El formato de archivo CSV es una popular manera de intercambiar datos entre aplicaciones. En este sencillo artículo vamos a explicarte cómo Javascript puede ayudarte a visualizar los datos de un archivo CSV.
Creando un archivo CSV
Para empezar, vamos a crear un archivo CSV sencillito. Para hacer esto, podemos ayudarnos de Mockaroo, un generador de datos online. Aquí está nuestro fichero:

Convirtiendo un fichero CSV en una tabla HTML
Ahora que ya hemos generado nuestro fichero, vamos a parsearlo y a construir una tabla con los datos que alberga. De primeras, vamos a utilizar la función de jQuery ajax para recuperar los datos del fichero:
$.ajax({
url: 'csv_data.csv',
dataType: 'text',
}).done(successFunction);
Asumiendo que la respuesta de AJAX ha sido satisfactoria, debería ejecutarse successFunction. Esta función es la responsable de parsear los datos devueltos y de transformarlos en una tabla HTML:
function successFunction(data) {
var allRows = data.split(/r?n|r/);
var table = '<table>';
for (var singleRow = 0; singleRow < allRows.length; singleRow++) {
if (singleRow === 0) {
table += '<thead>';
table += '<tr>';
} else {
table += '<tr>';
}
var rowCells = allRows[singleRow].split(',');
for (var rowCell = 0; rowCell < rowCells.length; rowCell++) {
if (singleRow === 0) {
table += '<th>';
table += rowCells[rowCell];
table += '</th>';
} else {
table += '<td>';
table += rowCells[rowCell];
table += '</td>';
}
}
if (singleRow === 0) {
table += '</tr>';
table += '</thead>';
table += '<tbody>';
} else {
table += '</tr>';
}
}
table += '</tbody>';
table += '</table>';
$('body').append(table);
}
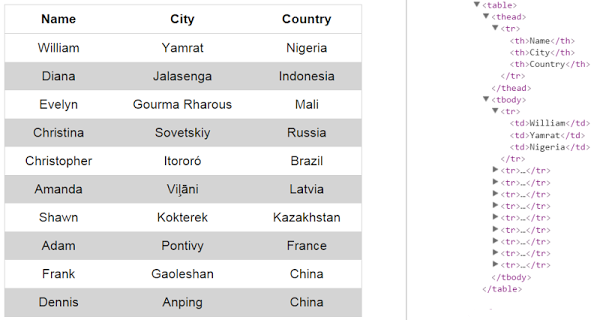
Por lo tanto, la idea es convertir cada una de las filas del CSV en una fila de la tabla. Con esto en mente, voy a explicar brevemente como funciona el código que he expuesto más arriba:
Primero, usamos un regex para dividir la respuesta AJAX, y por consiguiente, separar las filas del CSV.
Después, recorremos las filas del CSV y lo dividimos para recuperar sus campos.
Por último, recorremos los campos y creamos sus correspondientes celdas de la tabla HTML.
Si aún tienes dudas, quizá lo entiendas mejor con esta imagen:

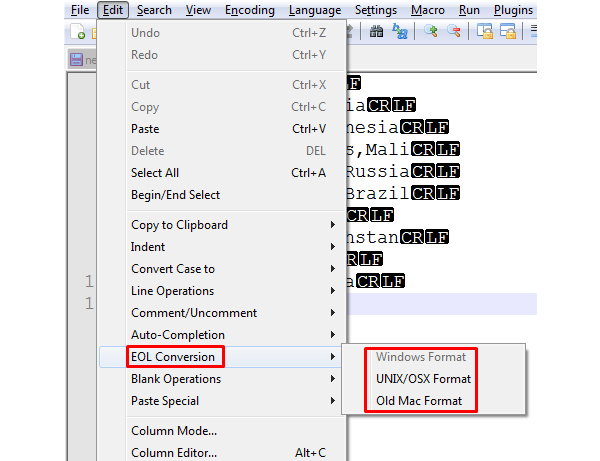
En este punto, es importante aclarar porqué hemos usado el /r?n|r/ regex para dividir las filas del CSV. Como probablemente sabrás, existen diferentes representaciones del salto de línea dependiendo del sistema operativo. Por ejemplo, en plataformas Windows los caracteres que representan una nueva línea son rn. Dicho esto, usando el regex de más arriba, seremos capaces de abarcar todas las posibles representaciones del salto de línea.
Además, la mayoría de los editores de texto nos permiten elegir el formato de los saltos de línea. Tomemos como ejemplo, Notepad ++. En este editor, podemos especificar el formato deseado para un documento haciendo clic en estas opciones:

Para ilustrarlo, considere el archivo. Dependiendo del formato que elijamos, debería verse así:

Dando estilo a nuestra nueva tabla HTML
Antes de ver el resultado, vamos a personalizar un poco nuestra nueva tabla HTML repleta de datos. No haremos nada del otro mundo, pero le daremos un aspecto profesional:
table {
margin: 0 auto;
text-align: center;
border-collapse: collapse;
border: 1px solid #d4d4d4;
}
tr:nth-child(even) {
background: #d4d4d4;
}
th, td {
padding: 10px 30px;
}
th {
border-bottom: 1px solid #d4d4d4;
}
Y aquí estaría nuestra tabla con los datos volcados:

En este corto artículo, hemos visto el proceso de convertir un archivo CSV en una tabla HTML. Por supuesto, podríamos haber utilizado una herramienta online para esta conversión, sin embargo, creo que siempre es más difícil lograr esto desarrollándolo tú mismo.
Fuente: George Martsoukos
