Artículos
-
Javascript
CĂłmo exportar una tabla HTML a CSV mediante Javascript
El hecho de exportar es muy útil en un listado de datos de una aplicación web. Ayuda al usuario a descargar el listado de datos como un fichero para poder utilizarlo offline. En aplicaciones web, el formato CSV es el que más se suele utilizar para exportaciones. Poder exportar los datos a CSV ...
-
CSS
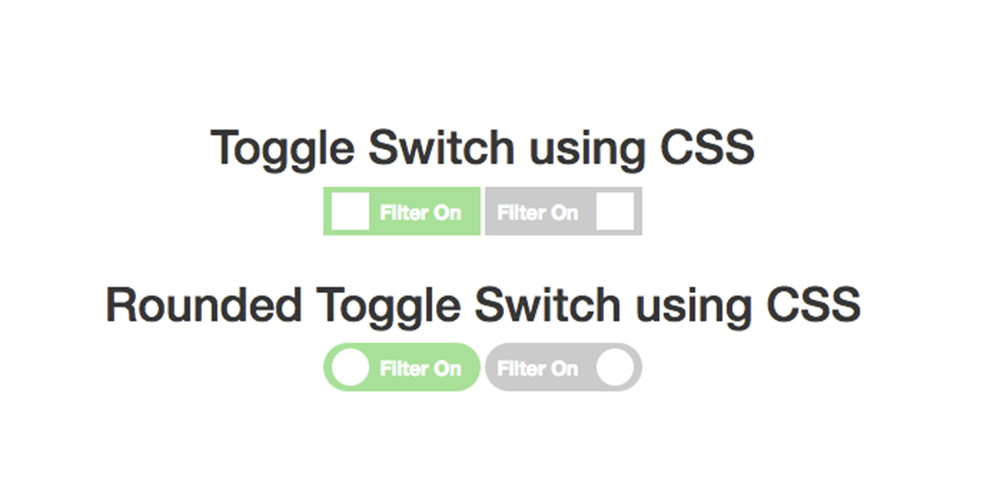
CĂłmo crear un Toggle Switch utilizando CSS
Este tutorial te mostrará cómo crear un botón toggle switch con CSS. En tu proyecto, donde has colocado un checkbox para filtrar el contenido, tendrás que reemplazarlo por un toggle switch. El toggle switch añadirá una experiencia limpia a la funcionalidad por defecto del checkbox. El toggl...
-
Javascript
Google Maps con mĂşltiples marcadores y ventana de informaciĂłn mediante la API V3
Google Maps es la mejor manera y la más sencilla de mostrar una ubicación en una página web. Utilizamos los marcadores para identificar una localización en Google Maps, y la ventana de información para mostrar contenido encima del propio mapa. Con un marcador y una ventana de información, p...
-
Javascript
10 librerĂas de Javascript y CSS para este febrero
Nuestra misiĂłn en programacion.net es mantenerte al dĂa con las Ăşltimas y más frescas tendencias en el desarrollo web. Es por eso que todos los meses te mostramos una colecciĂłn cuidadosamente seleccionada, de algunos de los mejores recursos con los que me he topado en Internet y que consider...
-
CSS
Mostrar la tĂpica imagen de carga cuando cargue la página utilizando jQuery y CSS
El tiempo de carga de una página depende de los elementos de dicha página. Es decir, si cuenta con muchos archivos como imágenes, Javascript o CSS, la velocidad de la página puede verse afectada para peor. Este problema afecta a casi todas las páginas, incluso a aquellas que están muy dise�...
-
Javascript
La manera más sencilla de mostrar notificaciones en el navegador
La API Web Notification de Javascript te permite mostrar notificaciones, con el contenido que desees, en el navegador tanto en equipos de escritorio, como en dispositivos mĂłviles. Aunque su soporte no es del todo consistente, la API es compatible con la mayorĂa de navegadores web modernos y ya ...
-
CSS
CĂłmo crear un sidebar flotante para compartir en redes sociales con CSS
Las redes sociales son una parte muy importante de tu negocio online para poder conseguir aún más clientes. Los botones para compartir en redes sociales son muy útiles para todo sitio web que se precie y ayudan al usuario a mantenerse informado en todo momento de todas nuestras novedades. Es p...
-
CSS
Cómo añadir un efecto de zoom a una imagen al pasar por encima con el cursor
Existen muchos plugins para insertar efectos especiales a las imágenes cuando se les pasa el cursor por encima. Todos esos plugins añaden un montĂłn de cĂłdigo a la página, que terminan afectando a la velocidad de la web en sĂ. Si quieres utilizar muy poco cĂłdigo para asĂ optimizar la carga...
-
Javascript
10 librerĂas de Javascript y CSS para este enero
Nuestra misiĂłn en programacion.net es mantenerte al dĂa con las Ăşltimas y más frescas tendencias en el desarrollo web. Es por eso que todos los meses te mostramos una colecciĂłn cuidadosamente seleccionada, de algunos de los mejores recursos con los que me he topado en Internet y que consider...
-
Javascript
CĂłmo saber si un gif es animado con Javascript
Si has tuiteado alguna vez un GIF animado, te habrás dado cuenta de que Twitter lo coge y lo convierte a mp4. Yo especulo que hacen dicha conversión, ya que un MP4 está mejor soportado en todas las plataformas, por lo menos en cuanto a que se permite la reproducción/pausa de la animación. Y ...