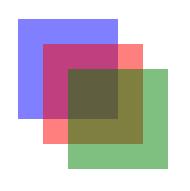
"x" e "y". Desplazamiento del objeto respecto al origen de coordenadas. "width" y "height". Ancho y alto del objeto. "rx" y "ry". Redondean las esquinas del objeto. El resto de atributos a�aden propiedades sobre el estilo de la visualizaci�n.

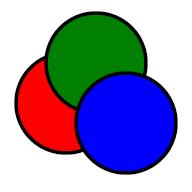
 �C�rculo
�C�rculo
<svg xmlns="http://www.w3.org/2000/svg" width="200px" height="200px">
<circle cx="100px" cy="100px" r="50px"
style="fill:red; stroke:black; stroke-width:0.1cm" transform="translate(-20,20)" />
<circle cx="100px" cy="100px" r="50px"
style="fill:green; stroke:black; stroke-width:0.1cm" transform="translate(10,-20)"/>
<circle cx="100px" cy="100px" r="50px"
style="fill:blue; stroke:black; stroke-width:0.1cm" transform="translate(40,40)" />
</svg>
"cx" e "cy". Desplazamiento del objeto respecto al origen de coordenadas el cual indica el centro del objeto. "r". Radio del objeto. El resto de atributos a�aden propiedades sobre el estilo de la visualizaci�n.

 �Elipse
�Elipse
<svg xmlns="http://www.w3.org/2000/svg" width="200px" height="200px">
<ellipse cx="96.5" cy="143" rx="59.5" ry="41"
style="fill:rgb(255,229,242); stroke:rgb(242,0,125); stroke-width:3"/>
</svg>
"cx" y "cy". Desplazamiento del objeto respecto al origen de coordenadas el cual indica el centro del objeto. "rx" y "ry". Definen el radio horizontal y vertical de la elipse.

 �L�nea
�L�nea
<svg xmlns="http://www.w3.org/2000/svg" width="200px" height="200px"> <line x1="10" y1="10" x2="150" y2="150" stroke="red" stroke-width="2" /> </svg>
"x1" y "y1". Coordenadas del inicio de la l�nea. "x2" y "y2". Coordenadas del fin de la l�nea.

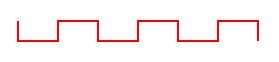
La continuidad de las l�neas pude ser modificada gracias al atributo de estilo "stroke-dasharray". Con este atributo podemos definir la l�nea como una sucesi�n de tramos visibles e invisibles. El atributo "stroke-dasharray" permite definir una lista de n�meros separados por comas de forma que por parejas nos marcan la continuidad de la l�nea.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg" width="200px" height="200px">
<line x1="10" y1="10" x2="150" y2="150" stroke="red"
stroke-width="8" stroke-dasharray="18, 4, 4, 18" />
</svg>

 �Polil�nea
�Polil�nea
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="100">
<polyline
points="0,0 0,20 40,20 40,0 80,0 80,20 120,20 120,0 160,0 160,20 200,20 200,0 240,0 240,20"
style="stroke:red; stroke-width:2; fill:none;" transform="translate(20,20)" />
</svg>

 �Pol�gono
�Pol�gono
<svg xmlns="http://www.w3.org/2000/svg" width="150" height="200">
<polygon points="100,0,50,174,0,128,0,0"
style="stroke:none; stroke-width:1; stroke-opacity:1; fill:#d5fbfd; fill-opacity:1" />
</svg>

 �Texto
�Texto
<svg xmlns="http://www.w3.org/2000/svg" width="150" height="200">
<text style="font-size: 72; font-weight: 900; fill: yellow; stroke: black; stroke-width: 0.6">
<tspan x="10" y="100">Texto en SVG</tspan>
</text>
</svg>

Tambi�n existe la posibilidad de introducir elemenos definidos en otros espacios de nombres como es XHTML. As�, podemos insertar pedazos de XHTML dentro del documento SVG. Este ejemplo no funciona con el plugin de Adobe, para visualizarlo utilizar el Mozilla.
<foreignObject x="82" y="100" width="40px" height="10px"
requiredExtensions="http://example.com/SVGExtensions/EmbeddedXHTML">
<html xmlns="http://www.w3.org/1999/xhtml">
<span class="forobjpts">(100,100)</span>
</html>
</foreignObject>
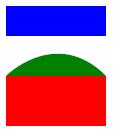
 �Caminos
�Caminos
Definici�n de un conjunto de l�neas de forma encadenada y con diferentes formas.
Comandos disponibles para definir caminos:
-
M. Permite moverse a un punto determinado sin pintar ninguna l�nea.
-
L. Creaci�n de una l�nea hasta la coordenada indicada.
-
H. Creaci�n de una l�nea horizontal hasta la coordenada indicada.
-
V. Creaci�n de una l�nea vertical hasta la coordenada indicada.
-
C. Creaci�n de una l�nea curva hasta la coordenada indicada.
-
S. Creaci�n de una l�nea curva suave (smooth) hasta la coordenada indicada.
-
Q. Creaci�n de una l�nea curva cuadr�tica de Bezier hasta la coordenada indicada.
-
T. Creaci�n de una l�nea curva suave cuadr�tica de Bezier hasta la coordenada indicada.
-
A. Creaci�n de una l�nea el�ptica hasta la coordenada indicada.
-
Z. Cerrar el comino.
Todos estos comandos tienen tambi�n su equivalente en min�sculas, de forma que el posicionamiento en este caso se considerar� relativo y no absoluto.
<svg xmlns="http://www.w3.org/2000/svg" width="200px" height="200px"> <path d="M10 10 h 100 v 30 h -100 v -30 Z" fill="blue" /> <path d="M10 80 H 110 V 130 H 10 V 80 Z" fill="red" /> <path d="M10 80 C 10 80 60 30 110 80 Z" fill="green" /> </svg>

<path d="M50,100 Q200,0 200,200 100,500 600,200" style="fill:none; stroke:blue; stroke-width:2" />

<path d="M 10 10 L 65 90 A 5 10 0 0 0 75 90" style="stroke: black; fill: #ffcccc" />

Debido a la complejidad de definir figuras geom�tricas basadas en caminos, se hace mucho m�s recomendable el uso de programas gr�ficos de edici�n para este menester.