En sus or�genes, la web estaba compuesta en su totalidad por una ingente cantidad de documentos de texto. A medida que fue creciendo su c�rculo de usuarios, fue creciendo la necesidad de ampliar el tipo de contenidos para la web. Primero fueron algunas im�genes est�ticas, despu�s llegaron algunas posibilidades de animaci�n. Actualmente, la web en su evoluci�n ha llegado a ser un medio multimedia en el que podemos publicar en formatos de sonido que emulan la calidad de sonido de los CD, transmisi�n de v�deo con calidad aceptable, animaciones altamente interactivas, etc..
Veremos algo m�s sobre la inserci�n de elementos Multimedia en nuestros documentos m�s adelante, pero por ahora nos centraremos en la inserci�n de im�genes.
A la hora de insertar im�genes en nuestros documentos, hemos de estar seguros de que estas im�genes est�n en un formato multiplataforma est�ndar, ya que de otra manera no todos los usuarios visualizar�an nuestras p�ginas correctamente. Adem�s estos ficheros con im�genes no han de ser excesivamente grandes, ya que aumentar�a en exceso el tiempo de descarga de los documentos.
Cumpliendo estos requisitos fundamentales, nos encontramos con dos tipos de ficheros que podemos utilizar fundamentalmente en nuestros documentos web: GIF (GIF89) y JPEG.
- GIF: Tambi�n conocido como GIF89 por el a�o en el que se estableci� como formato est�ndar para la publicaci�n de im�genes para la red, es un formato gr�fico que permite publicar im�genes del tipo bitmap en documentos web. Los ficheros GIF utilizan una paleta de color indexado, que puede tener un m�ximo de 256 colores. Esta paleta de colores puede ser la paleta est�ndar de colores para la web, o puede ser una paleta propia y personalizada para el fichero en cuesti�n. Este tipo de formato funciona muy bien cuando la imagen esta compuesta fundamentalmente por colores planos. Para simular m�s colores de los que hay en la paleta, este tipo de ficheros utilizan una t�cnica llamada "dithering" por la cual se mezclan peque�os puntos de distintos colores para simular colores que no existen en la paleta. El usuario tiene la posibilidad de elegir uno o varios colores de la paleta para que sean transparentes, es decir, que esos colores no se vean en la imagen final dejando ver los elementos que se encuentren por debajo, como puede ser el fondo de la p�gina.
Este es el formato gr�fico m�s compatible de todos los formatos que podemos utilizar hoy en d�a en nuestros documentos. A todo lo dicho anteriormente sobre este formato, se le suma el hecho de que es el �nico formato gr�fico que permite mostrar contenido animado, gracias a la composici�n de un GIF con distintos frames que se ejecutan secuencialmente, consiguiendo la animaci�n deseada.
Este tipo de animaciones basadas en una serie de im�genes bitmap secuenciales se ha utilizado y se sigue utilizando mucho para la creaci�n de banners, aunque la reciente aparici�n de tecnolog�as como Flash parecen desbancar al formato GIF en un futuro no muy lejano de se hegemon�a en ese aspecto.
NOTA: A pesar de todo, GIF sigue siendo el formato gr�fico m�s extendido y compatible por la red. Para que un navegador interprete un fichero como imagen en formato GIF, este tiene que tener la extensi�n ".gif". - JPEG: Es un formato gr�fico est�ndar que, al contrario que el GIF, permite publicar una imagen en la web sin recurrir al color indexado. Gracias a su tecnolog�a de compresi�n, un fichero JPG puede estar compuesto por miles de colores RGB sin ser excesivamente grande. Es una elecci�n muy adecuada si la imagen a publicar esta compuesta por degradados o es una imagen fotogr�fica real con una gran variedad de tonalidades. En ese caso, el formato GIF tal vez no mostrar�a la imagen con la misma claridad y realismo que lo har�a el formato JPG.
Es un formato compatible con la practica totalidad de los navegadores actuales, aunque tiene como gran desventaja con respecto al GIF que no podemos mostrar contenido animado usando ficheros JPG. Tampoco podemos tener colores transparentes en una imagen JPEG, ya que esta no se basa en colores indexados.
NOTA: Para que un navegador interprete un fichero como imagen en formato JPEG, este tiene que tener la extensi�n ".jpg"
Estos son los dos formatos gr�ficos m�s extendidos, aunque en los �ltimos tiempos ha hecho irrupci�n con mucha fuerza un formato gr�fico que cuenta con grandes ventajas con respecto a sus antecesores. Nos referimos al formato PNG.
- PNG: es un formato gr�fico que a�na gran parte de las ventajas de un JPEG y gran parte de las ventajas de un GIF. En primer lugar, permite altos niveles de comprensi�n, generando ficheros muy peque�os. Podemos generar un PNG de 8 bits, en cuyo caso utilizar� la t�cnica de indexaci�n del color t�pica de los GIFS, o podemos tener PNG de 24 o 32 bits, en cuyo caso utilizar� una paleta de millones de colores m�s propia de los formatos JPEG.
Como gran ventaja con respecto a otros formatos, se encuentra el hecho de que podemos tener hasta 256 niveles de transparencia en una imagen, permitiendo la creaci�n de semitransparencias o transparencias degradadas, cosa que no podemos hacer con un formato GIF ni con un formato JPEG.
Sin embargo, con PNG no podemos crear ficheros animados, cosa que s� podemos hacer con GIF.
Sin duda alguna, este formato ser�a nuestra recomendaci�n para la publicaci�n de im�genes en nuestros documentos web, si no fuera porque este formato no esta soportado por algunos navegadores a�n mayoritarios, como el IExplorer 4.5. Actualmente este formato esta soportado por Netscape 4.5 o superiores y por IExplorer 5.0 y superiores.
NOTA: para que un navegador interprete un fichero como imagen en formato PNG, este tiene que tener la extensi�n ".png" RECOMENDACI�N: En caso de tener una imagen compuesta en su mayor�a por colores planos, la mejor opci�n es un GIF. Si la imagen esta compuesta por degradados o es una fotograf�a real con muchas tonalidades, ser�a mejor utilizar un JPEG. Si necesitamos publicar una imagen animada, la �nica alternativa posible es el GIF.
PNG es un formato que promete mucho y que tal vez sea el m�s indicado en casi todas las ocasiones, tan pronto como su formato este soportado por la mayor�a de los navegadores, cosa que a�n no sucede.
 �Insertando una imagen
�Insertando una imagen
Una vez que hemos elegido la imagen y el formato gr�fico que vamos a utilizar en nuestros documentos, ha llegado la hora de ver como podemos insertar una imagen.
La marca HTML que a�ade una imagen al documento es <IMG>. La marca <IMG>, es una marca HTML abierta, es decir, no tiene marca de cierre. Esta marca, tiene varios atributos, aunque todos ellos son configurables desde la paleta Propiedades de Dreamweaver, como veremos posteriormente.
Como hemos explicado en el primer cap�tulo de este curso, un documento HTML es solo texto, entonces �como podemos insertar una imagen en un documento HTML?. Bueno, en realidad no insertamos la imagen en el documento, sino que la enlazamos. Lo que hacemos es insertar una marca HTML (<IMG>) que informa al navegador donde se encuentra la imagen que queremos mostrar, el navegador buscar� esa imagen y la presentar� en el documento, ajust�ndose a los par�metros que le hayamos pasado en le marca HTML. Por tanto, en su manera m�s b�sica, una marca <IMG> debe informar al navegador donde encontrar la imagen, como vemos en el siguiente ejemplo:
<IMG SRC="http://www.ciberaula.com/im�genes/imagenejemplo.gif">
Como vemos en el ejemplo superior, el atributo SRC es el encargado de pasar la URL de la imagen a mostrar. La URL de una imagen, como cualquier otra URL, puede ser absoluta, relativa al documento o relativa a la ra�z del site.
 �Como insertar una imagen usando Dreamweaver
�Como insertar una imagen usando Dreamweaver
Para insertar una imagen en un documento de Dreamweaver, los pasos a seguir son los siguientes:
- Posicionamos el cursor en el punto en el que queremos insertar la imagen
- Una vez en la posici�n adecuada, podemos acudir a men� Insert > Image, y se abrir� una ventana en la que podemos localizar la imagen a insertar dentro de nuestro disco duro. Como vimos anteriormente, una vez hayamos localizado la imagen deseada, Dreamweaver calculara por nosotros la URL de dicha imagen y crear� la marca HTML adecuada.
NOTA: Si lo deseamos, podemos insertar la imagen usando la paleta Objects > Common > Image, que realiza la misma funci�n que la opci�n de men� vista anteriormente.
Con estos dos simples pasos, habremos insertado una imagen en nuestro documento.
 �Ajustando propiedades de la imagen
�Ajustando propiedades de la imagen
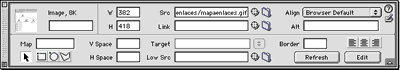
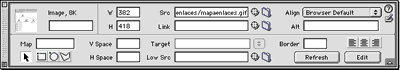
La marca HTML <IMG> tiene bastantes atributos que permiten controlar distintos aspectos de la imagen insertada en un documento HTML. Todos esos atributos son controlables en Dreamweaver a trav�s de la paleta Propiedades, cuando el elemento seleccionado en el documento es una imagen.

Arriba tenemos el aspecto que presenta la paleta Propiedades cuando estamos trabajando sobre una imagen en el documento. Veamos algunos de los par�metros que podemos ajustar:
- Texto Alternativo: Uno de los atributos de la marca <IMG> es ALT. Mediante este atributo podemos pasar un texto alternativo que ser� mostrado mientras la imagen se carga, o en aquellos casos en los que el usuario no pueda o no quiera ver las im�genes Este texto alternativo es muy importante, sobre todo porque algunos buscadores lo utilizan para indexar nuestras p�ginas en sus bases de datos. Para ajustar el valor de este atributo, podemos utilizar el campo Alt de la paleta de Propiedades.
- Ancho y Alto: Mediante los atributos WIDTH y HEIGHT, podemos especificar el ancho y el alto que tendr� la imagen una vez presentada en el documento. El ancho y alto de una imagen se puede pasar en pixels, o se puede pasar en t�rminos porcentuales de la ventana del navegador. As�, 100% dar� como resultado unas dimensiones iguales al 100% de la ventana del navegador. Por defecto, Dreamweaver ajusta estos valores a las medidas originales de la imagen, aunque nosotros podemos variar esos valores. Para hacerlo, tenemos los campos "W" y "H", ancho y alto respectivamente, en la paleta de Propiedades.
- SRC: En este campo se puede introducir la URL de la imagen. Como observar�, si ha seguido los pasos descritos anteriormente para insertar una imagen, Dreamweaver ha hecho este trabajo por usted, aunque en cualquier momento usted puede variar esta URL manualmente.
- Border: Una imagen en HTML puede tener un borde a su alrededor o no tener ninguno. Puede ajustar la cantidad de borde que desea para su imagen, en pixels, en el campo de la paleta Propiedades > Border. Por defecto, no se a�ade ning�n borde a las im�genes y es una funci�n que est� en desuso.
- Low SRC: Un atributo muy interesante y que apenas se usa de la marca <IMG> es el atributo LOWSRC, del ingl�s "Low Screen" (baja resoluci�n). Este atributo permite pasar al navegador la URL de una replica de la imagen que queremos mostrar en baja resoluci�n. As�, el navegador mostrar� esta imagen mientras la imagen de alta calidad se termina de cargar. Esta utilidad se usa con menos frecuencia de la que se deber�a hacer. Puede ser muy �til cuando nuestro documento esta cargado de im�genes de gran tama�o mostrar replicas en blanco y negro o en menos resoluci�n de nuestras im�genes, de manera que el usuario pueda ver algo r�pidamente, sin tener que esperar a la descarga total de las im�genes
Cierto es que para utilizar esta funci�n, tendr�amos que generar una copia de cada una de las im�genes en baja resoluci�n que haya en nuestro documento. Aunque eso pueda suponer un trabajo a�adido, el usuario final con conexiones lentas nos lo agradecer�.
| NOTA: Cuando el ancho y el alto de la imagen se han variado con respecto a la imagen original, los valores de estos dos campos aparecen en negrita. Si quiere restablecer los valores originales de la imagen, puede hacer click en el bot�n "Refresh". Si solo desea restablecer uno de los dos valores, puede hacer doble click sobre la "W" (ancho) o sobre la "H" (alto). |
| TRUCO: En caso de que queramos insertar una imagen que no se encuentre en nuestro disco duro, o que queramos usar una URL absoluta para la imagen, tendremos que a�adir de manera manual la URL en el campo SRC de la paleta de propiedades.
Lo mejor que podemos hacer en ese caso es insertar una imagen cualquiera de las que tenemos en nuestro disco duro, y una vez insertada en el documento, sustituir la URL por la de la imagen que queremos. Si la imagen en cuesti�n no se encuentra en nuestro disco duro, Dreamweaver mostrar� un icono por defecto, con las dimensiones de ancho y alto que hubi�ramos establecido, en lugar de mostrarnos la imagen. Cuando use este truco, tenga en cuenta que Dreamweaver no calcular� las dimensiones de ancho y alto sobre la imagen final, ya que no la ha localizado. Por tanto, usted tendr� que introducir los valores manualmente. |
 �Alineando im�genes
�Alineando im�genes
Hemos visto hasta ahora como insertar im�genes en nuestros documentos y como ajustar los par�metros de la imagen. Ahora veremos como podemos ajustar otros par�metros que permiten ajustar como se mostrar� la imagen con respecto a otros elementos del documento, como puede ser el texto que la rodea. Nos referimos a las posibilidades de alineaci�n que podemos ajustar para una imagen.

En la misma paleta de Propiedades encontramos dos controles en los que podemos ajustar valores de alineaci�n para nuestra imagen. Antes de verlos, hemos de entender que existen dos tipos de alineaciones que podemos ajustar en una imagen:
- Alineaci�n Absoluta: Entendemos por alineaci�n absoluta la alineaci�n con respecto a los m�rgenes de la ventana que deseamos para nuestra imagen dentro del documento actual. Esta alineaci�n puede ser Izquierda, Centrada o Derecha. Como es l�gico pensar, eligiendo una de estas alineaciones podemos hacer que nuestra imagen se alinee al margen izquierdo del documento, al centro del mismo, o al margen derecho.
Podemos ajustar esta alineaci�n para la imagen utilizando los 3 botones, simbolizados por una especie de p�rrafo, que hay en la parte derecha de la paleta propiedades, justo al lado del campo "border".
- Alineaci�n Relativa: entendemos por alineaci�n relativa, la alineaci�n o disposici�n que pueden tener los elementos colindantes, especialmente el texto, con respecto a la imagen. As� por ejemplo, podemos ajustar que el texto fluya por el margen derecho de la imagen, o que fluya por el margen derecho de la imagen, que el texto colindante se alinee con el borde superior de la imagen, o con el borde inferior. En fin, este tipo de alineaci�n en realidad no marca cual ser� la alineaci�n de la imagen en el documento, sino cual ser� la alineaci�n de la imagen con respecto a los elementos que la rodean.
Podemos escoger un tipo de alineaci�n relativa de la lista desplegable "Align", en la paleta de Propiedades. Para que sea m�s f�cil de entender este tipo de alineaci�n, y el resultado que cada una de las posibles opciones tiene, haga click aqu� para visualizar un documento de ejemplo.
Una �ltima opci�n que tenemos a la hora de ajustar la imagen con los elementos que lo rodean, es la de establecer un espacio, a modo de m�rgenes, alrededor de la imagen, de manera que el elemento m�s cercano a la imagen este fuera de esos m�rgenes. Este espacio lo podemos ajustar en los campos "V Space", espacio vertical, y "H Space", espacio horizontal. Visualice este ejemplo para ver lo queremos decir.