagen que har� de imagen secundaria. La que se mostrar� cuando el usuario pase por encima con el rat�n. Al igual que en el anterior campo, podemos hacer uso del bot�n "Browse..." para localizar esta imagen secundaria en nuestro disco duro.
- Preload Rollover Image: Activando o desactivando esta opci�n, conseguimos que las im�genes necesarias para el rollover se carguen al cargarse el documento, de manera que las im�genes del rollover est�n almacenadas en la memoria y el rollover sea instant�neo, o por el contrario que no se carguen hasta que no sean invocadas, en cuyo caso la imagen secundar�a se comenzar� a cargar cuando sea requerida y el rollover en consecuencia no tendr� la instantaneidad debida. Es recomendable activar esta opci�n.
- When Clicked, Go to URL: En caso de que, como es previsible, queramos utilizar nuestro "rollover" como un enlace, en este campo podr�amos a�adir directamente la URL del documento al que queremos enlazar. El habitual bot�n "Browse..." nos permite localizar este documento por nuestro disco duro.
Una vez rellenados estos campos convenientemente, bastar� con hacer click en el bot�n "OK" y tendremos nuestro primer "rollover" en nuestro documento. Si desea comprobar el funcionamiento de su "rollover", previsualice la p�gina en uno de los navegadores que tenga configurados en Dreamweaver.
| NOTA: Si lo desea, puede realizar la inserci�n de un "rollover" haciendo uso del objeto "Rollover Image" de la paleta Objects > Common, en lugar de utilizar la opci�n localizada en el men� Insert. El resto del proceso es id�ntico en ambos casos. |
Una vez haya insertado su "rollover" en el documento, si lo selecciona observar� que a todos los efectos �ste se comporta como una imagen m�s del documento. De hecho es una imagen como otra cualquiera dentro del documento. Si quiere modificar cualquiera de los aspectos relativos a esta imagen, tales como alineaci�n, borde, Link, etc..., puede hacerlo usando la paleta Propiedades, igual que lo har�a con otra imagen.

Observe que el aspecto de la paleta Propiedades cuando selecciona una imagen "rollover" es exactamente el mismo que que tiene esta paleta cuando selecciona una imagen simple en su documento. Si lo desea puede ajustar las propiedades de esta imagen, sin que el "rollover" se vea afectado.
| NOTA: para que un "rollover" funcione convenientemente, la imagen en cuesti�n ha de contener un enlace a alg�n sitio. Si usted no proporciona ning�n enlace, Dreamweaver a�adir� como enlace el s�mbolo "#", que es un s�mbolo especial para crear un enlace "nulo".
Si elimina el enlace de su imagen "rollover", Dreamweaver le avisar� de que el "rollover" se perder�, ya que no puede haber rollover si no hay enlace. |
 �Creando y modificando mapas de imagen
�Creando y modificando mapas de imagen
Hemos visto como utilizar im�genes para crear enlaces, de manera que una imagen enlace a una URL. Ahora bien, existe la posibilidad de que una misma im�genes contenga varios enlaces, siendo activado uno u otro en funci�n a la zona, dentro de esa imagen, sobre la que el usuario haga click. Esto es lo que conocemos como mapa.
Si piensa en una mapa geogr�fico en el cual cada ciudad representada sea un enlace a una p�gina distinta, entender� la utilidad de este tipo de enlaces y el porqu� de su nombre. En muchas ocasiones preferir� tener una sola imagen que contenga diferentes enlaces en diferentes zonas, que una serie de im�genes sueltas, cada una de las cuales enlace a un sitio diferente. Observ� el siguiente ejemplo.
Observe como tenemos var�as zonas definidas dentro de una misma imagen, cada una de las cuales tiene un enlace diferente. Compru�belo haciendo click sobre las distintas zonas. Este tipo de efecto es el que podemos conseguir creando un mapa de enlaces sobre una imagen.
Veamos como crear un mapa de enlaces sobre una imagen insertada en nuestro documento:
- En primer lugar, seleccione la imagen que desea utilizar como mapa sobre el documento.
- Una vez seleccionada la imagen, acuda a la paleta de Propiedades. En esta paleta encontraremos una serie de herramientas que nos permitir�n definir las distintas zonas del mapa de enlaces. Estas herramientas se encuentran localizadas en la esquina inferior izquierda de la paleta de Propiedades.

Como vemos en la imagen superior, tenemos varios controles relacionados con la creaci�n de un mapa sobre la imagen. Veamos cual es la utilidad de cada uno de estos campos:
- Map: En este campo introduciremos un nombre con el que ser� conocido el mapa que definiremos. El darle nombre a un mapa puede ser de utilidad para realizar distintas funciones con lenguajes como Javascript. Conviene por tanto que nombremos nuestro mapa.
- Puntero: Con esta herramienta podremos seleccionar las distintas zonas definidas en el mapa de enlaces, de manera que podamos ajustar sus propiedades o posicionarlas con m�s precisi�n dentro de la imagen.
- Rect�ngulo, �valo y Pol�gono: con estas 3 herramientas podemos definir las distintas zonas para nuestro mapa de enlaces. La manera de definir una zona es bastante intuitiva: Seleccionamos cualquiera de las 3 herramientas y dibujamos sobre la imagen la zona que queremos definir.
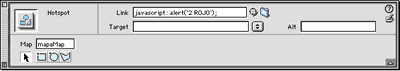
Una vez definida la zona deseada, la paleta Propiedades mostrar� el siguiente aspecto:

En este momento, podemos incluir el enlace para la zona definida en el campo "Link", el "destino" para el enlace de esa zona en el campo "Target" y un texto alternativo, para la eventualidad de que la imagen no sea visible por el usuario, en el campo "ALT".
Si lo deseamos, podemos terminar con la definici�n de las zonas en primer lugar, y despu�s ir seleccionando cada una de las zonas con el puntero y ajustando sus propiedades.
De esta manera tan sencilla que acabamos de ver, podemos crear mapas de enlaces con cualquiera de las im�genes que tenemos insertadas en nuestro documento.
Si seleccionamos la imagen en la que hemos establecido el mapa, veremos que a todos los efectos esta se comporta como una imagen m�s de nuestro documento, y que podemos ajustar sus propiedades en la paleta Propiedades, tal y como har�amos con cualquier otra imagen.
 �Creando barras de navegaci�n
�Creando barras de navegaci�n
Con el uso de im�genes "rollover" podemos definir f�cilmente una "barra de navegaci�n", si nunca ha visto una barra de navegaci�n en una p�gina web, eche un vistazo a la que hay en Correos. Es un buen ejemplo de lo que queremos decir.
B�sicamente, una barra de navegaci�n es un conjunto de im�genes dispuestas a modo de botones, o bien horizontalmente en la cabecera de un documento o al pie del mismo, o bien verticalmente, normalmente en el lado izquierdo de un documento. Los distintos "botones", que no son m�s que im�genes "rollover", permiten navegar por el site actual simulando el aspecto de un men� o de una interface de aplicaci�n gr�fica.
Como puede ver, este curso tiene una barra de navegaci�n definida en el lado izquierdo de la ventana, de manera que usted puede navegar por los distintos temas de este curso.
En Dreamweaver ser�a sencillo la creaci�n de una barra de ese estilo, gracias a la manera de crear "rollovers" que hemos visto anteriormente. Sin embargo, en la versi�n 3 de Dreamweaver, este proceso es a�n mucho m�s f�cil, ya que se ha a�adido una utilidad para crear este tipo de barras de manera casi autom�tica.
Veamos de que manera podemos crear una barra de navegaci�n usando Dreamweaver 3:
- En primer lugar tiene que haber creado las distintas im�genes que necesitar� cada uno de los botones de la barra. Ha de tener en cuenta que cada uno de los botones puede llegar a tener hasta 4 estados, que explicamos a continuaci�n:
- UP: es el estado natural del bot�n, el que ser� visible cuando el usuario no interact�e con �l. Esta imagen ser� la que marque el tama�o de las im�genes para los otros estados del bot�n, tal y como vimos con los "rollovers" b�sicos.
- OVER: es el estado que mostrar� el bot�n cuando el usuario pase por encima de �l con el rat�n. Como vemos, este estado y el anterior, son los mismos que se necesitan para hacer un "rollover" b�sico.
- DOWN: Este estado ser� el que muestre la imagen una vez que el usuario ha hecho click sobre el bot�n y en consecuencia, ha abierto el enlace relacionado. Este tipo de estado, puede ser muy �til para mostrar mediante botones, en que lugar del site se encuentra el usuario actualmente. En el momento que el usuario haga click sobre otro bot�n, el bot�n actual volver� a su posici�n UP en detrimento del bot�n que el usuario acaba de pulsar, que pasar� a estar en el estado DOWN. Por tanto, una sola imagen de la barra de navegaci�n puede estar en posici�n DOWN al mismo tiempo.
- OVER WHILE DOWN: Este estado define el aspecto visual del bot�n cuando este se encuentre en su estado DOWN y el usuario pase por encima de �l con el rat�n.
Estos son los 4 estados que puede tener un bot�n de una barra de navegaci�n en Dreamweaver. No es necesario que definamos una imagen para cada uno de los 4 estados del bot�n. Podemos querer un men� que solo tenga im�genes en el estado UP y en el estado OVER. Eso depende de nosotros. Finalmente, una vez hayamos decidido el tipo de barra que queremos y cuantos estados tendr�n nuestros botones, tendremos que generar las im�genes que necesitamos para cada uno de los botones.
NOTA: A la hora de crear estas im�genes, es conveniente que hagamos una reflexi�n sobre las dimensiones de cada uno de los botones de la barra, conociendo las siguientes observaciones: Cada uno de los botones de una barra de navegaci�n es un "rollover", aunque puede llegar a tener m�s estados que un "rollover" b�sico y de alguna manera esta relacionado con el resto de los botones de la barra. En consecuencia, la imagen UP de cada uno de los botones ser� la que marque las dimensiones de las im�genes de los otros estados. Por tanto, las im�genes de los estados de un mismo bot�n han de ser id�nticas.
No es necesario que todos los botones de la barra tengan las mismas dimensiones, aunque por razones de est�tica si es conveniente que los botones tengan la misma altura en una barra horizontal, o la misma anchura en una barra vertical. En caso de no ser as�, el bot�n m�s alto marcar� la altura de la barra en una barra horizontal, y el bot�n m�s ancho marcar� la anchura de la barra en una barra vertical.
- Una vez ha creado y guardado convenientemente las im�genes en una de las carpetas de su site, posicione el cursor en el punto en el que quiere a�adir la barra de navegaci�n y seleccione men� Insert > Navigation Bar

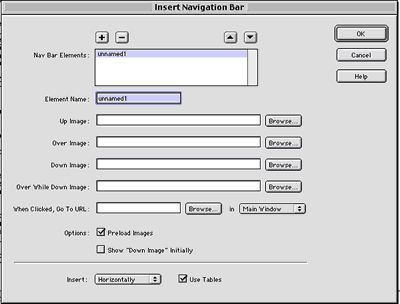
Aparecer� una ventana similar a la que vemos arriba, en la que muy f�cilmente podremos generar la barra de navegaci�n sin tocar una sola l�nea de c�digo Javascript. Dreamweaver realizar� todo el proceso de programaci�n necesario por nosotros. Veamos cada uno de los controles de esta ventana:
- Nav Bar Elements: en primer lugar nos encontramos una lista con los elementos o botones de la barra de navegaci�n. Dado que a�n no hemos a�adido ninguno, solo encontramos en esta lista el elemento activo, que a�n no se ha nombrado.
Encima de la lista de elementos, en la parte izquierda, encontramos dos botones "+" y "-", que nos permiten a�adir / eliminar elementos de la barra de navegaci�n.
En la parte derecha encontramos dos botones que nos permiten cambiar la posici�n en la lista del elemento seleccionado.
- Element Name: En este campo introducimos el nombre con el que ser� conocido el elemento o bot�n que vamos a incluir en la barra de navegaci�n. Como es obvio, cada uno de los elementos debe tener un nombre propio que lo diferencie del resto de los elementos.
- Up Image: En este campo introducimos la URL de la imagen que define el estado Up del bot�n.
- Over Image: En este campo introducimos la URL de la imagen que define el estado Down del bot�n.
- Down Image: En este campo introducimos la URL de la imagen que define el estado Down del bot�n, si la hubiera.
- Over While Down Image: En este campo introducimos la URL de la imagen que ser� visualizada cuando el usuario pase por encima del bot�n y �ste se encuentre en estado DOWN.
- When Clicked, Go to URL: En este campo introducimos la URL a la que enlazar� el bot�n. En caso de dejarla vac�a, Dreamweaver a�adir� el enlace comod�n "#".
- In: En esta lista desplegable podr�amos escoger la ventana destino en la que se visualizar�a la URL enlazada, en caso de que estuvi�ramos trabajando en un documento que tuviera m�s de una ventana o Frame definido. Es el equivalente al "Target" del enlace, aunque no permite introducir �ste de manera manual, por lo que tal vez tengamos que ajustar este par�metro posteriormente utilizando la paleta de Propiedades. Veremos esto m�s adelante.
- Preload Images: Activa o desactiva la precarga de las im�genes involucradas en el rollover.
- Show Down Image Initially: Activando esta opci�n obligamos a que inicialmente se visualice el estado DOWN de este elemento. Puede elegir que m�s de un elemento de la barra de navegaci�n se muestre en estado DOWN inicialmente, aunque tan pronto como el usuario haga click sobre uno de los elementos de la barra, solo ese elemento mostrar� su estado DOWN y el resto volver� a su estado UP.
TRUCO: Cuando utilizamos una barra de navegaci�n para navegar por un site, cada vez que llamamos a una nueva URL, cargamos un nuevo documento. Cada uno de esos documentos tendr� su propia barra de navegaci�n. Utilizando esta opci�n, podemos hacer que el bot�n que sirve de enlace a la p�gina actual, se muestre inicialmente en el estado DOWN, siendo as� indicativo de que el usuario se encuentra en esa p�gina actualmente. - Insert: Podemos escoger en este men� desplegable si deseamos insertar la tabla de manera horizontal o de manera vertical.
- Use Tables: Activamos o desactivamos la opci�n de componer la barra de navegaci�n usando tablas de HTML o no. El uso de tablas permite mayor control sobre el posicionamiento de los objetos, por lo que es conveniente usarlas.
Una vez hayamos terminado de insertar los elementos necesarios en nuestra tabla de navegaci�n, bastar� con hacer click sobre el bot�n "OK" y en nuestro documento aparecer� la tabla, completamente funcional. Puede comprobarlo previsualizando el documento HTML en uno de los navegadores definidos en las preferencias de Dreamweaver.
- Nav Bar Elements: en primer lugar nos encontramos una lista con los elementos o botones de la barra de navegaci�n. Dado que a�n no hemos a�adido ninguno, solo encontramos en esta lista el elemento activo, que a�n no se ha nombrado.
| TRUCO: Si lo desea, puede utilizar el objeto "Navigation Bar", situado en la paleta Objects > Common, para insertar una barra de navegaci�n en el documento, en lugar de hacerlo a trav�s de la opci�n disponible en el men� Insert. |
Observe el siguiente ejemplo de barra de navegaci�n que hemos creado para ilustrar este subcap�tulo.
 �Como editar los elementos de la barra de navegaci�n
�Como editar los elementos de la barra de navegaci�n
Una vez creada la barra podemos querer volver a editarla, tal vez para a�adir m�s elementos, tal vez para cambiar la posici�n de los mismos, tal vez para cambiar algunos de los enlaces de estos elementos. Para hacer esto, lo �nico que tiene que hacer es:
- Seleccione la barra de navegaci�n, haciendo click en cualquiera de los elementos de la misma.
- Con la barra seleccionada, utilice men� Modify > Navigation Bar. La ventana de definici�n de la barra de navegaci�n se abrir� nuevamente y podr� editarla.
- Una vez haya realizado los cambios oportunos, haga click en OK y Dreamweaver actualizar� la barra para ajustarla a los nuevos cambios.
| TRUCO: Si lo que desea es editar algo referente a uno de los elementos de la barra, tal como las dimensiones, el enlace o el "Target", puede hacerlo directamente a trav�s de la paleta Propiedades. Basta con que seleccione dicho elemento y ajuste sus propiedades tal y como lo har�a con cualquier otra imagen. |