En este tutorial, vamos a crear formas hexagonales que soporten contenido HTML y también imágenes de fondo con CSS3. CSS3 ha sido una revisión increíble en la creación de estilos más avanzados. Nos ha hecho pasar de 20km/h a 200km/h en una sola revisión, introduciendo estupendísimas novedades.
Con CSS Transform, podemos sesgar fácilmente, girar y hacer otras manipulaciones sobre elementos DOM. Vamos a utilizar las rotaciones de CSS3 y las máscaras para lograr lo que queremos. Este tutorial es un poco más complicado en la parte del CSS, de todas maneras hago todo lo posible para explicarlo lo mejor posible. ¿Todo bien? Pues vamos a empezar.
HTML
Este hexágono puede tener dos estilos diferentes. Puedes poner contenido de texto en él o simplemente solo una imagen. La plantilla HTML es bastante similar y comparten el mismo CSS.
Referente a la plantilla HTML de más abajo, hay dos div llamados .corner-1 y corner-2, que irán rotados a 60 grados para crear la forma que queremos.
<div class="hex hex-3">
<div class="inner">
<h4>CONTACT US</h4>
<hr />
<p>We Open Everyday</p>
</div>
<a href="#"></a>
<div class="corner-1"></div>
<div class="corner-2"></div>
</div>
<div class="hex" style="background-image: url(images/2.jpg);">
<a href="#"></a>
<div class="corner-1"></div>
<div class="corner-2"></div>
</div>
CSS
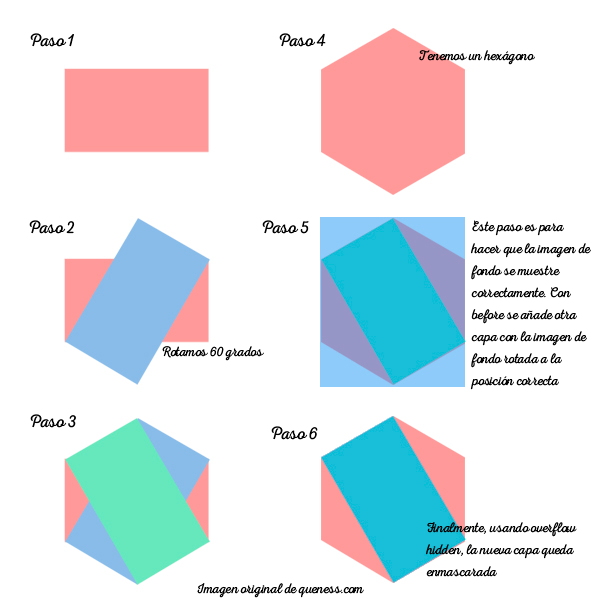
Como te he comentado antes, esta sección de CSS será un poco más complicada. Un hexágono tiene seis lados y cada ángulos es de 60 grados. Vamos a construir un hexágono con 3 rectángulos. Referente a la imagen de más abajo, en los pasos del 1 al 3, colocamos dos rectángulos en la parte superior del principal, y los giramos 60 grados. Así es como se haría un hexágono.

Para la imagen de fondo, hay más trabajo que hacer para que se vea correctamente. Debido a que hemos girado ambas esquinas, la imagen de fondo se girará también. Por lo tanto, para solucionar esta situación, vamos a utilizar : before para duplicar su contenido, girarlo de nuevo, convertirlo en un cuadrado y enmascararlo con overflow: hidden.
Aquí tienes otra ilustración con la que puede que lo entiendas un poco mejor.

.hex {
width:150px;
height:86px;
background-color: #ccc;
background-repeat: no-repeat;
background-position: 50% 50%;
background-size: auto 173px;
position: relative;
float:left;
margin:25px 5px;
text-align:center;
zoom:1;
}
.hex.hex-gap {
margin-left: 86px;
}
.hex a {
display:block;
width: 100%;
height:100%;
text-indent:-9999em;
position:absolute;
top:0;
left:0;
}
.hex .corner-1,
.hex .corner-2 {
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
background: inherit;
z-index:-2;
overflow:hidden;
backface-visibility: hidden;
}
.hex .corner-1 {
z-index:-1;
transform: rotate(60deg);
}
.hex .corner-2 {
transform: rotate(-60deg);
}
.hex .corner-1:before,
.hex .corner-2:before {
width: 173px;
height: 173px;
content: '';
position: absolute;
background: inherit;
top:0;
left: 0;
z-index: 1;
background: inherit;
background-repeat:no-repeat;
backface-visibility: hidden;
}
.hex .corner-1:before {
transform: rotate(-60deg) translate(-87px, 0px);
transform-origin: 0 0;
}
.hex .corner-2:before {
transform: rotate(60deg) translate(-48px, -11px);
bottom:0;
}
/* Custom styles*/
.hex .inner {
color:#eee;
}
.hex h4 {
font-family: 'Josefin Sans', sans-serif;
margin:0;
}
.hex hr {
border:0;
border-top:1px solid #eee;
width:60%;
margin:15px auto;
}
.hex p {
font-size:16px;
font-family: 'Kotta One', serif;
width:80%;
margin:0 auto;
}
.hex.hex-1 {
background: #74cddb;
}
.hex.hex-2 {
background: #f5c53c;
}
.hex.hex-3 {
background: #80b971;
}
Este tutorial para hacer formas hexagonales es bastante sencillo. Tardé un montón de tiempo en averiguar todo el proceso de transformación de todas esas formas, a base del transform CSS y enmascaramientos. Espero que disfrutes del tutorial y si tienes alguna pregunta, escríbenos un comentario. Si te ha gustaso, por favor, compártelo a través de las redes sociales. Gracias :)
Fuente: queness.com
