El elemento SVG es la raiz de todo documento y pude contener el siguiente conjunto de atributos b�sicos:
-
Definiciones de espacios de nombres (xmlns="http://www.w3.org/2000/svg").
-
Versi�n de SVG a la que se refiere el documento (version="1.1").
-
Coordenada x a partir de la cual se definir� el documento (x).
-
Coordenada y a partir de la cual se definir� el documento (Y).
-
Ancho de la representaci�n gr�fica (width).
-
Alto de la representaci�n gr�fica (height).
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" x="10" y="10" width="500px" height="400px"> ... </svg>
 �G
�G
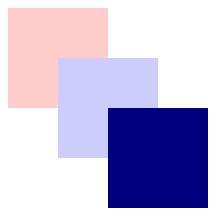
El elemento "G" se utiliza como contenedor para agrupar distintos objetos y as� poder realizar sobre ellos acciones de forma global. Podemos asignarle un ID y as� realizar transformaciones, animaciones u otras acciones. Las definiciones de grupos pueden utilizarse de forma aninada.
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="500" height="400">
<g opacity="0.2">
<rect x="100" y="100" width="100" height="100" fill="red" />
<rect x="150" y="150" width="100" height="100" fill="blue" />
</g>
<rect x="200" y="200" width="100" height="100" fill="navy" />
</svg>

 �Referencias dentro de SVG
�Referencias dentro de SVG
Las referencias dentro de SVG permiten la reutilizaci�n de distintas definiciones de objetos en cualquier punto del documento. As�, podemos definir filtros u otras propiedades de ajuste gr�fico de forma general dentro del documento y aplicarlas din�micamente v�a scripting.
<linearGradient id="MyGradient"> </linearGradient> <rect style="fill:url(#MyGradient)"/>
Otro tipo de referencias aceptadas en SVG y que se refieren a recursos externos al documento, son las realizadas mediante XLink:
<svg xmlns:xlink="http://www.w3.org/1999/xlink"> <image xlink:href="foo.gif" /> </svg>
Para utlizar enlaces XLink dentro del documento, es necesario especificar previamente la definici�n del espacio de nombres asociado al mismo:
xmlns:xlink="http://www.w3.org/1999/xlink"
 �DEFS
�DEFS
Secci�n de declaraci�n de los elementos que posteriormente podr�n ser referenciados dentro del documento. La forma de referenciar los elementos declarada est� descrita en el apartado anterior (Referencias dentro de SVG).
<svg width="8cm" height="3cm" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="MyGradient">
</linearGradient>
</defs>
<rect style="fill:url(#MyGradient)"/>
</svg>
 �DESC y TITLE
�DESC y TITLE
Son dos elementos que no tiene ningun tipo de representaci�n gr�fica. S�lo se utilizan para la documentaci�n y especificaci�n del documento SVG. Cualquier contenedor o elemento gr�fico dentro del documento puede definir su propio t�tulo y descripci�n.
 �SYMBOL
�SYMBOL
Este elemento permite definir patrones de objeto gr�fico para despu�s poder instanciarlos con un USE. Mediante SYMBOL conseguimos reutilizar elementos que se declaran de forma reiterativa dentro del documento y as� mejoras la legibilidad y la sem�ntica del documento SVG.
 �USE
�USE
Cualquier elemento gr�fico de tipo SYMBOL, G, USE u otros elementos pueden potencialmente ser considerados como patrones y ser susceptibles de reutilizarse mediante la utilizaci�n de USE.
<svg width="10cm" height="3cm" viewBox="0 0 100 30" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<rect id="MyRect" width="60" height="10"/>
</defs>
<rect x="0.1" y="0.1" width="99.8" height="29.8" fill="none" stroke="blue" stroke-width="0.2" />
<use x="20" y="10" xlink:href="#MyRect" />
</svg>

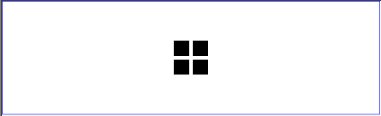
<svg width="10cm" height="3cm" viewBox="0 0 100 30" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="MySymbol" viewBox="0 0 20 20">
<desc>MySymbol - four rectangles in a grid</desc>
<rect x="1" y="1" width="8" height="8"/>
<rect x="11" y="1" width="8" height="8"/>
<rect x="1" y="11" width="8" height="8"/>
<rect x="11" y="11" width="8" height="8"/>
</symbol>
</defs>
<rect x="0.1" y="0.1" width="99.8" height="29.8" fill="none" stroke="blue" stroke-width="0.2" />
<use x="45" y="10" width="10" height="10" xlink:href="#MySymbol" />
</svg>

<svg width="10cm" height="3cm" viewBox="0 0 100 30" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<rect id="MyRect" x="0" y="0" width="60" height="10"/>
</defs>
<rect x="0.1" y="0.1" width="99.8" height="29.8" fill="none" stroke="blue" stroke-width="0.2" />
<use xlink:href="#MyRect" transform="translate(20,2.5) rotate(10)" />
</svg>

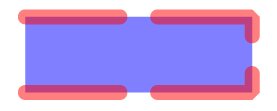
<svg width="12cm" height="3cm" viewBox="0 0 1200 300" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs style="stroke-miterlimit: 10">
<path id="MyPath" d="M300,50 900,50 900,250 300,250" class="MyPathClass"
style="stroke-dasharray:300,100" />
</defs>
<style type="text/css">
<![CDATA[
#MyUse { fill: blue }
#MyPath { stroke: red }
use { fill-opacity: .5 }
path { stroke-opacity: .5 }
.MyUseClass { stroke-linecap: round }
.MyPathClass { stroke-linejoin: bevel }
use > path { shape-rendering: optimizeQuality }
g > path { visibility: hidden }
]]>
</style>
<g style="stroke-width:40">
<use id="MyUse" xlink:href="#MyPath" class="MyUseClass" style="stroke-dashoffset:50" />
</g>
</svg>

 �IMAGE
�IMAGE
Este elemento permite la inclusi�n de im�genes externas rasterizadas en el �rea definida por las coordenadas de se adjuntan.
<svg width="200" height="200" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<image x="50" y="50" width="100px" height="100px" xlink:href="modele33.jpg">
<title>My image</title>
</image>
</svg>

 �Transformaciones
�Transformaciones
Permiten realizar cambios de coordenadas sobre los elementos representados. Sobre cualquier objeto dentro de un documento SVG podermos realizar las siguientes transformaciones:
-
Escalado. Utilizado para la redimensi�n o para el cambio de orientaci�n.
-
Traslaci�n. Cambiar la ubicaci�n actual de un elemento, cambiando asi el origen de coordenadas.
-
Rotaci�n. Giro en grados que debe realizar el elemento con respecto al origen de coordenadas.
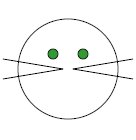
<svg width="140" height="170">
<circle cx="70" cy="95" r="50" style="stroke: black; fill: none;" />
<circle cx="55" cy="80" r="5" stroke="black" fill="#339933" />
<circle cx="85" cy="80" r="5" stroke="black" fill="#339933" />
<g id="whiskers">
<line x1="75" y1="95" x2="135" y2="85" style="stroke: black;" />
<line x1="75" y1="95" x2="135" y2="105" style="stroke: black;" />
</g>
<use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)" />
</svg>

<svg width="200" height="200">
<defs>
<g id="base">
<circle cx="80" cy="80" r="30" style="stroke: black; fill: none;" />
</g>
</defs>
<g transform="translate(50, 10)">
<use xlink:href="#base" transform="rotate(10)" />
<use xlink:href="#base" transform="rotate(12)" />
<use xlink:href="#base" transform="rotate(14)" />
<use xlink:href="#base" transform="rotate(16)" />
<use xlink:href="#base" transform="rotate(18)" />
<use xlink:href="#base" transform="rotate(20)" />
<use xlink:href="#base" transform="rotate(22)" />
<use xlink:href="#base" transform="rotate(24)" />
<use xlink:href="#base" transform="rotate(26)" />
<use xlink:href="#base" transform="rotate(28)" />
</g>
</svg>
