Ya hemos hablado por aquí de la importancia que tienen los tiempos de desarrollo en cualquier tipo de proyecto. Cuanto más rápido se implemente un proyecto, más rentable será para nosotros mismos y podremos sacar muchos más beneficios. Está claro que uno de los factores en los que influye la velocidad a la hora de programar es el editor que utilicemos. Cuantas más facilidades nos brinde el IDE, menos tardaremos a la hora de terminar un proyecto, sea del lenguaje que sea. Es por eso que os traigo los 10 mejores editores de HTML, que los disfrutéis.
10. TextWrangler

TextWrangler es uno de los editores más populares de Mac. Es muy básico, asi que no te distraerá con diez mil herramientas. Se parece mucho a Notepad++ y a Sublime Text (los cuales también están en esta lista), pero cuenta con muchas más limitaciones. Además, no te tendrás que gastarte ni un duro para hacerte con él ya que es gratuito.
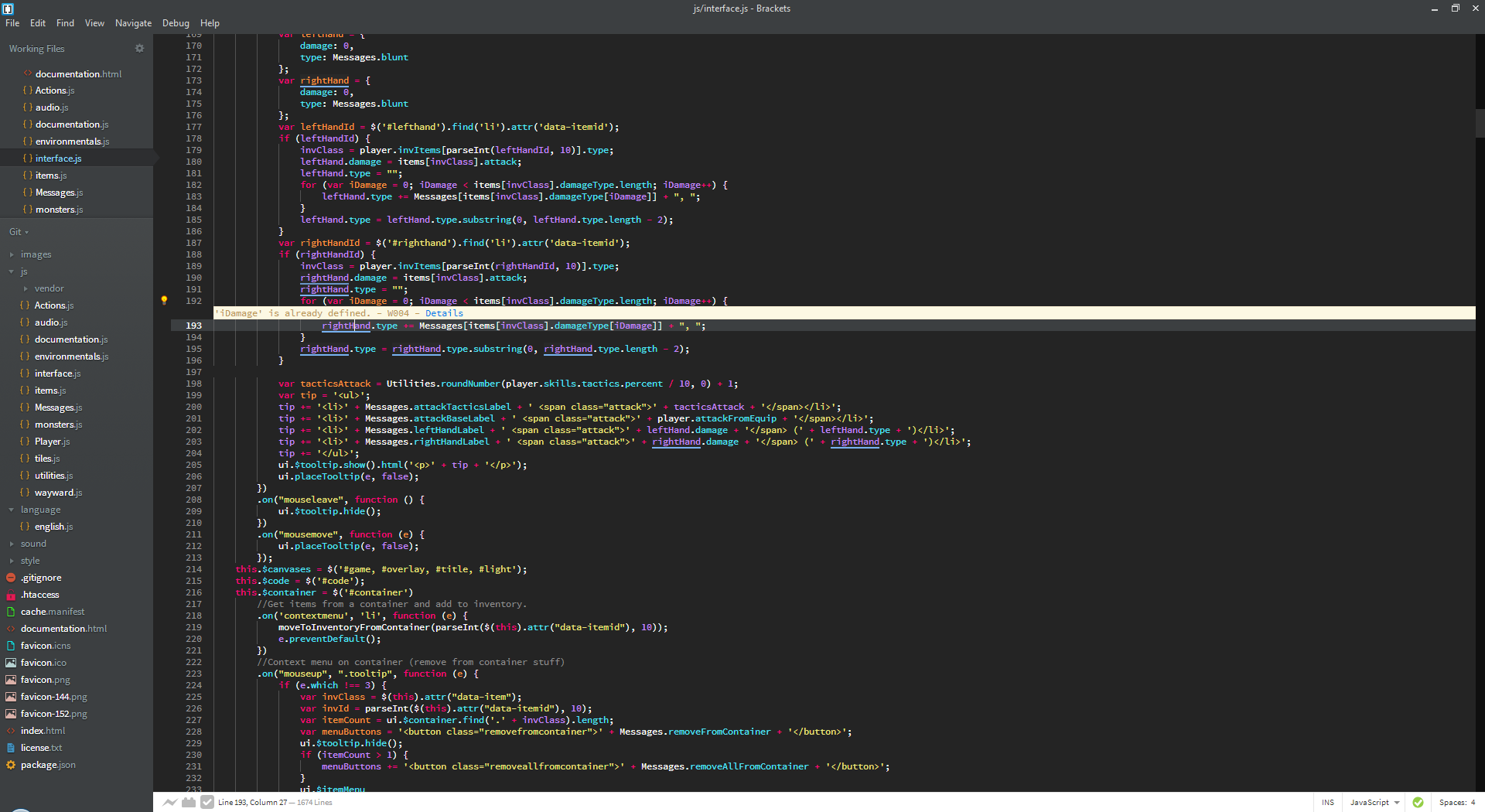
9. Brackets

Brackets es un editor open source que se basa en Google Chrome y que ofrece muchas características interesantes a explorar. Es ligero, es potente, es moderno y cuenta con unas herramientas visuales que te facilitarán muy mucho el desarrollo. Además, con este editor es posible convertir un PSD en HTML.
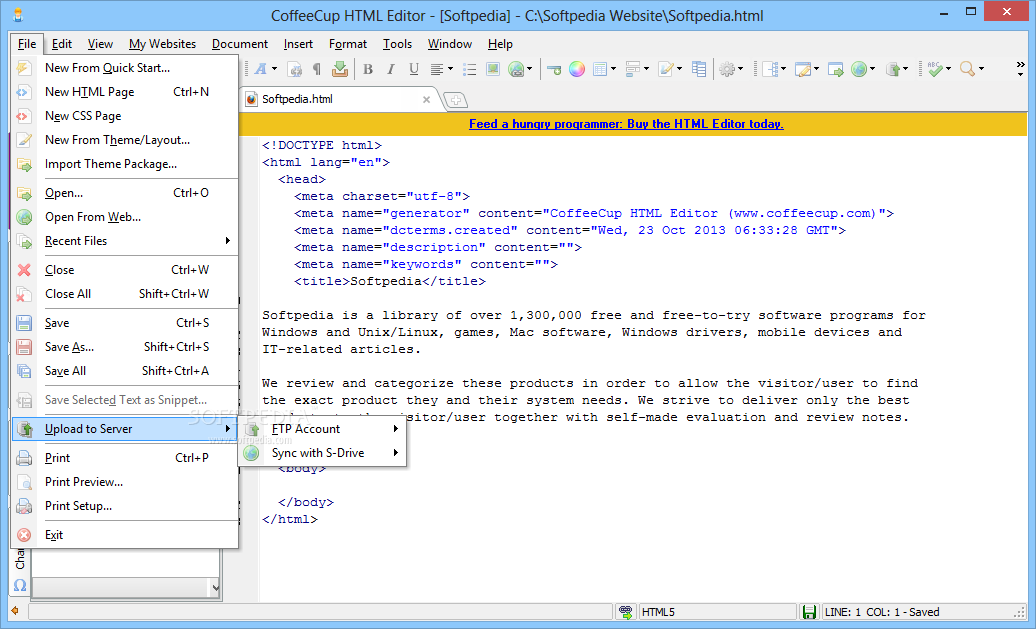
8. CoffeeCup Free Editor

Este editor gratuito para Windows y Mac llamado CofeeCup Free Editor cuenta con soporte para multitud de características: vista previa de lo que estamos codificando, ayuda con la sintaxis del código, vista de carpetas en árbol... El software cuenta con dos versiones, la gratuita y la de pago. Lógicamente, la versión gratuita está más capada que la versión de pago, pero aún así es una muy buena opción.
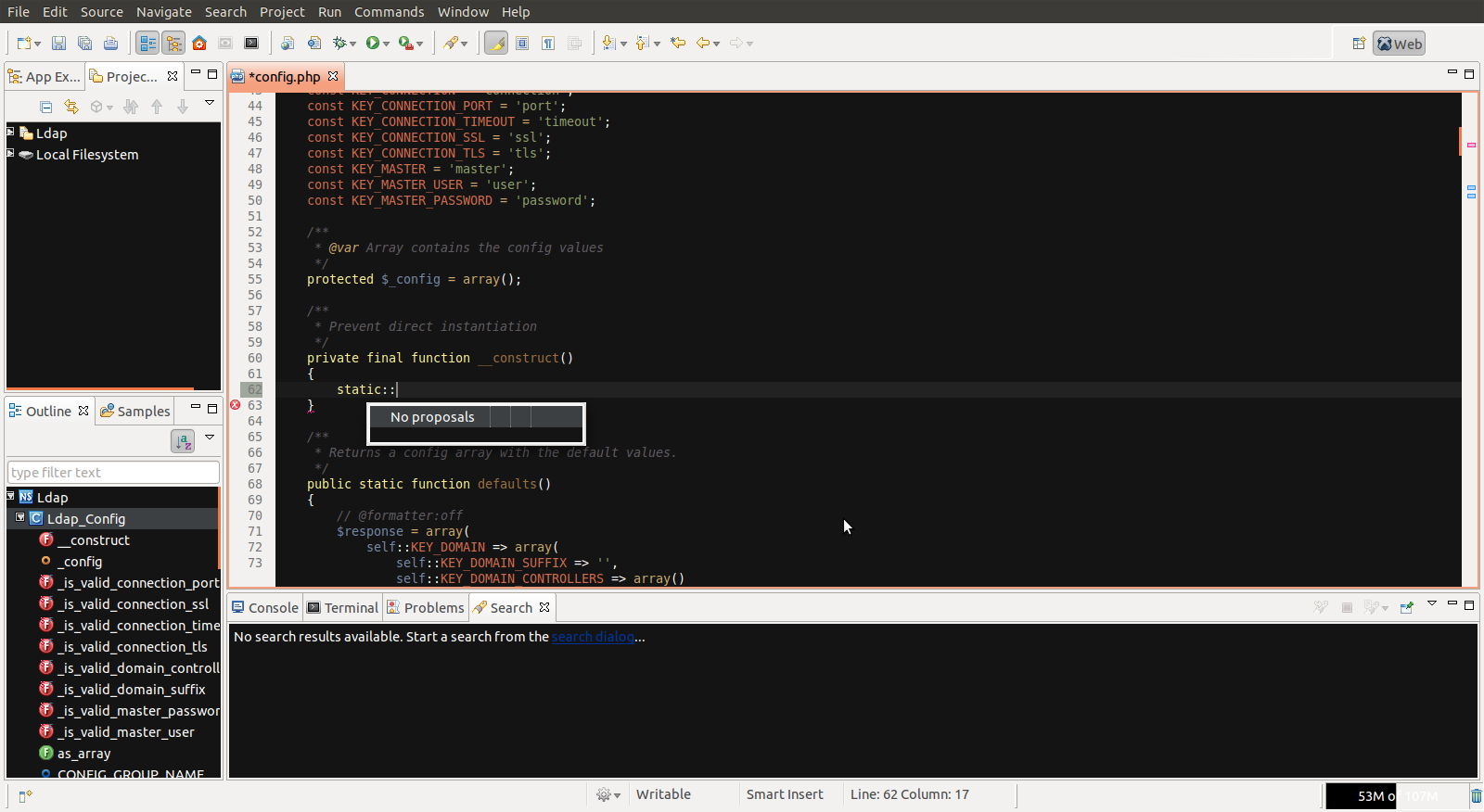
7. Aptana Studio

Aptana Studio está disponible gratuitamente para Windows y Mac. Cuenta con una excelente ayuda a la hora de codificar en HTML que incluso te informa del soporte que tienen algunas propiedades en los distintos navedadores. No solo sirve para programar en HTML, sino que soporta más lenguajes como Javascript, PHP, Python o Ruby. Está desarrollado con Eclipse, es decir, en Java. Te lo digo porque lo tengas en cuenta por si tienes alguna animadversión con dicha plataforma.
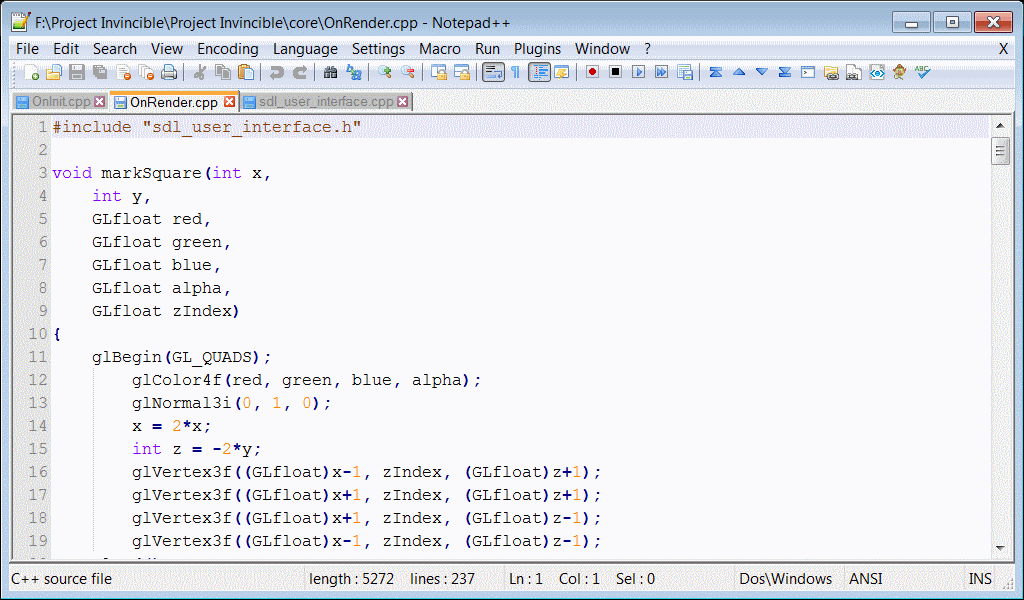
6. Notepad++

El popular Notepad++ es gratuito y solo corre bajo Windows. Cuenta con muchísimos plugins para extender sus funciones y como es muy famoso, tenemos muchos donde elegir. Es rápido y simple, y eso gente como yo lo valoramos muchísimo. Ofrece sintaxis coloreada, indentación de contenidos. soporta muchos lenguajes de programación... Personalmente, fue uno de los que primero utilicé y aun lo sigo usando para hacer ediciones rápidas y demás...
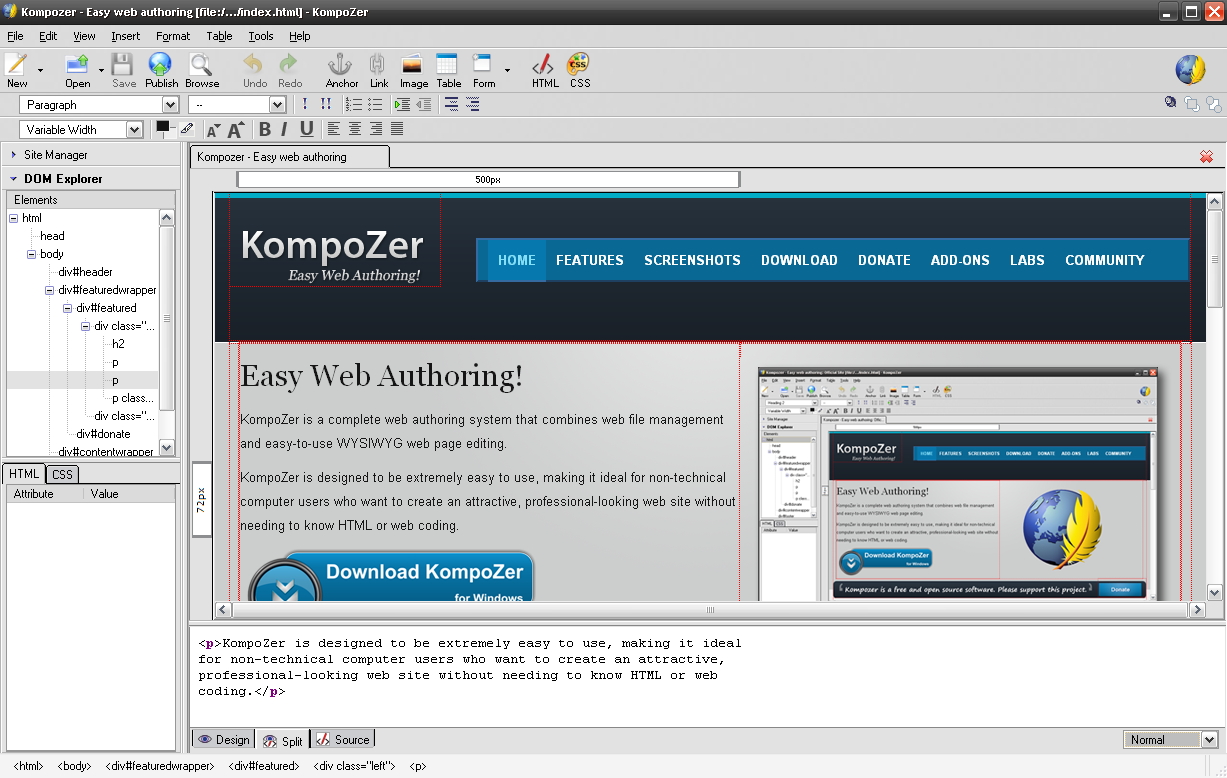
5. Kompozer

Si el anterior era conocido, este ya ni te cuento. Kompozer es un editor de HTML y CSS gratuito también y multiplataforma, es decir, funciona bajo Windows, Mac y Linux. Con este editor podemos tener múltiples pestañas abiertas, ofrece una vista previa de la página mientras se está trabajando, modificación concreta de CSS... y múltiples características más que debes comprobar por ti mismo.
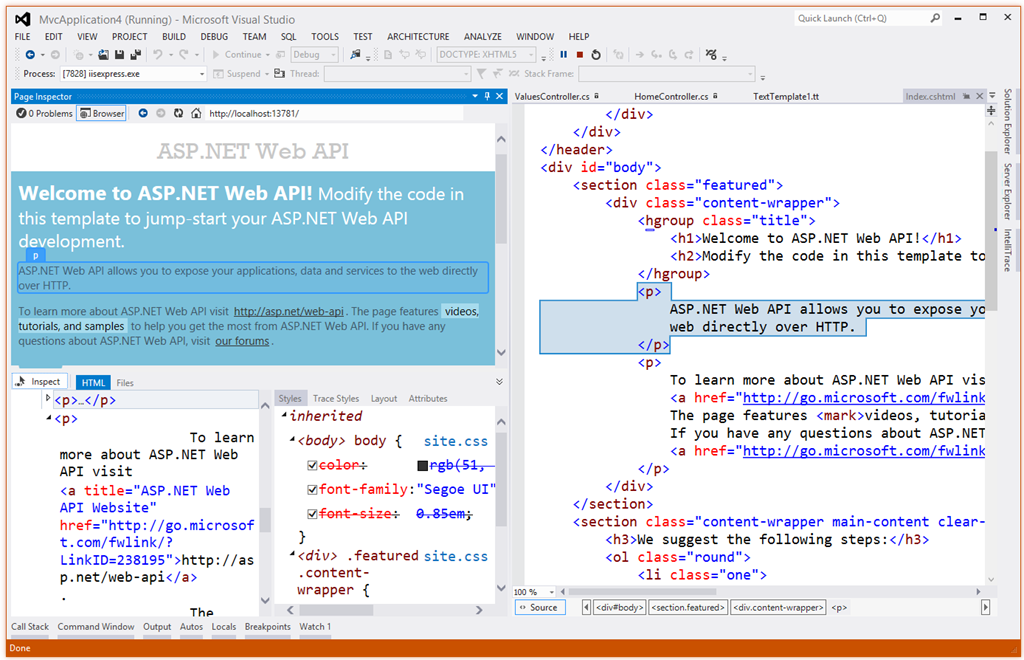
4. Microsoft Visual Studio for Web

Editor que solo funciona bajo Windows y que ofrece múltiples características, la verdad, demasiado notables. Microsoft Visual Studio for web ofrece soporte para HTML, CSS y Javascript y cuenta con un depurador de código, ayuda contextual para los lenguajes que integra, validador de seguridad y accesibilidad, vista previa mientras se está trabajando para ver que tal quedan las páginas... ¿Quieres más ventajas? Hemos reservado la mejor para el final. Es gratuito.
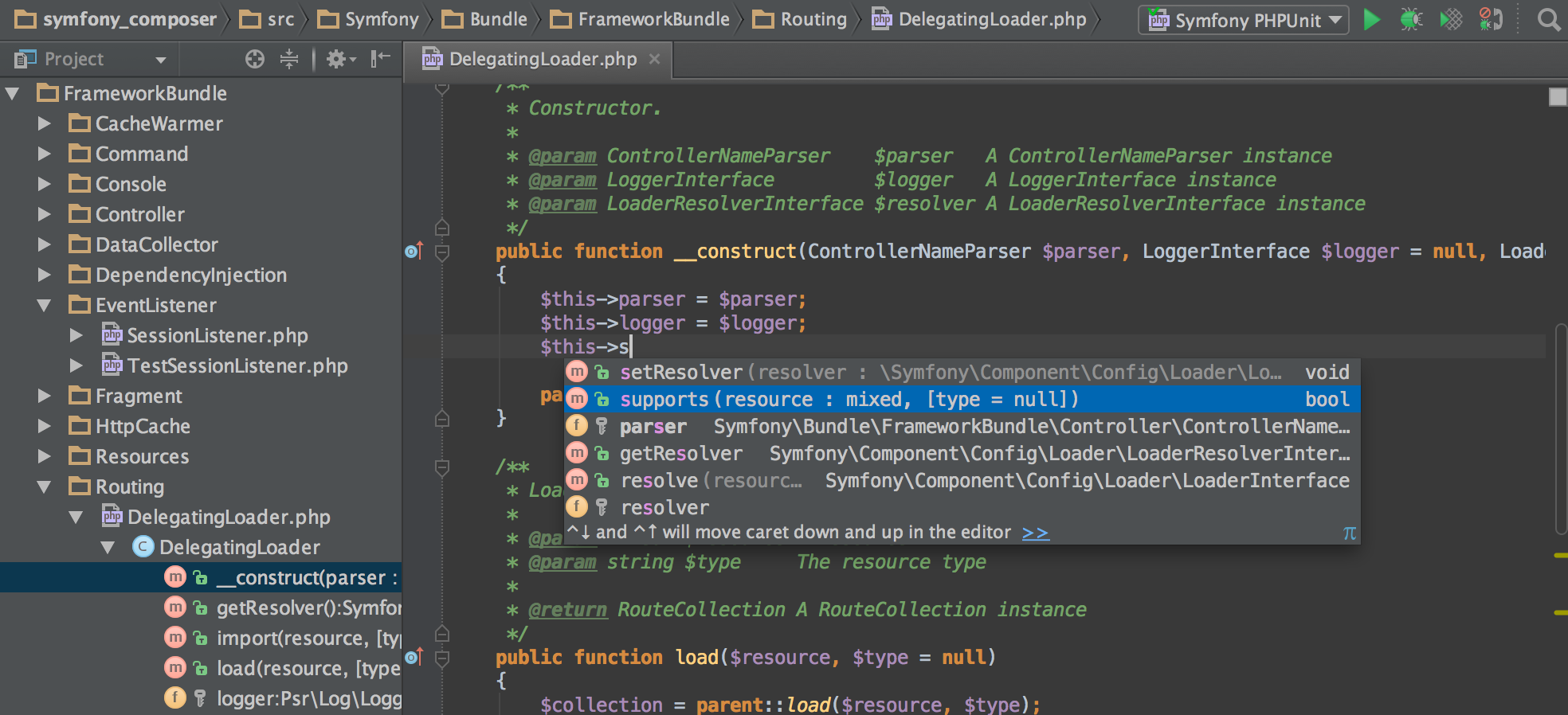
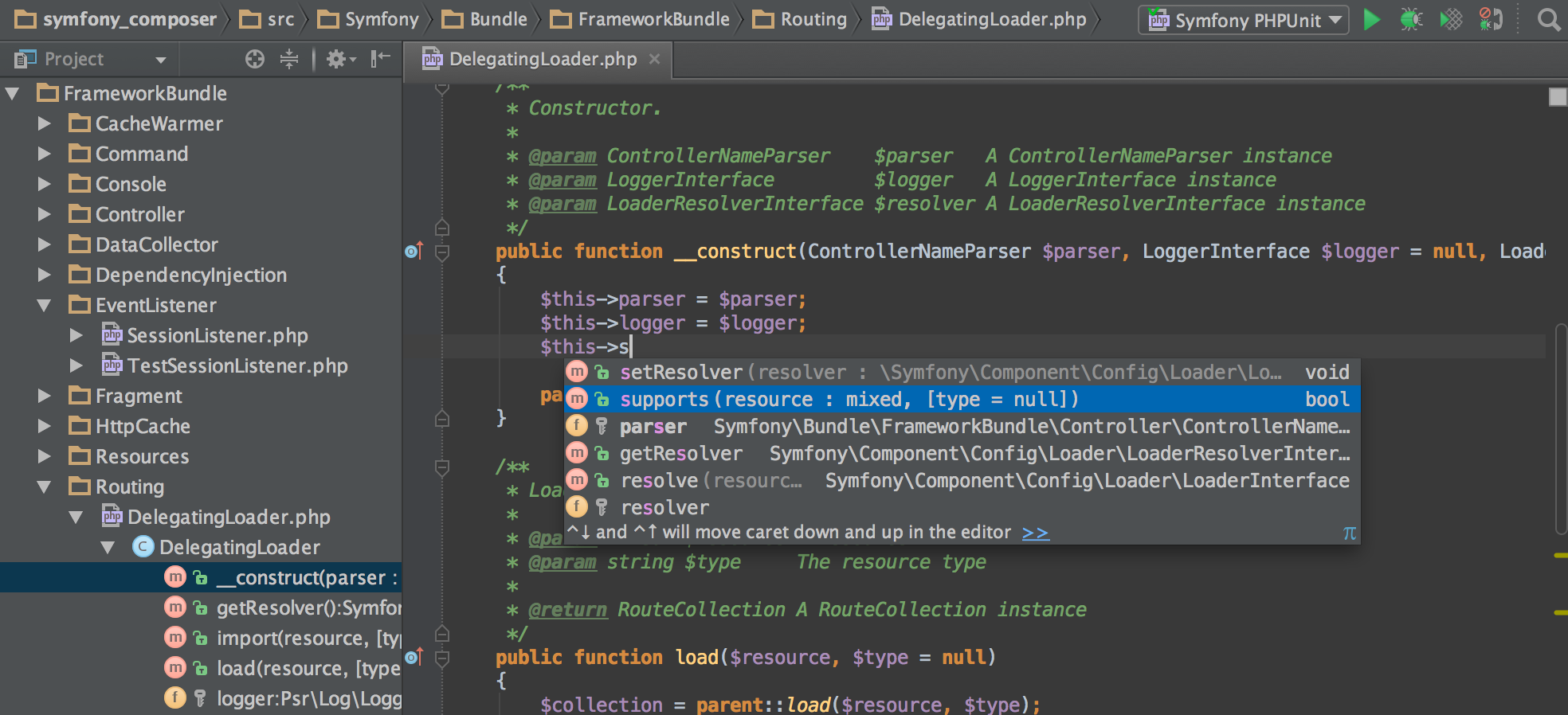
3. JetBrains Webstorm

Uno de los mejores editores del mercado, y no solo para la santa trinidad del diseño web (HTML, CSS y Javascript). Jetbrains cuenta con muchísimas características como soporte para multitud de librerías Javascript como Node.js, testeo unitario, sistemas de control de código... Pero lo mejor de todo es poder editar el código y ver los cambios en tiempo real en el navegador Chrome. Está disponible para Windows y Mac, pero este sí que vale dinero, en concreto 44 dólares. Pero créeme que los vale, te lo aseguro.
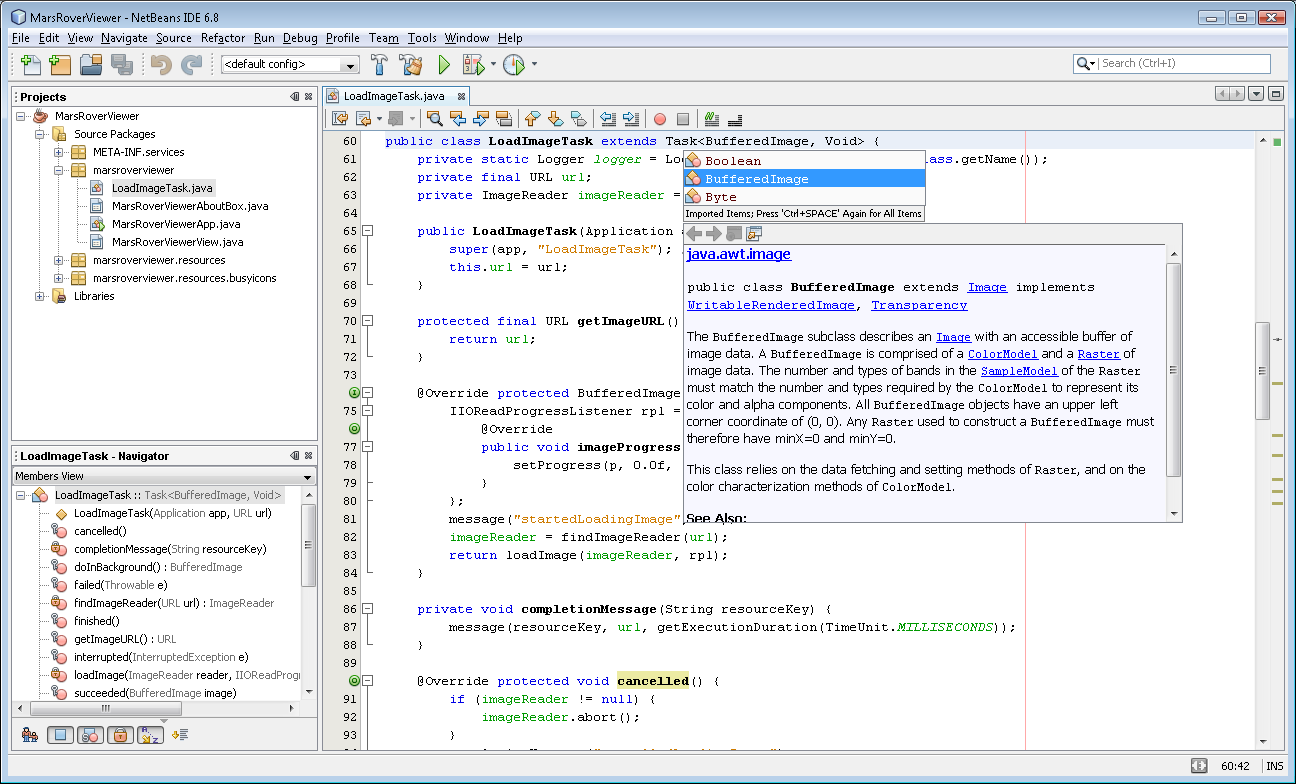
2. Netbeans

NetBeans es un IDE creado originalmente como una alternativa libre al IDE de Java. NetBeans soporta múltiples lenguajes aparte de HTML (PHP, JavaFX, C/C++, JavaScript, etc.), y distintos frameworks también. Además fue desarrollado en el 2000 como plataforma open source por Sun Microsystems quien permaneció siendo el principal patrocinador del proyecto hasta el 2010 cuando fue adquirido por Oracle. Es gratuito, open source, multiplataforma y cuenta con una gran comunidad detrás que se encarga de proveer plugins y demás tutoriales.
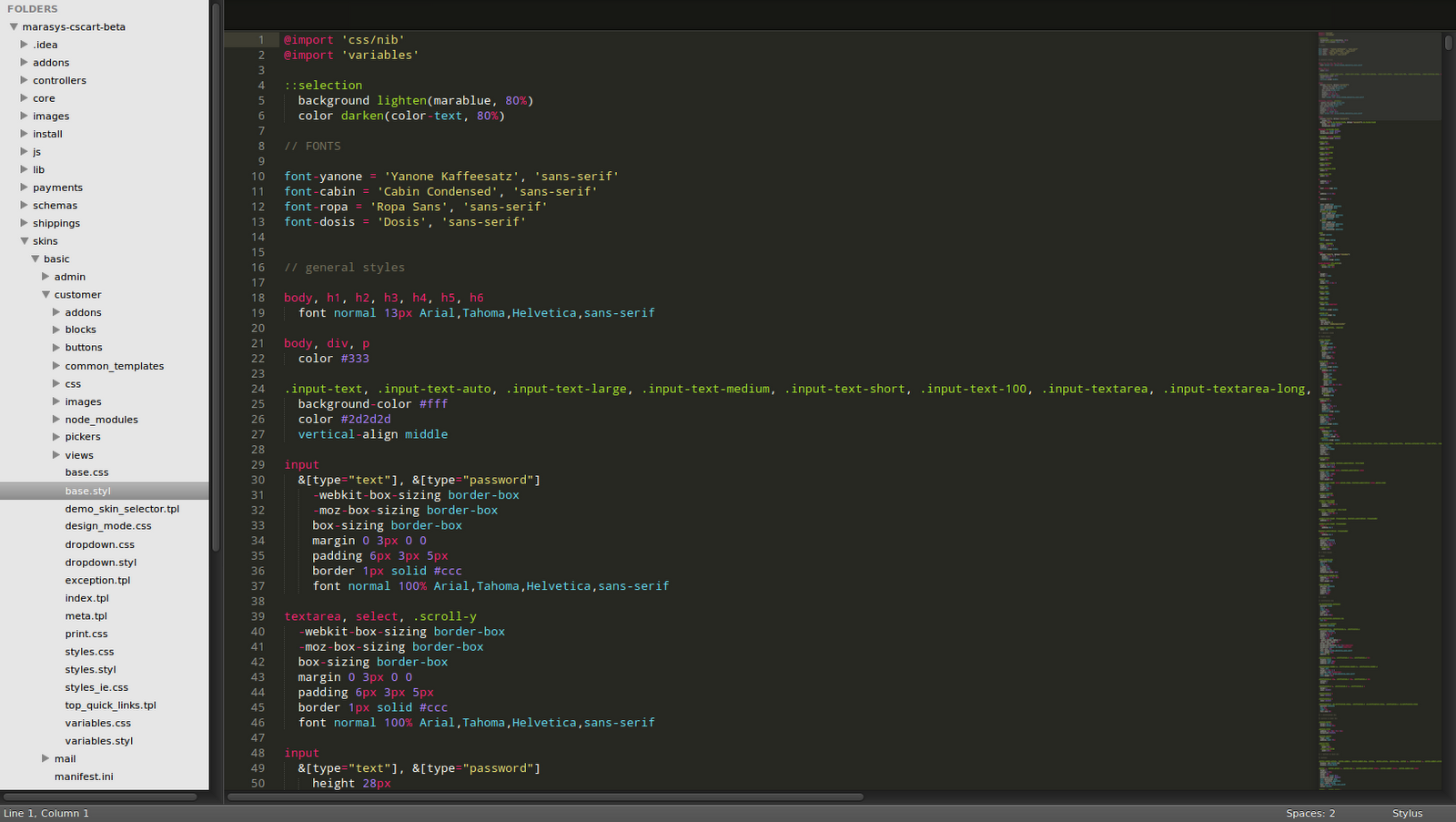
1. Sublime Text

Lo tengo que reconocer, Sublime Text es mi IDE favorito. Tal vez sea su entorno tan básico y a la vez tan abstrayente, tal vez sean la múltitud de plugins que se pueden instalar para mejorar la implementación de código, tal vez sea su peso tan ligero, tal vez sea todo... La primera vez que lo vi, fue un flechazo, un enamoramiento, una de esas flechas de cupido. Y ya cuando de verdad lo probé, consumamos matrimonio. Hasta ahora no me separado de él. Lo tiene todo, y si no lo tiene, seguro que hay un plugin para Sublime Text que puede hacerlo. Si no lo has probado, hazlo ahora, no te arrepentirás. De programador a programador.