Artículos
-
Jquery
Cómo implementar el botón de “Volver a arriba” mediante CSS y jQuery
Cuando una página web cuenta con muchÃsimo contenido, necesita de una opción para que los visitantes puedan ir a otras secciones de forma sencilla. Mediante jQuery, podemos tener una mejor interfaz de usuario añadiéndole un elemento que nos permita hacer scroll hacia la parte más superior d...
-
C#
Cómo detectar que un dispositivo USB ha sido enchufado en C#
Necesitaba conectar automáticamente a un escáner USB siempre que estuviese conectado en el PC. El enfoque más simple habrÃa sido ejecutar un temporizador, que al expirar preguntase por la presencia del dispositivo. Pero esto es ineficiente, a menos que el perÃodo de repetición del temporiza...
-
Jquery
Cómo crear barras de habilidades con jQuery y CSS
Un gráfico de barras representa un grupo de datos mediante barras horizontales o verticales. Basicamente, el gráfico de barras se suele utilizar para mostrar una comparación de datos que se puedan entender de forma sencilla. Por ejemplo, si quieres comparar datos de porcentajes entre categorÃ...
-
Jquery
Popup social flotante utilizando jQuery y CSS
Las redes sociales son muy importantes para todo proyecto web que se precie. Por un lado, será más fácil para ti conseguir más visitantes debido al tráfico que atraen, además de proporcionarte más presencia en los principales motores de búsqueda. Debido a esto, que una web cuente con perf...
-
Javascript
Cómo crear archivos con Javascript
Cuando desarrollamos una aplicación web, muchas veces es necesario darle a los usuarios la posibilidad de exportar la información en un archivo que puedan descargar. Puede ser una copia de seguridad de los ajustes de la configuración de la aplicación, informes, u otra información que se gene...
-
html 5
Los 5 mejores reproductores de vÃdeo HTML5
Con el reciente cambio en la polÃtica de YouTube de exigir a los creadores que alcancen los 10.000 suscriptores antes de ganar ingresos por publicidad, parece que actualmente es más difÃcil acceder a la gallina de los huevos de oro. Ahora más que nunca, es un momento ideal para que los creado...
-
Jquery
Añadir y eliminar campos inputs dinámicamente mediante jQuery
Hay veces que necesitamos añadir dinámicamente campos inputs en un formulario. Para satisfacer esas necesidades he creado un script donde puedes agregar y eliminar campos de forma sencilla. Este script también es la mar de útil para añadir múltiples valores en PHP. En este tutorial veremos ...
-
Jquery
Subida de imágenes inline utilizando jQuery, PHP y MySQL
El hecho de contar con la caracterÃstica de poder subir imágenes de forma inline hace que tu aplicación web sea más amigable. Con esta peculiar subida, el usuario podrá seleccionar y subir imágenes sin tener que refrescar la página. Además, una vez que la imagen se ha subido, se mostrará...
-
PHP
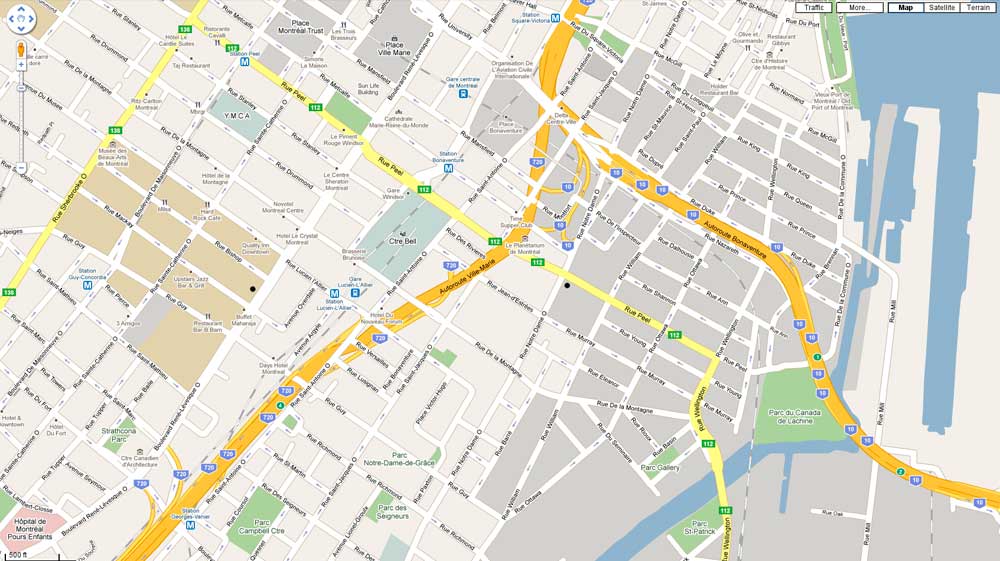
Cómo calcular la distancia entre dos direcciones utilizando la API de Google Maps y PHP
Podemos calcular la distancia entre dos direcciones de forma sencilla utilizando la API de Google Maps y PHP. Para ello, los chicos de CodexWorld han creado una función de PHP que lo que hace es calcular la distancia entre dos direcciones dadas. La función getDistance() agrupa todas las funcion...
-
PHP
Cómo subir una imagen y crear una miniatura con PHP
En este tutorial te explicaré cómo subir imágenes y crear miniaturas de dichas imágenes utilizando PHP. Puedes aprender a crear miniaturas dinámicamente con este tutorial e integrar este script en tus proyectos personales. El siguiente script es una solución completa a la hora de subir imá...