Artículos
-
Javascript
Subida de imágenes múltiple con AngularJS
No es la primera vez que hablamos por aquà sobre subida múltiple de ficheros. Es uno de los temas más demandados por nuestros usuarios en redes sociales. Ya hemos explicado otras veces cómo hacerlo con PHP, pero esta vez te explicaremos cómo llevarlo a cabo con AngularJS. Es decir, en este t...
-
Javascript
Crear el efecto de volar hacia el carrito con jQuery
En este tutorial veremos cómo crear una mejor interfaz en nuestra tienda online añadiéndole un efecto. ¿Has comprado alguna vez en una tienda online? Seguro que en muchas tiendas online has visto como, despues añadir un producto al carrito, este se ha desplazado hacia el carrito mediante una...
-
Javascript
Buscador de localizaciones con autocompletado mediante la API de Google Maps y jQuery
Un buscador de localizaciones te ayuda a encontrar el lugar exacto que el usuario te quiere proporcionar. Generalmente, se utiliza un campo input HTML para obtener la dirección del usuario, en donde el usuario introduce su dirección manualmente. Pero si quieres que la caja de localización sea ...
-
Javascript
Añadir un datepicker a un campo input mediante jQuery UI
Los datepickers ayudan a los usuarios a seleccionar una fecha a través de un calendario. Asà se evitan errores casi siempre ocasionados por una mala introducción de la fecha, como por ejemplo, un mal formato. Mediante el plugin jQuery puedes añadir facilmente un datepicker a un campo input. E...
-
Javascript
Cómo mover de manera sutil y suave un marcador en Google Maps utilizando Javascript
La API de Google Maps te proporciona una manera sencilla de mostrar mapas en tu sitio web. Puedes apuntar a una dirección utilizando un marcador en Google Mpas, el cual puede mostrar una ventana de información tanto en texto plano como en HTML. La funcionalidad de mostrar mapas con la API de Go...
-
Javascript
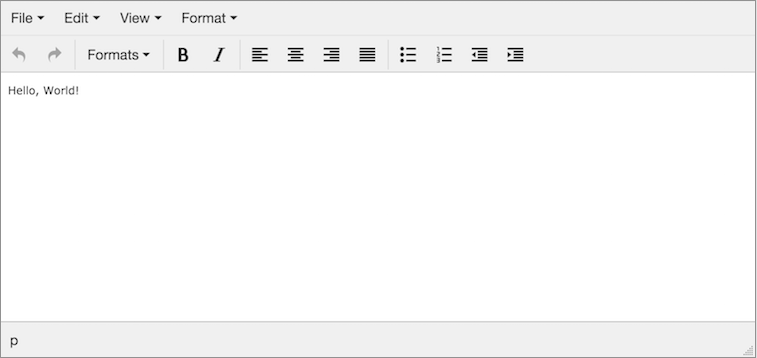
Cómo exportar el contenido de TinyMCE a un documento de Word
TinyMCE es un editor WYSIWYG super potente que se suele utilizar en muchas aplicaciones web para convertir un textarea en un editor HTML. Mediante WYSIWYG es súper sencillo agregar un editor HTML en tu sitio web para cualquier entrada de HTML. Pero incluso, hay veces que este editor se queda cor...
-
Javascript
Cómo cargar contenido dinámico en un modal de Bootstrap
Crear un modal popup con Bootstrap es la mar de sencillo. Si tu aplicación web utiliza Bootstrap, siempre es buena idea utilizar la librerÃa para poblar de contenido la ventana modal sin tener que recurrir a plugins de jQuery de terceros. No estamos hablando exclusivamente de contenido estátic...
-
CSS
Creando una galerÃa de imágenes 3D que rota con CSS
Una galerÃa de imágenes es una caracterÃstica muy útil de toda web que se precie. Básicamente, una galerÃa de imágenes te ayuda a agrupar imágenes en una interfaz amigable para el usuario en una página web. El efecto 3D hará que la galerÃa sea mucho más bonita y que acapare la atenci�...
-
Javascript
Cómo implementar un zoom en tu web como el que utiliza Medium
La plataforma de blogging Medium utiliza un efecto de zoom personalizado para las imágenes de sus blogs. Cuando el usuario hace clic en la imagen, esta automáticamente se redimensiona a un tamaño mucho mayor y se centra con respecto a la página. Es un gran efecto único de Medium, y desde ya ...
-
Javascript
Drag and drop mediante controles MVC de DevExpress
En estos momentos estoy trabajando en un proyecto utilizando extensiones MVC de DevExpress, y querÃa añadir la funcionalidad de arrastrar y soltar (drag & drop) dentro de un FormLayout Control en la vista de un listado. Es decir, el usuario podrá agregar/quitar, es decir, arrastrar y soltar pa...